本文将介绍Xcode 6环境下如何制作静态库(framework)。主要参考了IOS7开发~Xcode5制作framework!
下面,通过一个例子(LibDemo)让我们瞧一瞧制作iOS静态库需要哪些步骤、配置和注意事项!
关于如何调用已经制作好的静态库,大家可以参见本人另一篇博客:Xcode6调用静态Framework
1.打开Xcode,创建静态库工程LibDemo。
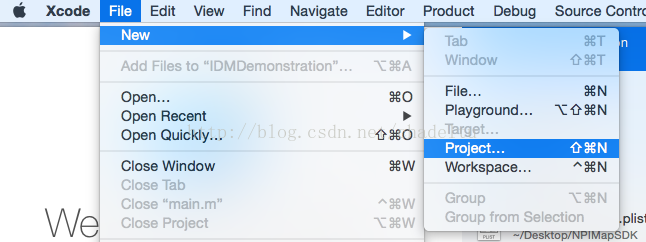
Xcode->File->New->Project

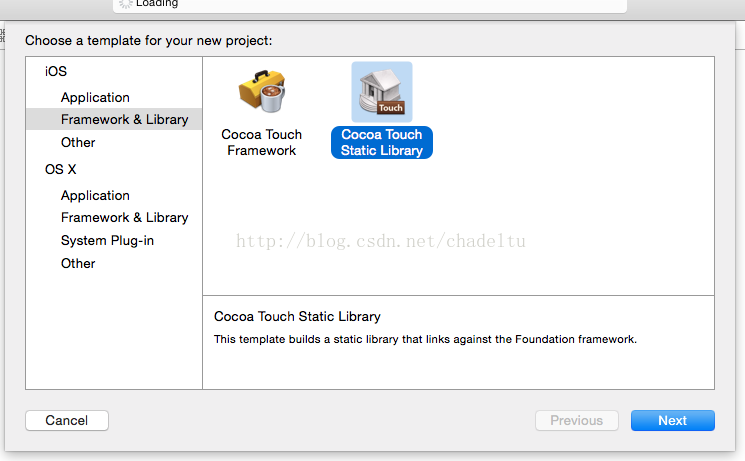
选择工程模板:iOS下面Framework&Library栏,选择静态库(Cocoa Touch Static Library)。

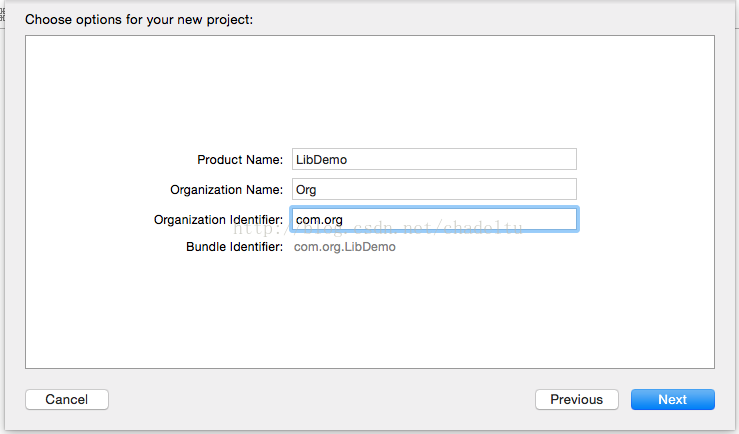
填写工程信息。

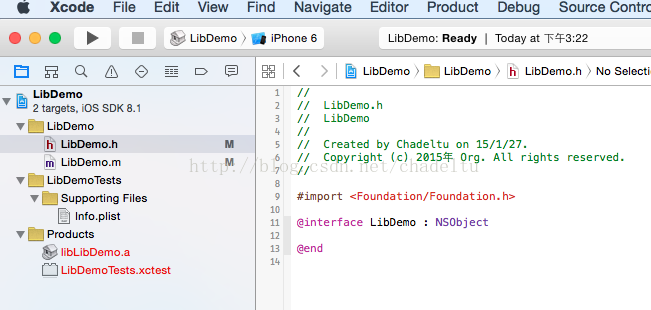
接下来,选择工程文件存放位置即可完成工程的创建。您刚刚创建的LibDemo工程是这样的:

