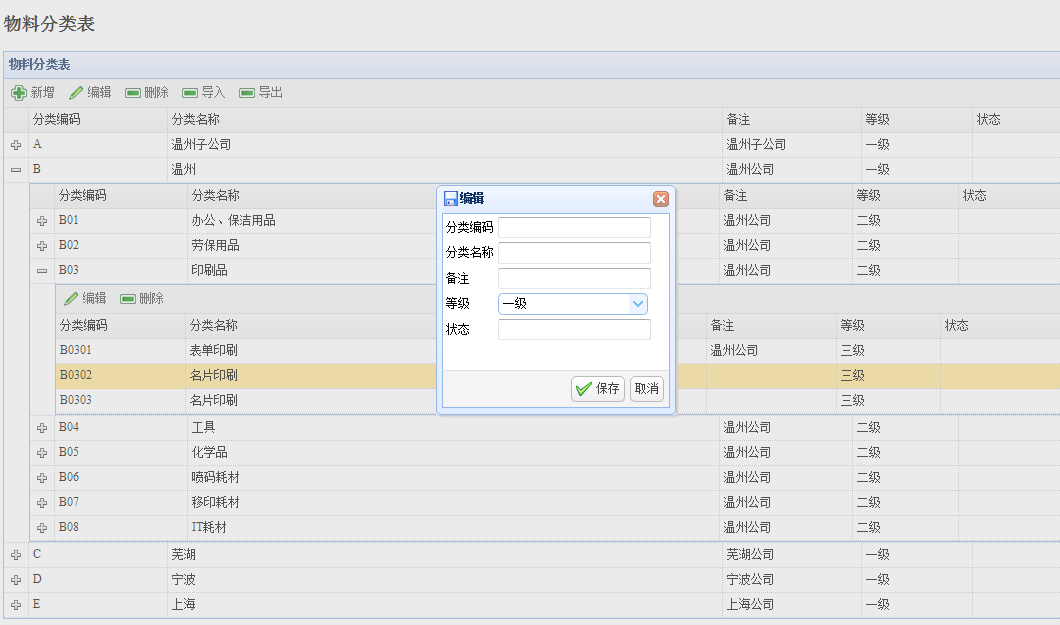
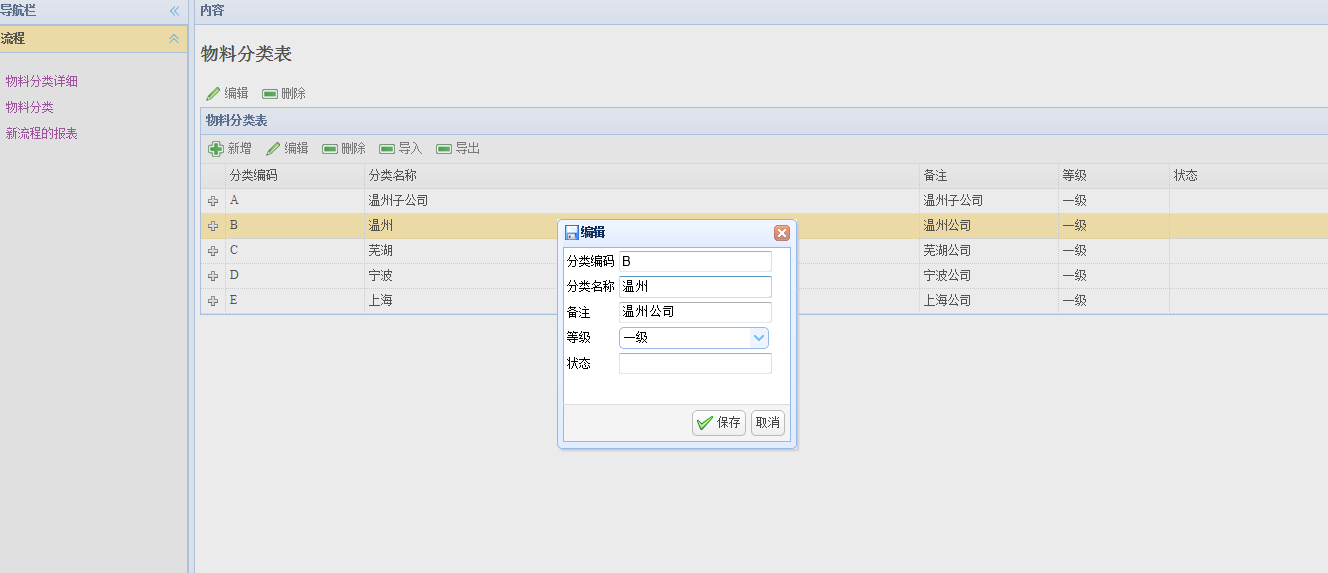
界面如下


问题是:
列表显示我分层了.但是 编辑功能怎么做呢?主表编辑数据很简单.
