最近两天有个lufylegend游戏引擎群的群友需要做一个项目,其中要解决的需求是:获取照相机拍摄的图片,根据图片的EXIF信息让图片显示为“正常”情况,并且需要给图片添加一些事件侦听。何为正常呢?就是我们拍照的时候,因为横着或者竖着拿相机或者手机拍摄的图片,最终显示出来的时候要是拍摄时候的样子,比如:

“我霉”orz
我就当您是用过lufylegend的道友了。那么我们知道Bitmap这个层的默认旋转中心是其内容中心,也就是:bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,默认的缩放中心则是其左上角。
Sprite层的默认旋转中心和默认缩放中心都是左上角,如:

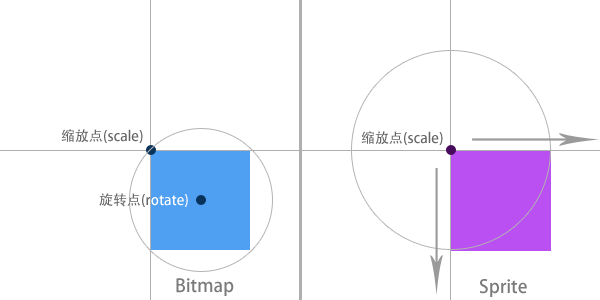
如图所示:
Bitmap和Sprite缩放中心是左上角,往右下角这个方向进行变形;
Bitmap的旋转中心则是内容中心,如图,其围绕着一个圆心旋转各个点则在外接圆上;
Sprite旋转中心还是左上角,所以其旋转的时候则是在那个大圆上;
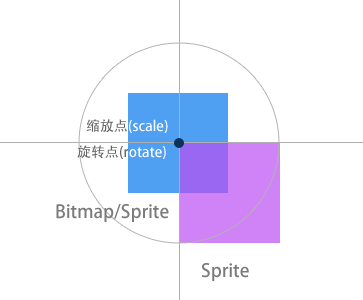
那么,如果我们需要一个Bitmap或者Sprite不管旋转或者缩放都是其内容中心的时候,怎么做呢?
答案就是:将上面两种情况结合起来,组成一个新的层即可,原理也非常简单,如下:

代码是这样的:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>rotateAndScale</title></head><body> <div id="mylegend"></div> <script src="../lufylegend-1.9.10.min.js"></script> <script type="text/javascript">init(80,"mylegend",600,480,main);var loader;function main(){ loader = new LLoader(); loader.addEventListener(LEvent.COMPLETE,loadbitmapdata); //加载一张图片,你可以替换为自己的图片 loader.load("./images/backG.png",'bitmapData');}function loadbitmapdata(event){ //将图片转为bitmapdata对象,当然你也可以用一个纯色的色块来做试验 //但是纯色色块的话,请注意LBitmapData("#ff0000",20,20,100,100) //得到的色块大小是80*80的,而如果是图片的话则是100*100的 //具体为什么会有差异呢 请看引擎源码... var bmd = new LBitmapData(event.target,0,0,200,200); var bm = new LBitmap(bmd); var sp = new LSprite(); //将我们要旋转或者缩放的目标按照如下进行位移 //则该对象会将其内容的中心移到我们给其包裹对象LSprite的左上角 bm.x = -bm.getWidth()*0.5; bm.y = -bm.getHeight()*0.5; //包裹目标对象的层可以设置任何一点为最终的缩放旋转中心 //此处设置为整个画布的中心 sp.x = LGlobal.width/2; sp.y = LGlobal.height/2; //添加进Canvas sp.addChild(bm); addChild(sp); //做一个动画来观看实际效果 var i=0,j=1; setInterval(function(){ sp.rotate = i++; sp.scaleX += 0.01; sp.scaleY += 0.01; },50) //再画一个圆心来作为参照 var ppp = new LSprite(); ppp.graphics.drawArc(1,"#000000",[300, 240, 10, 0, 2*Math.PI], true); addChild(ppp);} </script></body></html>
其实上面的东西,引擎作者Lufy已经在这里讲明白了:关于对象的旋转中心和缩放中心的设置
因为其中的内容图片不知道是什么原因(服务器在日本),没有显示出来,而且Lufy的例子写得也太麻烦了,反倒不容易看清楚为什么...
所以将这个原理写在这里,仅供小伙伴们参考!o(∩_∩)o
最后再恭喜Lufylegend HTML5游戏引擎刚刚发布新版本:1.9.11