其中,默认生成的是一个.a(Products下面libLibDemo.a),而我们要制作的是一个.framework。接下来就要修改工程相关属性,从而达到制作framework的目的。
2.清理工程,只留下Products目录。
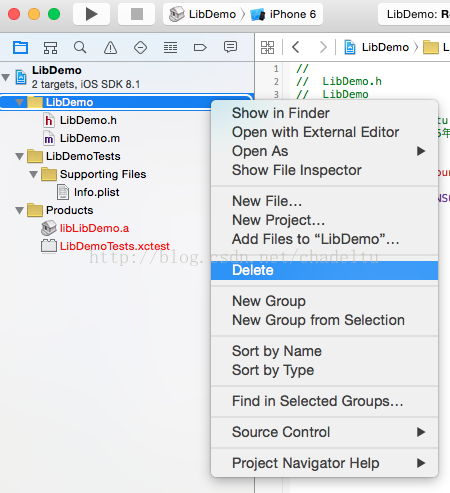
首先删除LibDemo和LibDemoTests目录。弹出框里选择“Move to Trash”进行彻底删除。

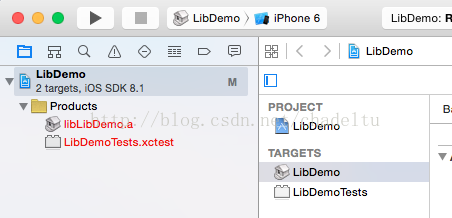
目录删除后工程状态:

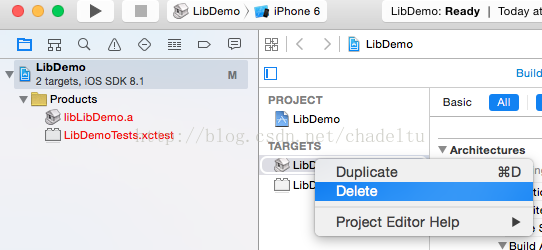
接下来删除TARGETS。上图右侧部分有两个TARGETS(LibDemo和LibDemo Tests),把他俩也删掉。

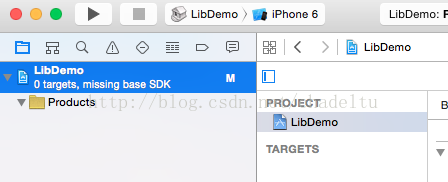
工程最后变成这样:

3.删除编译设置
点击页面顶部LibDemo,设置scheme。

下拉菜单选"Edit Scheme"。

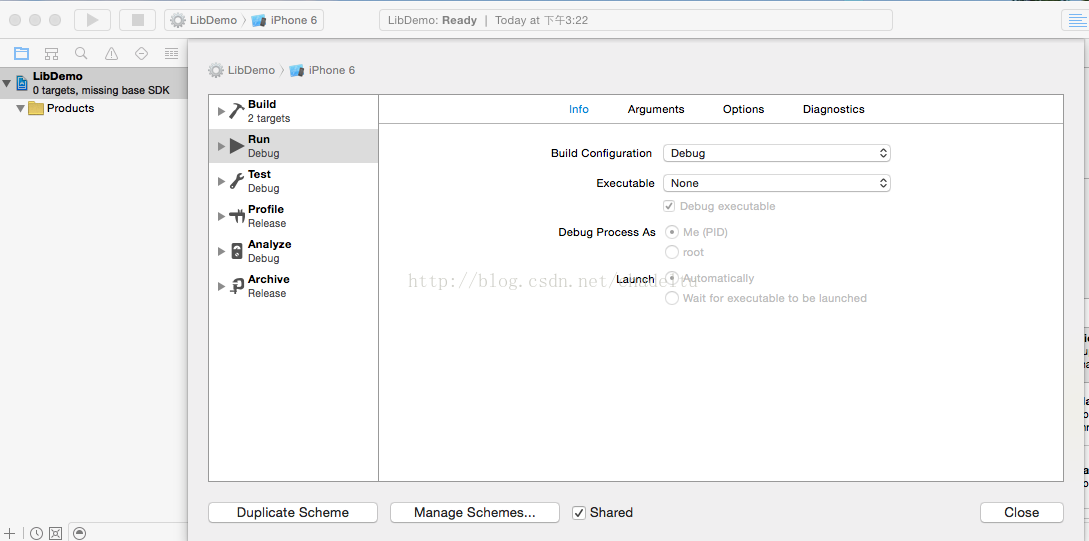
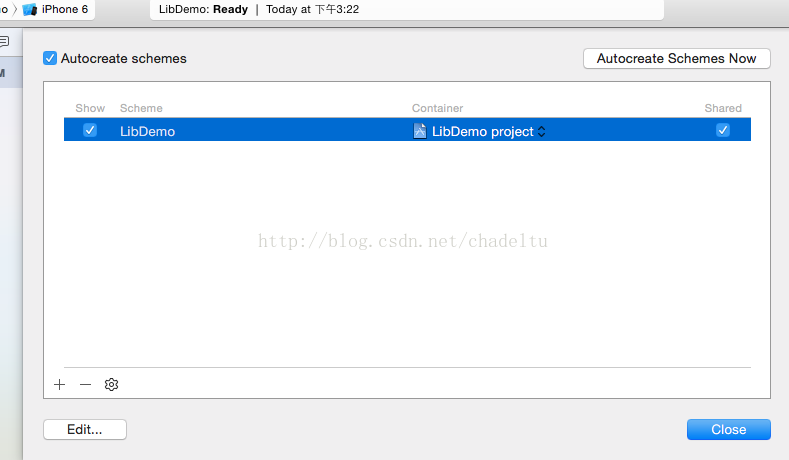
点击底部“Manage Schemes...”按钮

