先看效果 尝试点击,IE9+
... 请自由点击画布
创意来自于网络 可搜搜【程序员表白】

看上去像是【当耐特】的作品的加工版本
代码 当然要自己写了
能力有限,我只写我会的地方。原图中的花我实在不知道是怎么画的,于是只有自己摸索另一种画法。以下是我的想法:
花瓣 =》 花朵 =》动画
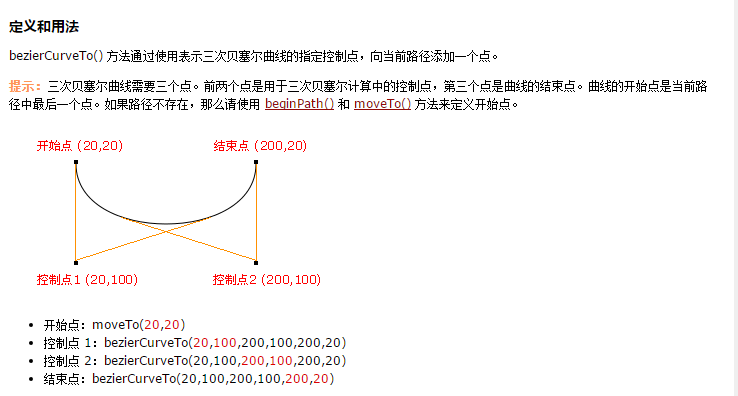
每一个花瓣,是一个很曲很曲的曲线构成,那么先思考曲线的画法。以下截图自w3school:

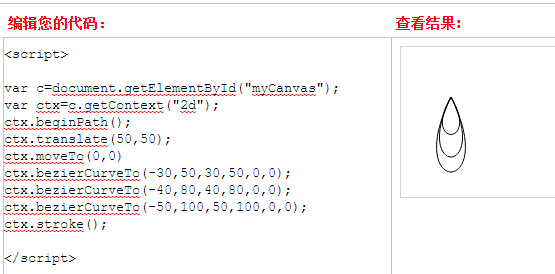
那么将这个曲线更曲一点试试:

完美!
接下来添加几个曲线让花瓣更生动(也是为了达到后期“生长”的效果):

