背景:
最近在筹建一个协同开发的开源项目NWechat,项目开始前,有几样事情要准备。
1)项目管理系统的选定;
2)源码版本控制系统的选定;
3)开发环境的搭建。
4)团队的建设。
开发环境搭建便是项目启动前,要做的几件事情之一。
一、问题是这样的
在微信开发的时候,必须要输入URL,而该URL必须是外网域名。
这就造成了一个问题,我们在开发环境下不能测试代码,更谈不上调试代码了。
二、大家是这么做的
我问过一些开发者正在使用的方案:
1)搭建测试服务器。
在开发环境编码后,提交到测试服务器测试。
2)在开发环境模拟微信公众平台API。
使用模拟器或Fiddler等工具模拟微信公众平台API的请求或响应。
3)在开发环境的机器上搭建服务器,将发布的网站目录指向开发项目目录。
(其实是方案一的一个变种,减少了提交代码到测试服务器的一个步骤)。
三、NWechat Team是这样做的
1、从localhost到127.0.0.1
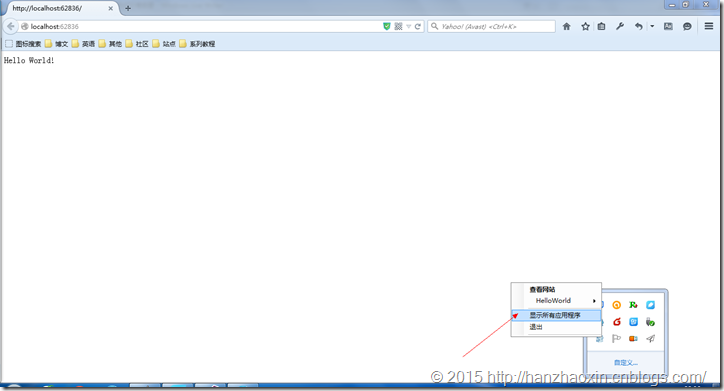
1)运行你的web项目,在右下角的任务托盘找到IIS Express,右键弹出菜单,点击“显示所有应用程序”。
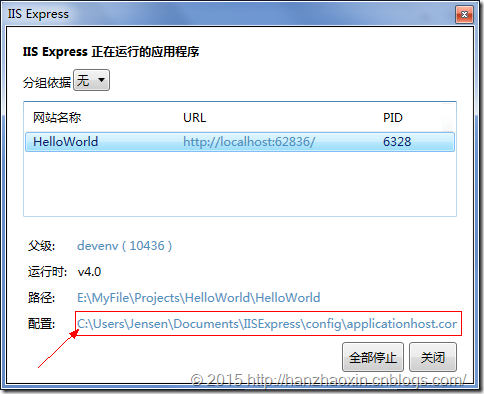
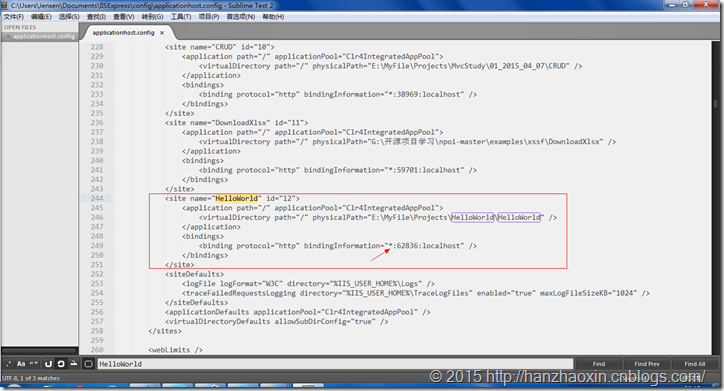
2)在弹出了的界面中点击网站名称,然后再点击配置文件路径打开配置文件。
3)找到sites下对应项目所在的site节点,在bingdings子节点下找到对应的网站,把localhost改成127.0.0.1并保存退出。
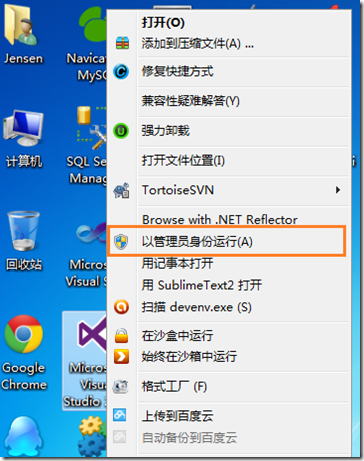
4)关闭VS2013,然后以管理员身份启动。
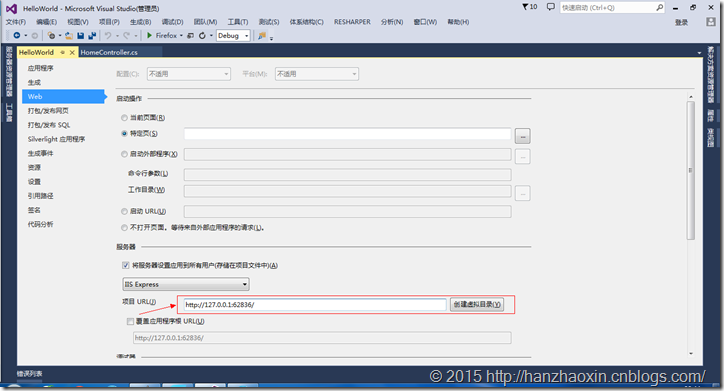
5)修改项目属性
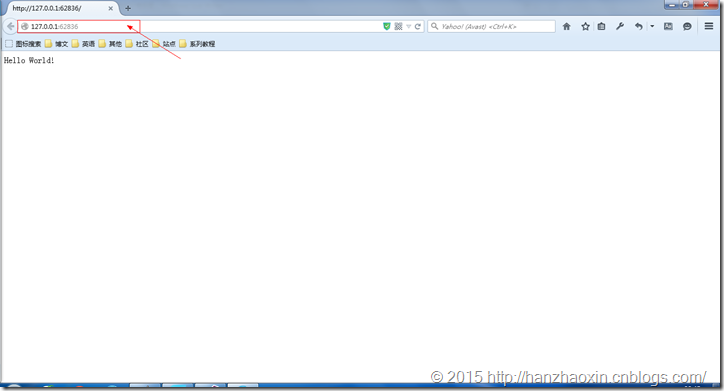