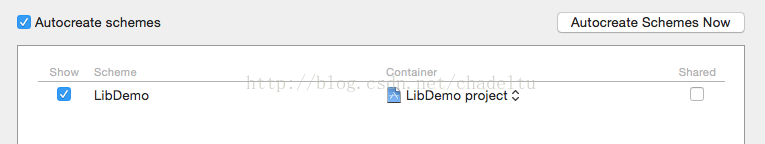
选中LibDemo项“Shared”列对应的checkbox(复选框)

这时,对话框左下角的“-”按钮变得可点击。点击该按钮删除LibDemo原先的Scheme。

4.上面不是删掉了所有TARGET了嘛,现在要新建一个TARGET。
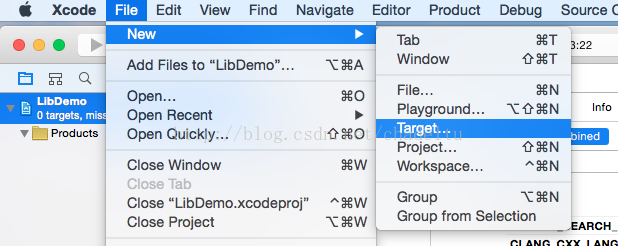
Xcode菜单栏->File->New->Target

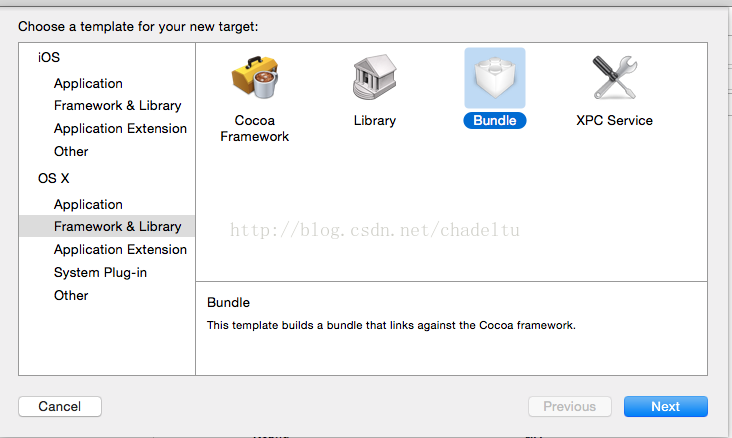
选择模板,OS X -> Framework &Library -> Bundle

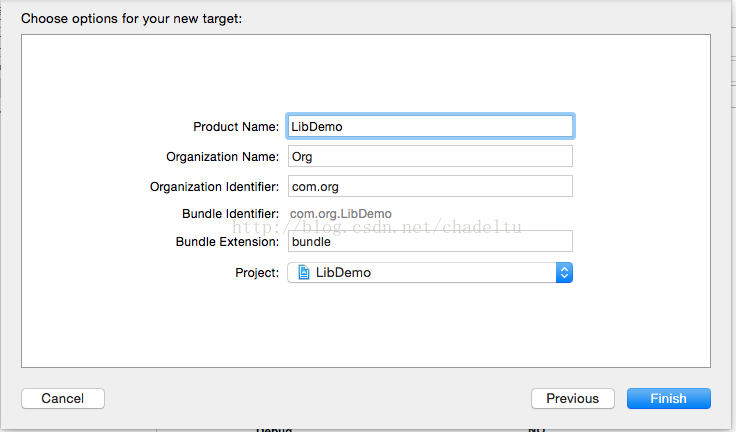
填写target信息,可以跟我们创建的工程名一样就行,LibDemo,也可以是其他名字。