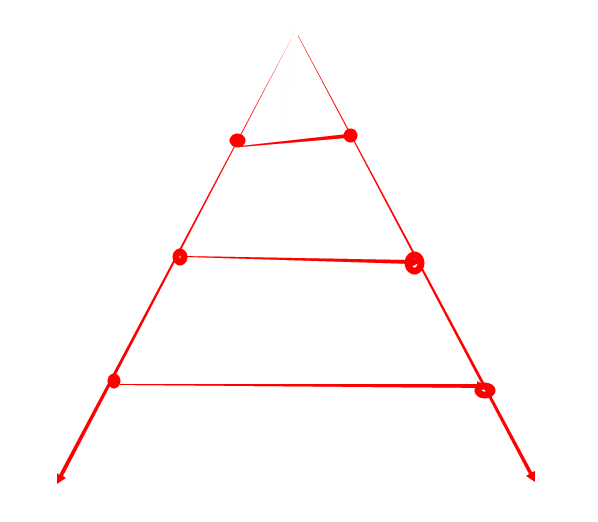
我的计算公式很简单,就是照着下面这几个3角,顶角作为起始点,2个底角和顶角作为 "三次贝塞尔曲线" 的3个参数,这样花瓣就一层一层延伸下来:
 原谅我的渣画图
原谅我的渣画图
花瓣一层一层画出来,计算坐标无非是sin和cos两个函数...相信这些难不倒各位。花朵由N个花瓣组成,花瓣之间有重叠,花瓣大小不一样,每朵花颜色不同,最后配合着“生长”这一的效果,就可以搭配出神奇的魔幻效果!
生长 点睛之笔,让图动起来。
说实话我这里懒得写的,因为以前的文章已经介绍过,我这里也只是重复一遍,摘抄过来让大家看着方便。
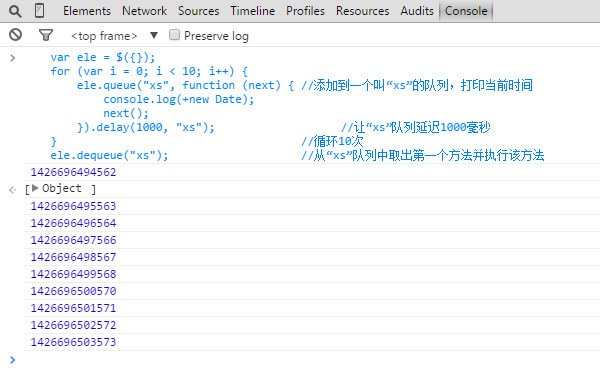
采用的是jq的队列函数queue,一种promise的封装
关于jQuery队列的一点认识:
众所周知,使用jQuery给元素添加一连串的动画效果,元素并不会将动画同时执行,而是按照添加的顺序,依次在上一个动画结束之后才开始下一个动画。
我了解的情况就是,jQuery使用了一种叫做“队列”(queue)的方式将动画效果依次加进去,在上一个队列中的动画执行完毕,通过deferred通知下一个动画执行。
var ele = $("#id"); //某个jQuery对象 //为jQuery对象的叫“queueName”的队列上面添加处理事件 ele.queue("queueName", function (next) { //your code... do something next(); //next() 是执行下一个队列中要处理的事件,如果没有next队列就无法依次处理 }); //延时 ele.delay(1000, "queueName"); //执行队列 ele.dequeue("queueName");这里要说一下的是,jQuery的动画默认是把处理事件放在了叫“fx”的队列中。因此,我进行了以下简单的封装:
$.fn.will = function (callback, type) { //这里的this,表示jQuery对象 this.queue(type || "fx", function (next) { // fx 表示默认的队列 //这里的this,是原生的对象 callback && typeof callback == "function" && callback.call($(this)); //使用call,方便回调函数使用this next(); }); return this; //返回this,方便进行链式调用 } //试试在控制台这么用 var ele = $({}); for (var i = 0; i < 10; i++) { ele.will(function () { console.log(+new Date); }).delay(1000); }
使用队列,可以直观清晰,方便地将异步操作表示出来。就类似于 Thread.Sleep(1000) 那样明了。
队列的作用,就是将轮显中的格子,一个一个进行处理,避免了大量的setTimeout,使用callback的形式进行替换。
延迟函数使花瓣有序依次“生长”,动了起来,canvas的动画库很多,我这里使用的我自己最熟悉的方式,也算是他人创意的自己的一种实现方式吧... 接下来就是花瓣的组合(花)了,相信2π是360度这个大家都记得,我也不去卖弄我高数61分的水平。
有个地方我实在看不来,,,就是心型的坐标计算公式,于是我直接拿来用了,抄袭了这一部分。我也拿我自己没办法 =。=
参考了:
w3school canvas bezierCurveTo() 方法
爱♥曲线,单身程序猿福音 (以我的经验,最好不要用这个表白......跟用 LOL 5杀截图表白没啥区别)
目前在找工作,.net或者前端,希望朋友们能够帮忙推荐!!坐标北上广深
代码下载
下面是厚颜无耻的求赞时间
您有没有对这篇文章感兴趣呢?
.
- 26楼晨冬之雪
- 我们招.net和前端,坐标北京亦庄,有意的话私聊
- 25楼sunnie911
- 楼主写后台,前端还搞怎么厉害。怎么积累的?积累多久了?
- Re: 上位者的怜悯
- @sunnie911,哎,前后端都搞啊
- 24楼koi
- mark
- 23楼待我俊临天下再来寻你
- very good!
- 22楼学无止境N
- MARK
- 21楼左潇龙
- 卧槽,前端就是前端,这么炫的个人博客,我决定抄袭你了,哈哈。
- 20楼amazonove
- 效果不错
- 19楼jeer
- diao, 三声
- 18楼二月二十号
- 效果挺帅的,赞一个
- 17楼流星夜
- Mark 好给力~!
- 16楼chaoren Y
- 你header 的slider插件是自己写的么?好炫酷
- Re: 上位者的怜悯
- @chaoren Y,http://www.cnblogs.com/lianmin/p/4625835.html 轮显在这里
- 15楼everhad
- 好
- 14楼知目
- 眼前一亮!!!
- 13楼Never_Land
- 楼主,为嘛要如此之叼啊,lz在哪儿高就的啊
- Re: 上位者的怜悯
- @Never_Land,目前正在找工作
- 12楼我笨,你会理我吗
- 看着很牛的样子。
- 11楼金源
- 6666666666666666666666666
- 10楼马三小伙儿
- 牛逼!
- 9楼王言茹
- 佩服,虽然有点偏门,但是做出这效果,真的给程序员长脸
- 8楼泰坦爱吃糖
- 期待博主能出个博客美化帖子~(o???)
- 7楼leo2003
- 你那个 “春菜”有点意思呀
- 6楼xiezhenhao
- 你博客的域名有点吊!
- 5楼LiangHu
- 不服不行.....
- 4楼Wodertian
- 博主你这风格很怪异啊(??????)??
- 3楼imap
- 第111个赞是我的
- 2楼51tools.info
- 可以
- 1楼加载出错了
- 我对返回顶部的这个萌宠毫无抵抗力,已另存