原文地址:http://www.tianyouduo.com/Article/Detail/6
一、http协议是什么
协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信协议,也就是说一个客户端和服务器端请求和应答的标准(基于TCP/IP)。http协议是无状态的!
目前我们使用的HTTP/1.1版本。
二、http协议请求响应运行流程图原理
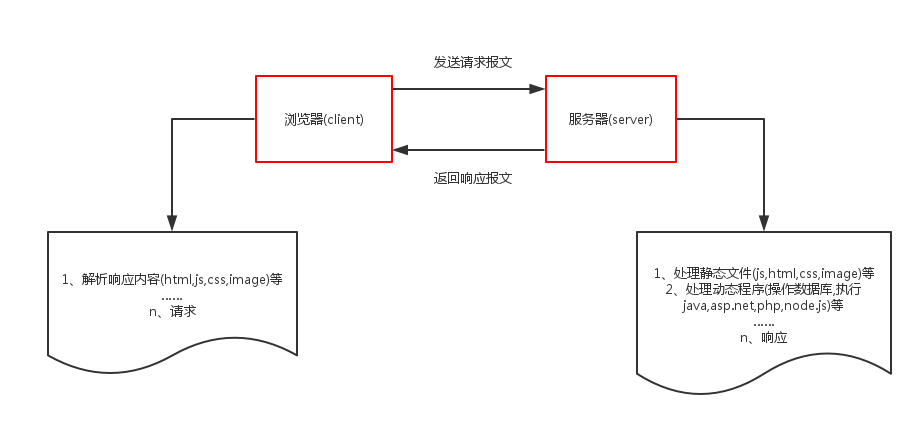
当在浏览器地址栏输入一个url网址(或者IP地址)访问网页,浏览器(Client)会向服务器(Server)发送一个请求(Request)(请求报文遵守http协议标准),服务器接收到请求按照http协议标准解析请求报文,并做出应答(Response)(响应报文遵守http协议标准),浏览器接收到响应解析内容呈现页面并继续发送请求(如遇到js,css,img等引用资源)。
整个过程如下图所示:

有时,我们所发起的请求有可能经过代理服务器,代理服务器转发到目标服务器,目标服务器响应到代理服务器,代理服务器再将响应内容返回到客户端,此时代理服务器充当一个信息中转站的角色。
三、http协议报文消息内容格式结构
http报文分3部分:请求行/响应行(line)、请求头/响应头(header)、请求体/响应体(body----如果method为get请求体非必须),如下图所示:
post报文:
<!--请求行-->
POST /AdminCategory/Update HTTP/1.1
<!--请求头-->
Host: tianyouduo.com
Connection: keep-alive
Content-Length: 107
Cache-Control: max-age=0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Origin: http://tianyouduo.com
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/45.0.2454.101 Safari/537.36
Content-Type: application/x-www-form-urlencoded
Referer: http://tianyouduo.com/AdminCategory/Modify
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.8
Cookie: ASP.NET_SessionId=j3i3cec4ezl1k33zw44ueibn
<!--请求体-->
title=%E5%88%86%E7%B1%BB%E6%A0%87%E9%A2%98&description=%E5%88%86%E7%B1%BB%E6%8F%8F%E8%BF%B0
&sequence=5&id=0
get报文:
GET /AdminCategory/List?pageNow=5&pageSize=20 HTTP/1.1
<!--请求头-->
Host: tianyouduo.com
Connection: keep-alive
Cache-Control: max-age=0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/45.0.2454.101 Safari/537.36
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8
Cookie: ASP.NET_SessionId=j3i3cec4ezl1k33zw44ueibn
响应报文:
HTTP/1.1 200 OK
<!--响应头-->
Cache-Control: private
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Vary: Accept-Encoding
Server: Microsoft-IIS/7.5
X-AspNetMvc-Version: 4.0
X-AspNet-Version: 4.0.30319
X-Powered-By: ASP.NET
Date: Wed, 16 Mar 2016 02:57:51 GMT
Content-Length: 1932
<!--响应体-->
……
报文内容中每一行结尾包含一个“\r\n”换行符,header和body之间包含两个“\r\n”换行符。
1、请求行(request line)格式:method /path-to-resource http/version-number
method表示请求方法,如“get"、“post"、“put"、“delete"、“options"等;path-to-resource表示资源的路径,可能带有url参数;version-number表示http版本号,目前使用的是1.1版本。
2、响应行/状态行(response line)格式:http/version-number StatusCode Message
常见状态码(Status Code):状态码大全
200 OK:请求的资源已成功返回
302 Move temporarily:重定向
403 Forbidden:资源禁止访问
404 Not Found:请求资源未找到
500 Internal Server Error:内部服务器错误
……
3、常见报文头(header)
Accept:声明浏览器支持的响应内容类型,如:text/html,application/json等,*/*代表支持任何类型
Accept-Encoding:声明浏览器支持的响应内容编码类型,如:gzip, compress
Accept-Language:声明浏览器支持的语言类型,如:zh-CN,根据此参数可以判断当前浏览器访问所在地方区域,以此来跳转到对应地方区域web程序页面
Host:请求资源的域名或者IP:PORT(例:127.0.0.1:3000)
User-Agent:浏览器(客户端)的标识,根据此参数可判断当前浏览器的类型(如chrome,ie,firefox等),甚至可以以此来判断是移动端访问还是pc端访问,并跳转到相应页面
Referer:指示访问来源地址,根据此参数可实现防盗链
Cookie:header中最重要的部分,由于http是无状态访问连接的,对于任何一次访问,服务端是无法识别客户端的身份,因而引入cookie机制,通过客户端每次访问携带cookie参数来验证身份
Content-Length:body数据内容的长度,通常用于post方式请求或响应
Connection:可选值keep-alive,close。目前http/1.1版本中支持客户端和服务端长连接,Connection值设置为keep-alive可重用tcp连接,减少资源消耗,当然keep-alive也仅是保持一段有效时间内的,这个时间可在服务器软件(如:iis,tomact)上设置
header支持自定义参数,我们可在请求或者响应添加需要的头部参数,例:Custome-Header:Custom-Value
四、Post方式和Get方式区别
Get方式的参数传递以queryString形式附加在url地址后面(?pageNow=5&pageSize=20),参数值大小限制为255个字符长度,由于Get提交数据时参数出现在url地址后面,容易让恶意人员利用,安全性低。
Post方式的参数传递是放在请求体(body)中,参数值无大小限制,可加密,安全性高。
| 请求方式 | 参数位置 | 参数长度限制 | 安全性 | 应用场景 |
| Get | url地址后,以?分割 | 255 | 低 | 查询数据 |
| Post | 请求体(body)中 | 无限制 | 高 | 创建/更新数据 |
上一篇: .Net(C#)版微信公众号开发视频教程之xml格式消息内容字符串序列化和反序列化-XElement
下一篇: asp.net(c#)模拟post和get方式Http请求之HttWebRequest类用法封装详解-模拟登录