创建完target后工程是这样的

目录栏新增了LibDemo,右侧TARGETS低下新增了一个target(LibDemo)。
5.修改工程属性
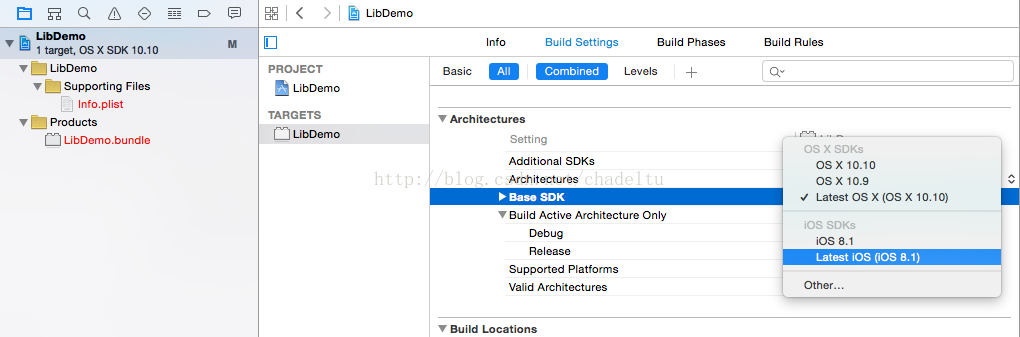
选中上面刚刚创建的target(TARGETS栏下面的LibDemo),点击Build Settings属性栏。
将Architectures -> Base SDK 设为 Latest iOS(iOS 8.1)。

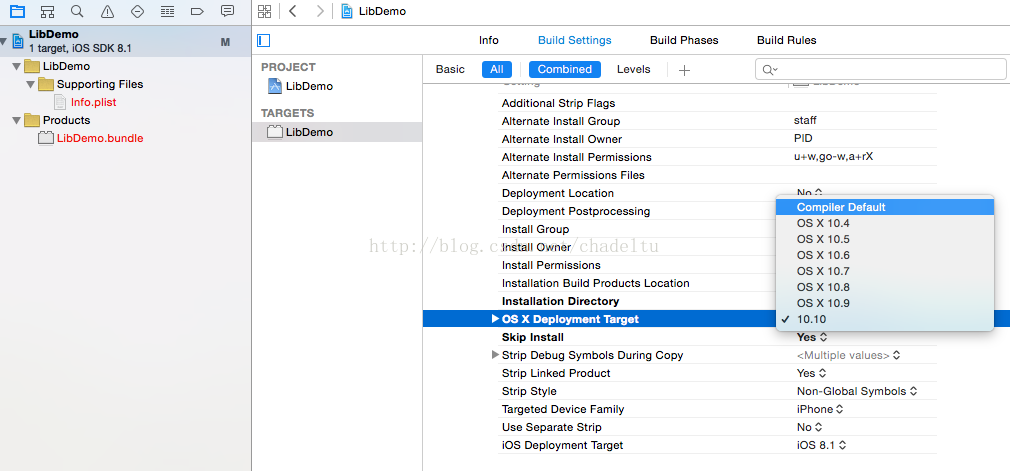
Deployment -> "OS X Deployment Target"设置为"Compiler Default",将 “Targeted Device Family”改为需要的,可以改成”iPhone/iPad”(phone和pad都支持),同时可以根据需要修改 “iOS Deployment Target”,比如:改为“iOS 6.0"。