问题是如何编辑 选中的子表数据呢?
我现在是选中子表编辑就无法获取数据,卡在语法这里.语法如何写希望大神指教.
以下是代码:
<script>
$(document).ready(function () {
$.ajaxSetup({
cache: false //关闭AJAX相应的缓存
});
$("#displayExcel").hide();
var conf = {
options: {
fitColumns: true,
singleSelect: true,
columns: [[
{ field: 'SortCode', title: '分类编码', width: 100 },
{ field: 'SortName', title: '分类名称', width: 400 },
{ field: 'SortNote', title: '备注', width: 100 },
{ field: 'SortGrade', title: '等级', width: 80 },
{ field: 'SortStat', title: '状态', width: 120 }
]],
url: '/Json/DLX_MateSortJson',
queryParams: { SortGrade: '一级' }
},
subgrid: {
options: {
fitColumns: true,
singleSelect: true,
foreignField: 'SortCode',
columns: [[
{ field: 'SortCode', title: '分类编码', width: 100 },
{ field: 'SortName', title: '分类名称', width: 400 },
{ field: 'SortNote', title: '备注', width: 100 },
{ field: 'SortGrade', title: '等级', width: 80 },
{ field: 'SortStat', title: '状态', width: 120 }
]],
url: '/Json/DLX_MateSortByItemJson',
queryParams: { SortGrade: '二级' }
},
subgrid: {
id: 'testg',
options: {
fitColumns: true,
singleSelect: true,
foreignField: 'SortCode',
toolbar: '#monthP_toolbar2',
columns: [[
{ field: 'SortCode', title: '分类编码', width: 100 },
{ field: 'SortName', title: '分类名称', width: 400 },
{ field: 'SortNote', title: '备注', width: 100 },
{ field: 'SortGrade', title: '等级', width: 80 },
{ field: 'SortStat', title: '状态', width: 120 }
]],
url: '/Json/DLX_MateSortByItemJson',
queryParams: { SortGrade: '三级' }
}
}
}
};
$('#monthP').datagrid({
title: '物料分类表',
toolbar: '#monthP_toolbar',
singleSelect: true,
}).datagrid('subgrid', conf);
//新增 物料类别
$('#div_MateSort').dialog({
title: '新增',
width: 240,
height: 230,
closed: false,
iconCls: 'icon-save',
cache: false,
modal: true,
buttons: [{
text: '保存',
iconCls: 'icon-ok',
handler: function () {
if ($('#D_SortCode').val().length < 1) {
alert("分类编码不能为空!");
return false;
}
if ($('#D_SortName').val().length < 1) {
alert("分类名称不能为空!");
return false;
}
//if ($('#D_SortGrade').val().length < 1) {
// alert("等级不能为空!");
// return false;
//}
$('#ff').submit();
}
}, {
text: '取消',
handler: function () {
$('#div_MateSort').dialog('close');
}
}]
});
$('#div_MateSort').dialog('close');
});
//新增
function AddMs() {
$('#div_MateSort').dialog({
title: '新增'
});
//alert("" + row.employeeNumber_C);
$('#D_SortCode').val("");
$('#D_SortName').val("");
$('#D_SortNote').val("");
$('#D_SortGrade').val("");
$('#D_SortStat').val("");
$('#ff').attr("action", "/Json/AddCreateRowDLX_MateSort");
$('#div_MateSort').dialog('open');
}
//编辑
function EditMs(val) {
$('#div_MateSort').dialog({
title: '编辑'
});
var row = $('#monthP').datagrid('getSelected');
if (row) {
$('#D_SortCode').val(row.SortCode);
$('#D_SortName').val(row.SortName);
$('#D_SortNote').val(row.SortNote);
