一:预定义结构的 select 元素创建组合框(combobox)值固定写死
<select class="easyui-combobox" name="state" style="width: 200px;"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="AZ">Arizona</option> <option value="AR">Arkansas</option> <option value="CA">California</option> <option value="CO">Colorado</option> </select>
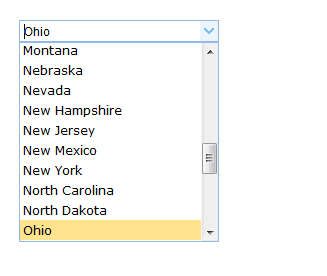
效果图:

二:使用 javascript 创建组合框(combobox) 动态加载
<input id="cc" name="dept" value="aa">
JS代码:
$('#cc').combobox({ url: 'test_list.aspx?id=1', valueField: 'id', textField: 'text' });C#后台代码:
protected void Page_Load(object sender, EventArgs e) { if (Request["id"] == "1") { string josn = "[{ " + " \"id\":1, " + " \"text\":\"text1\" " + "},{ " + " \"id\":2, " + " \"text\":\"text2\" " + "},{ " + " \"id\":3, " + " \"text\":\"text3\", " + " \"selected\":true " + "},{ " + " \"id\":4, " + " \"text\":\"text4\" " + "},{ " + " \"id\":5, " + " \"text\":\"text5\" " + "}] "; Response.Clear(); Response.Write(josn); Response.End(); } }
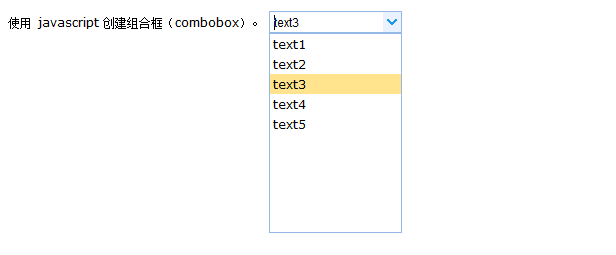
效果图:

三:创建两个依赖的组合框(combobox) 联动效果:
<input id="cc1" class="easyui-combobox" data-options=" valueField: 'id', textField: 'text', url: 'test_list.aspx?id=1', onSelect: function(rec){ var url = 'test_list.aspx?id='+rec.id; $('#cc2').combobox('reload', url); }"> <input id="cc2" class="easyui-combobox" data-options="valueField:'id',textField:'text'"></div>
JS获取combobox值
//取ID$('#cc').combobox('getValue');//取显示的name$('#cc').combobox('getText');
- 1楼yonghu86
- 非常不错,支持下。