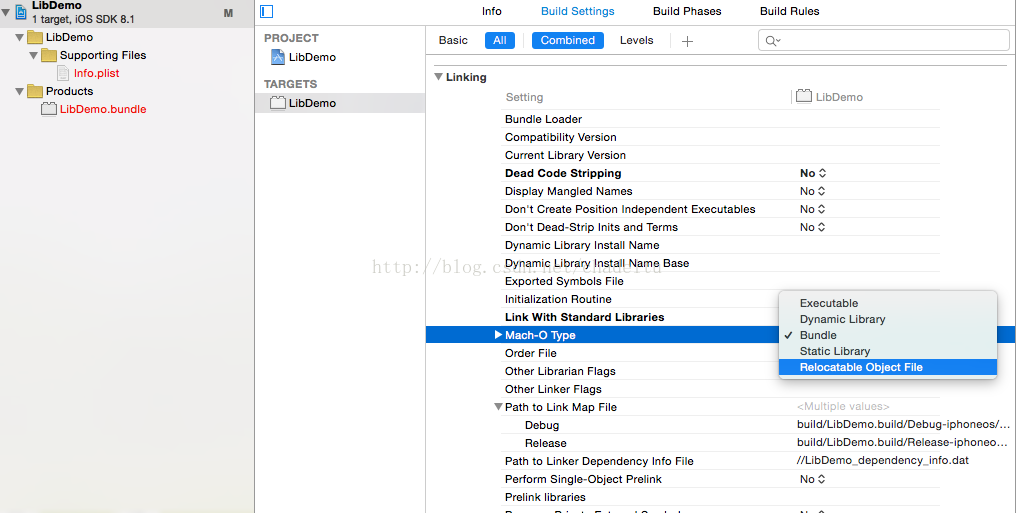
Linking 中,将 “Dead Code Stripping” 改为 “NO”,将 “Link with Standard Libraries” 改为 “NO”,将 “Mac-O Type” 改为 “Relocatable Object File”。

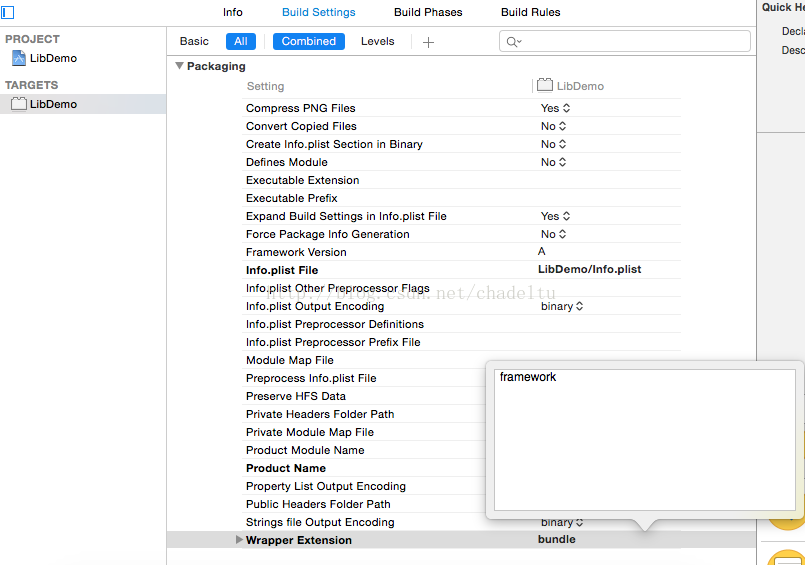
Packaging 中,将 “Wrapper Extension” 改为“framework”。

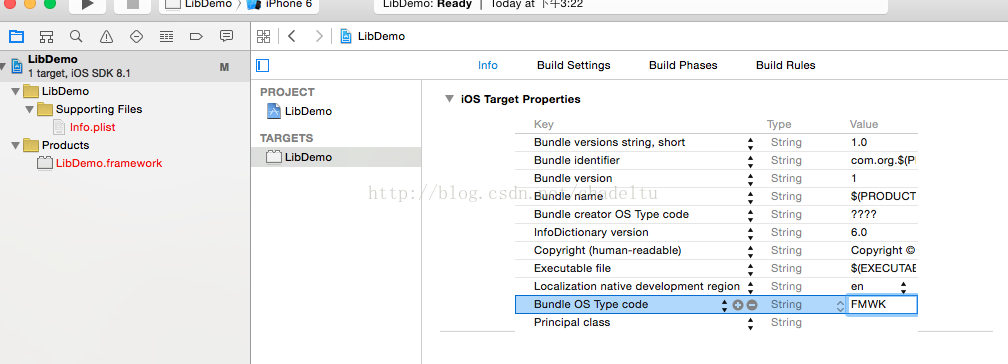
选中顶部“Info”属性栏,修改以下属性。
将 “Bundle OS Type Code” 改为 “FMWK”(Framework ),原先是BNDL(Bundle)。