$('#D_SortGrade').val(row.SortGrade);
$('#D_SortStat').val(row.SortStat);
$('#ff').attr("action", "/Json/EditRowDLX_MateSort");
$('#div_MateSort').dialog('open');
}
}
//删除
function DeleteMs() {
var row = $('#monthP').datagrid('getSelected');
if (row) {
$.messager.confirm('提示', '你确定永久删除这条数据?', function (r) {
if (r) {
if (r) {
var v = row.SortCode;
$.get("/Json/deleteByidDLX_MateSort", { "SortCode": v }, function (data, status) {
location.href = location.href;
});
}
}
});
}
}
function fadeToggle() {
$("#displayExcel").fadeToggle("slow");
}
</script>
界面代码:
<h2>物料分类表</h2>
<div id="div_MateSort">
<form id="ff" action="/Json/AddCreateRowDLX_MateMatter" enctype="application/x-www-form-urlencoded" method="post">
<table>
<tr>
<td>分类编码</td>
<td>
<input name="D_SortCode" id="D_SortCode" class="easyui-validatebox" /></td>
</tr>
<tr>
<td>分类名称</td>
<td>
<input name="D_SortName" id="D_SortName" type="text" /></td>
</tr>
<tr>
<td>备注</td>
<td>
<input name="D_SortNote" id="D_SortNote" type="text" /></td>
</tr>
<tr>
<td>等级</td>
<td>
<select id="D_SortGrade" class="easyui-combobox" name="D_SortGrade" style="width: 150px;">
<option value="一级">一级</option>
<option value="二级">二级</option>
<option value="三级">三级</option>
</select>
</td>
</tr>
<tr>
<td>状态</td>
<td>
<input name="D_SortStat" id="D_SortStat" type="text" /></td>
</tr>
</table>
</form>
</div>
<div id="displayExcel" class="center_div" hidden="hidden">
<form action="/Json/UploadDLX_MateSort" enctype="multipart/form-data" method="post">
<input type="file" name="FileUpload1" />
<input type="submit" value="上传" />
<br />
(请选择要导入的Excel文件,导入格式请参考导入模板,
<a href="/Json/DLX_MateSortListExcelModel" class="easyui-linkbutton" data-options="iconCls:'icon-print',plain:true ">点此下载</a>)
</form>
</div>
<div id="monthP_toolbar" style="height: auto">
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true " onclick="AddMs()">新增</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true" onclick="EditMs()">编辑</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true " onclick="DeleteMs()">删除</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true " onclick="fadeToggle()">导入</a>
<a href="/Json/MateSortListToExcel" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true ">导出</a>
</div>
<div id="monthP_toolbar2" style="height: auto">
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true" onclick="EditMs(3)">编辑</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true " onclick="DeleteMs()">删除</a>
</div>
<table id="monthP">
</table>
后台代码:
public ActionResult DLX_MateSortJson(string SortGrade)
{
var bClients = (from u in db.DLX_MateSort
where u.SortGrade == SortGrade
select u);
var rows = bClients;
return Json(rows, JsonRequestBehavior.AllowGet);
}
------解决思路----------------------

我来沾沾光