上一篇文章《pageResponse - 让H5适配移动设备全家》中分享了一个小插件让一套H5页面适配几乎所有移动设备,得到了一些同学的推荐和认可,这里感谢大家的支持。
在此之前也在部门前端组内做了分享,后来师傅跟我聊了下,其实现在前端和设计的合作上经常遇到页面适配问题,在沟通上影响工作效率,在页面设计上影响用户体验。
所以决定准备给设计师们带来H5适配的分享,内容大概是了解H5页面适配等问题,以便更好得配合前端完成页面,提升页面体验。
于是,在工作的业余时间,我把想到的点记录下在本子,经过几天整理,也有了点内容。考虑到是给设计的同学做分享,ppt几乎只有图片,所以看起来会比较清晰易懂~
说明:PPT主要数据取自友盟指数2015年5月份数据,国内活跃设备达10.3亿,另一部分数据取自腾讯分析2015年第一季度移动行业数据报告,覆盖设备数超过17亿,两者非常具有参考价值。
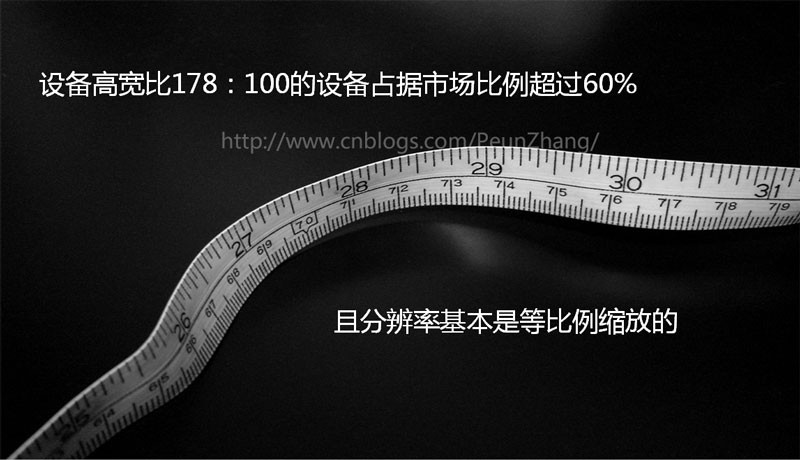
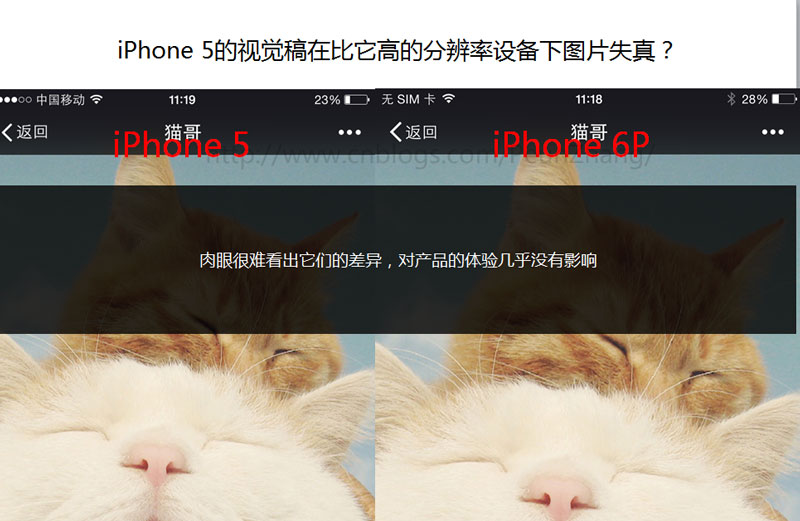
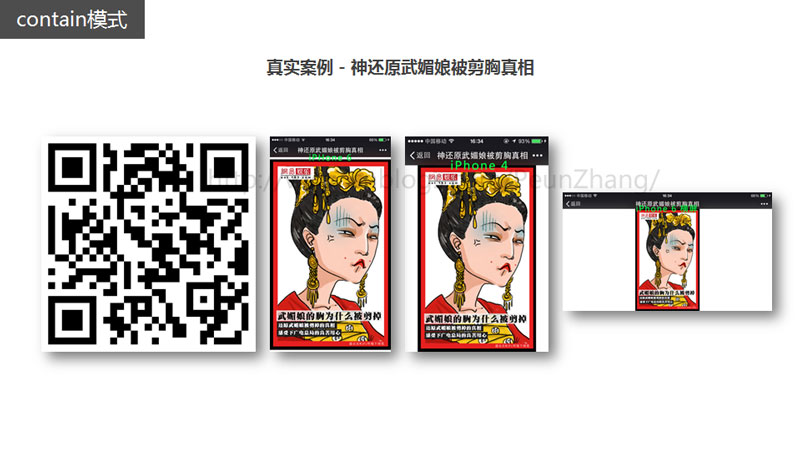
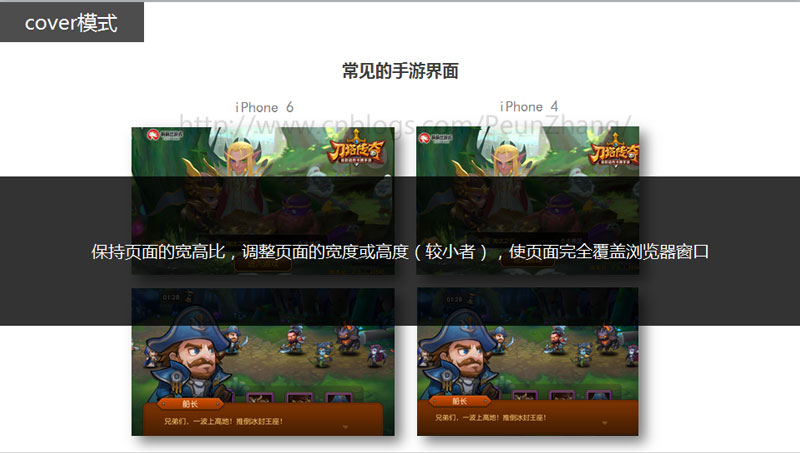
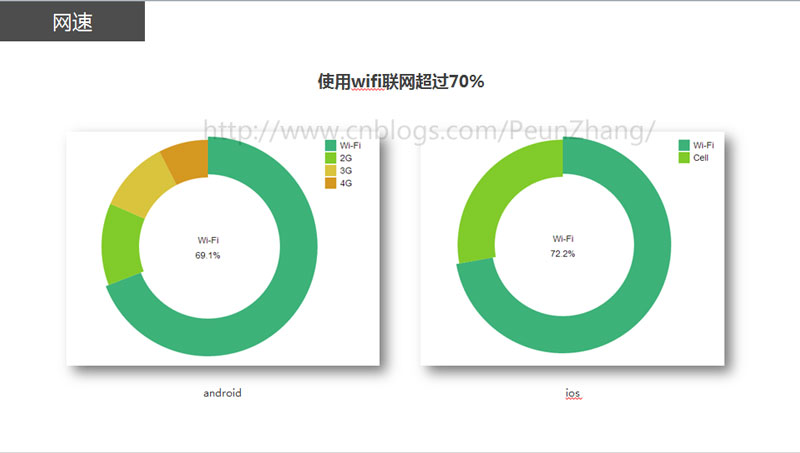
网络慢看不到ppt的同学可以看下部分截图:







- 4楼叶小钗
- 腾讯的体验确实好
- Re: 白树
- @叶小钗,嘿嘿~去了百度之后很忙吧~博客最近没怎么更新~
- 3楼公主殿下
- 好像是还不错的, 红树林时时彩:hslsc.com
- 2楼Rilara
- 学习了
- 1楼simfe
- study