配置工程属性的工作就这些,从上一张图可以看见,在Products目录下已经有一个“LibDemo.framework”文件,说明目标文件是一个framework,只不过颜色是红色的,表示还没有编译。
6.接下来是编写自己的接口类,实现该静态库需要完成的功能。作为样例,本文只实现一个简单加法运算!
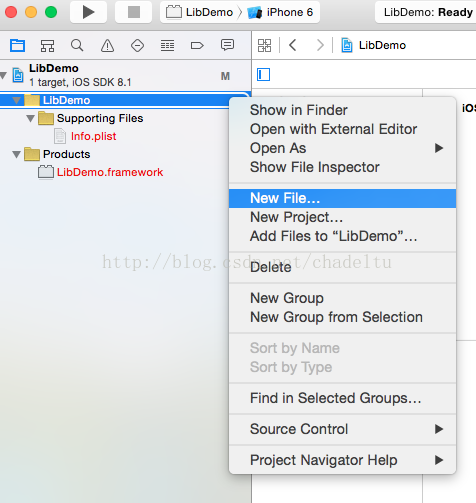
鼠标右键点击“LibDemo”目录,选择“New File...”

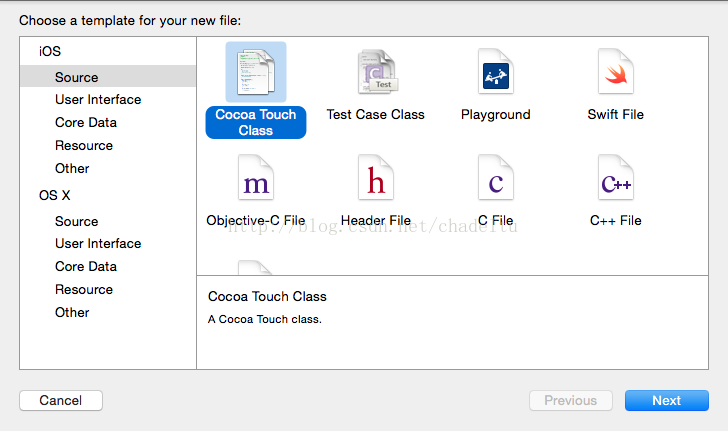
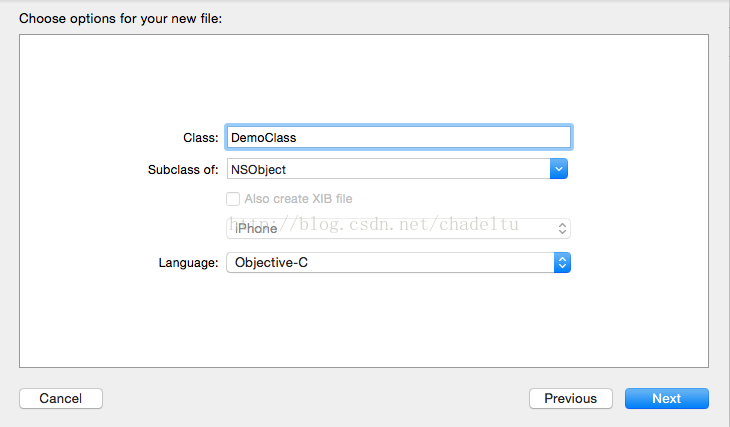
选择iOS -> Source -> Cocoa Touch Class,创建一个类。

