在WPF学习04:2D绘图 使用Shape绘基本图形中,我们了解了如何绘制基本的图形。
这一次,我们进一步,研究如何将图形变形。
例子
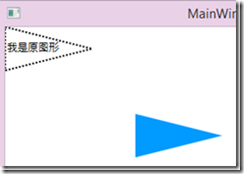
一个三角形,经Transform形成组合图形:
XAML代码:
<Window x:Class="Transforms.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded"> <Canvas Name="MainCanvas"> </Canvas></Window>
C#代码:
for (int i = 0; i < 36; i++){ var polygon = new Polygon() { Fill = new SolidColorBrush(Colors.LightBlue), Points = new PointCollection() { new Point() {X = 0, Y = 0}, new Point(){X = 100, Y = 5}, new Point(){X = 0, Y = 10} } }; polygon.RenderTransform = new TransformGroup() { Children = new TransformCollection() { new RotateTransform(){ Angle = i * 10} } }; Canvas.SetTop(polygon, 100); Canvas.SetLeft(polygon, 200); MainCanvas.Children.Add(polygon);}
Shape简介
WPF提供了Transform类,使我们得以对控件进行变形操作。
Transform提供了TranslateTransform(平移变形) RotateTransform(旋转变形) ScaleTransform(缩放变形) SkewTransform(扭曲变形) MatrixTransform(矩阵变换变形)
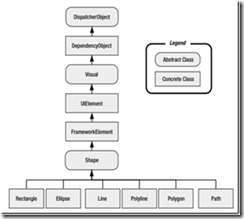
回顾一下Shape的继承结构:
UIElement提供了RenderTransform
FrameworkElement提供了LayoutTransform
两者皆为Transform类型的属性,本文将逐个介绍各类变形的使用方法,最后将说明这两种Transform的区别。
TranslateTransform:
XAML实现:
<Canvas Name="MainCanvas"> <Polygon Points="0,0 100,25 0,50" Stroke="Black" StrokeThickness="2" StrokeDashArray="1 1"></Polygon> <TextBlock Canvas.Top="15" Canvas.Left="2">我是原图形</TextBlock> <Polygon Points="0,0 100,25 0,50" Fill="#019AFF"> <Polygon.RenderTransform> <TransformGroup> <TranslateTransform X="50" Y="100"></TranslateTransform> </TransformGroup> </Polygon.RenderTransform> </Polygon></Canvas>
后台代码实现:
var polygon = new Polygon(){ Fill = new SolidColorBrush(Color.FromRgb(0x01, 0x9A, 0xFF)), Points = new PointCollection() { new Point() {X = 0, Y = 0}, new Point(){X = 100, Y = 25}, new Point(){X = 0, Y = 50} }, RenderTransform = new TransformGroup() { Children = new TransformCollection() { new TranslateTransform(){X=50,Y=100} } }};MainCanvas.Children.Add(polygon);
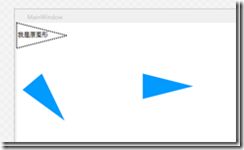
RotateTransform
XAML实现:
<Canvas Name="MainCanvas"> <Polygon Points="0,0 100,25 0,50" Stroke="Black" StrokeThickness="2" StrokeDashArray="1 1"></Polygon> <TextBlock Canvas.Top="15" Canvas.Left="2">我是原图形</TextBlock> <Polygon Points="0,0 100,25 0,50" Fill="#019AFF"> <Polygon.RenderTransform> <TransformGroup> <TranslateTransform X="250" Y="100"></TranslateTransform> </TransformGroup> </Polygon.RenderTransform> </Polygon> <Polygon Points="0,0 100,25 0,50" Fill="#019AFF"> <Polygon.RenderTransform> <TransformGroup> <TranslateTransform X="50" Y="100"></TranslateTransform> <RotateTransform CenterX="50" CenterY="100" Angle="50"></RotateTransform> </TransformGroup> </Polygon.RenderTransform> </Polygon></Canvas>
后台代码实现:
var polygon = new Polygon(){ Fill = new SolidColorBrush(Color.FromRgb(0x01, 0x9A, 0xFF)), Points = new PointCollection() { new Point() {X = 0, Y = 0}, new Point(){X = 100, Y = 25}, new Point(){X = 0, Y = 50} }, RenderTransform = new TransformGroup() { Children = new TransformCollection() { new TranslateTransform(){X=50,Y=100}, new RotateTransform(){Angle=50, CenterX=50, CenterY=100} } }};
注意,这里通过设置CenterX CenterY配置旋转的参考中心点,改点默认为(0, 0)
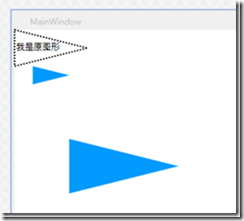
ScaleTransform
XAML实现:
<Canvas Name="MainCanvas"> <Polygon Points="0,0 100,25 0,50" Stroke="Black" StrokeThickness="2" StrokeDashArray="1 1"></Polygon> <TextBlock Canvas.Top="15" Canvas.Left="2">我是原图形</TextBlock> <Polygon Points="0,0 100,25 0,50" Fill="#019AFF"> <Polygon.RenderTransform> <TransformGroup> <TranslateTransform X="50" Y="100"></TranslateTransform> <ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform> </TransformGroup> </Polygon.RenderTransform> </Polygon> <Polygon Points="0,0 100,25 0,50" Fill="#019AFF"> <Polygon.RenderTransform> <TransformGroup> <TranslateTransform X="50" Y="100"></TranslateTransform> <ScaleTransform ScaleX="1.5" ScaleY="1.5"></ScaleTransform> </TransformGroup> </Polygon.RenderTransform> </Polygon></Canvas>
后台代码实现参考之前的代码,类似。
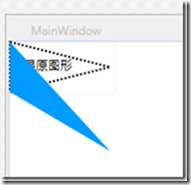
SkewTransform
XAML实现:
<Canvas Name="MainCanvas"> <Polygon Points="0,0 100,25 0,50" Stroke="Black" StrokeThickness="2" StrokeDashArray="1 1"></Polygon> <TextBlock Canvas.Top="15" Canvas.Left="2">我是原图形</TextBlock> <Polygon Points="0,0 100,25 0,50" Fill="#019AFF"> <Polygon.RenderTransform> <TransformGroup> <SkewTransform AngleY="40" ></SkewTransform> </TransformGroup> </Polygon.RenderTransform> </Polygon></Canvas>
后台代码实现参考之前的代码,类似。
MatrixTransform
图形变换的本质都是将各个点,映射到一个齐次坐标系,然后乘上一个3X3的矩阵进行变换。
这里只实现一个简单的矩阵实现平移:
实现代码:
var polygon = new Polygon(){ Fill = new SolidColorBrush(Color.FromRgb(0x01, 0x9A, 0xFF)), Points = new PointCollection() { new Point(){X=0, Y = 0}, new Point(){X=0, Y = 50}, new Point(){X=100, Y = 25} }, RenderTransform = new TransformGroup() { Children = new TransformCollection() { new MatrixTransform() { Matrix = new Matrix() { M11 = 1, M12 = 0, M21 = 0, M22 = 1, OffsetX = 150, OffsetY = 100 } } } }};MainCanvas.Children.Add(polygon);
RenderTransform与LayoutTransform
对于Canvas这样使用绝对定位的Layout控件下的变形操作,两者的效果是一致的。
而在其它的布局控件中,LayoutTransform是会影响到布局的。
XAML代码:
<StackPanel Name="MainCanvas"> <Polygon Points="0,0 150,25 0,50" Stroke="Black" StrokeThickness="2" StrokeDashArray="1 1"> <Polygon.LayoutTransform> <RotateTransform Angle="50"></RotateTransform> </Polygon.LayoutTransform> </Polygon> <Polygon Points="0,0 150,25 0,50" Stroke="Black" StrokeThickness="2" StrokeDashArray="1 1"></Polygon></StackPanel>
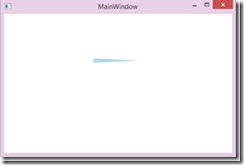
我们将LayoutTransform改为RenderTransform,结果如下:

![image_thumb2[1] image_thumb2[1]](/img/2015/04/02/1904534.png)