类名随意,本文是“DemoClass”,继承了NSObject,普通Objective-C类。

点击“Next”,选择文件存放路径(可以是默认的),完成DemoClass类的创建。
接下来,编写代码实现“加法”接口。
DemoClass.h文件:
//// DemoClass.h// LibDemo//// Created by chadeltu on 15/1/27.// Copyright (c) 2015年 Org. All rights reserved.//#import <Foundation/Foundation.h>@interface DemoClass : NSObject- (int) add:(int)a to:(int)b;@end
DemoClass.m文件:
//// DemoClass.m// LibDemo//// Created by chadeltu on 15/1/27.// Copyright (c) 2015年 Org. All rights reserved.//#import "DemoClass.h"@implementation DemoClass- (int) add:(int)a to:(int)b{ return a + b;}@end7.导出对外头文件
打包静态库需要导出相关头文件供调用者引用,下面就介绍如何导出头文件。
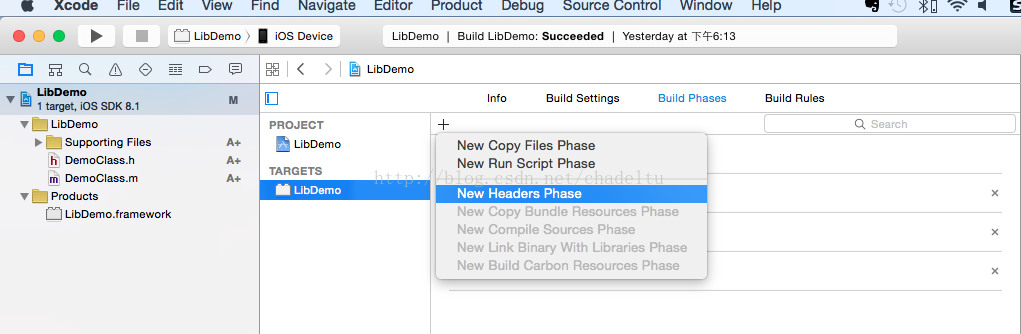
选中工程(LibDemo) -> 选中TARGETS下LibDemo(下图蓝色部分)


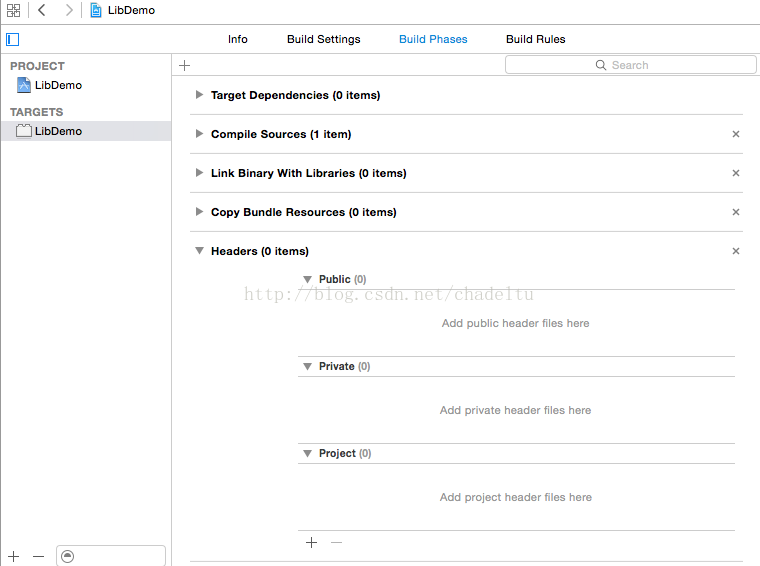
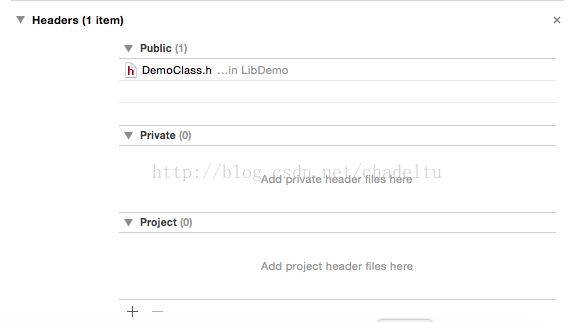
这样就新增了一条配置项Headers (0 items)

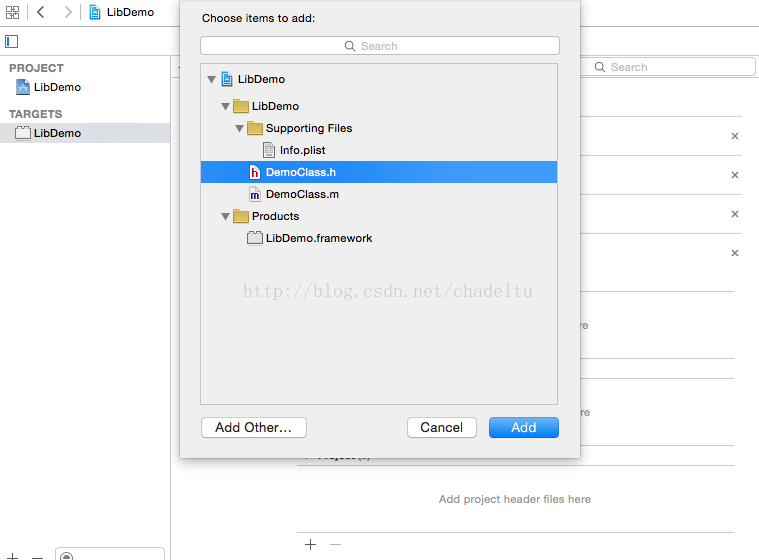
在Headers栏左下角有个“+”按钮,点击该按钮,弹出框里选中要导出的头文件(本样例是DemoClass.h),按下“Add”按钮添加。

默认会把头文件放到"Project"下面

需要把头文件拖到“Public”下面

8.编译静态库
谢天谢地,终于可以编译framework啦!
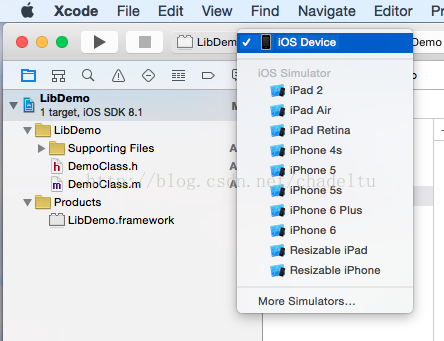
这里,编译对象选为“iOS Device”,不是某一台真机,也不是模拟器。

选择“iOS Device”后,点击编译按钮就可以编译啦!

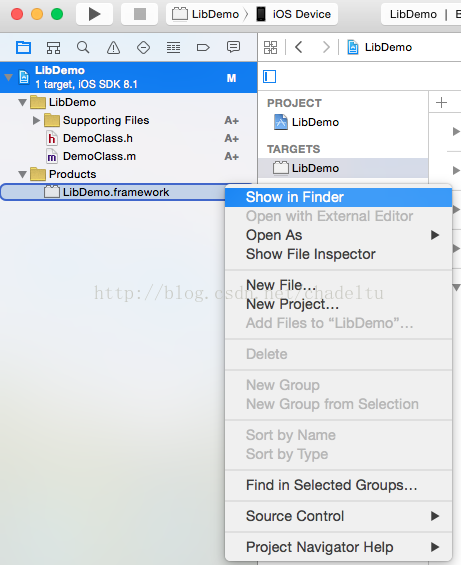
没报错误的情况下就可以看到编译后的静态库文件,在“Products”目录下LibDemo.framework文件(变为黑色)。
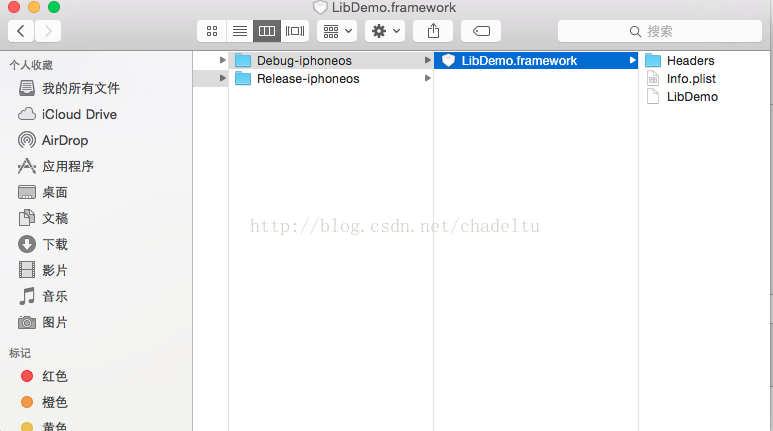
鼠标右键点击LibDemo.framework文件,选择“Show in Finder”就可以找到编译后的framework文件位置。

将LibDemo.framework文件拷出来就可以使用该静态库啦!

上面编译生成的是真机版静态库,如果选择模拟器再编译,可以生成模拟器版的静态库,可以根据需求进行编译。如果想同时支持真机和模拟器,可以将两个静态库文件进行合并,详细内容可参见IOS7开发~Xcode5制作framework。
有些静态库可能包含一些图片资源,有以下两种方法进行打包:
a.直接附带在静态库里:将所有图片资源放在静态库工程目录下,直接进行调用;编译静态库文件时,需要在Target -> Copy Bundle Resources里导入那些用到的图片资源;只要导入一个framework文件,其他工程就能调用该静态库。
b.打包到一个bundle里:详细打包过程参见IOS7开发~Xcode5制作framework;其他工程需要同时导入framework文件和bundle资源文件才能调用该静态库。
关于制作静态库,就这些内容!