6)运行
2、从127.0.0.1到Internet
1)用文本编辑工具打开:ngrok.bat
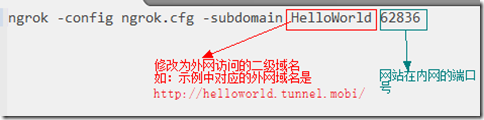
2)修改ngrok.bat
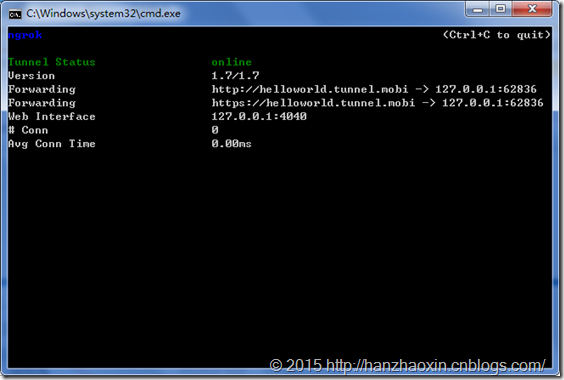
3)双击ngrok.bat
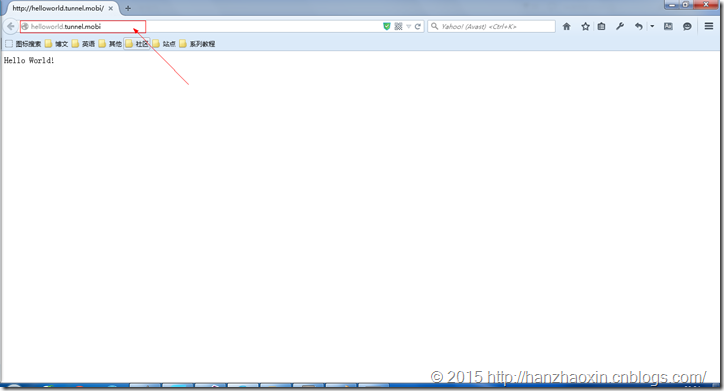
4)使用外网链接访问
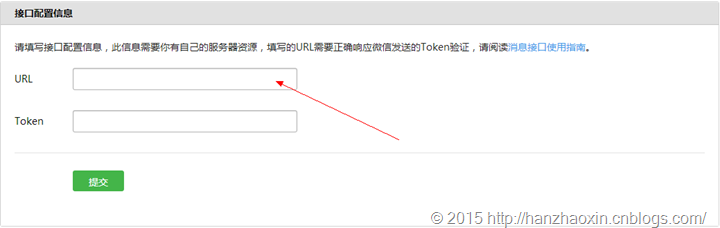
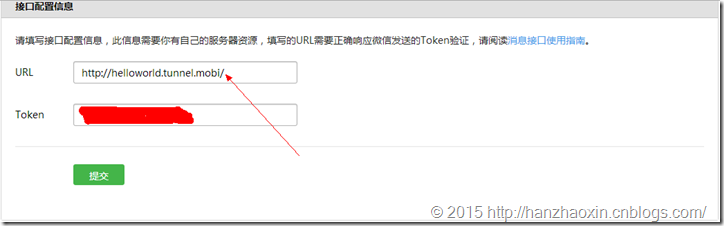
3、配置微信公众平台接口信息
至此,一个可调试的微信公众平台本地测试环境就搭建完成了。
相关工具下载
下载地址:https://github.com/hanzhaoxin/NWechat
- 12楼大领
- 用花生壳就行了
- Re: *尘封*
- @大领,请教一下怎么用花生壳?
- Re: *尘封*
- @大领,引用用花生壳就行了,多谢提醒,花生壳可以用
- Re: 韩兆新
- @大领,多谢,不知道花生壳不知道能不能使用在我这个方案的第2步,有时间试试。
- Re: 花开是心碎了
- @大领,我这儿的花生壳不能用,80端口运营商给屏蔽了。
- 11楼花开是心碎了
- 非常感谢楼主,不管能用不能用,我先收藏了,我也做微信项目了,我在阿里申请了一个免费的空间做的测试。
- 10楼沃尔德
- ngrok现在是时好时坏,不太稳定,不知道具体的原因,之前用的时候还挺顺利的,能够清晰的看到每个请求和状态码
- 9楼BruceGoGo
- 强烈推荐使用nat123,先注册一个免费域名,可直接可将本地的iis站点的80端口站点映射到外网。
- Re: 韩兆新
- @BruceGoGo,工具很棒,你可以配合这个方案试试。比直接“将本地的iis站点的80端口站点映射到外网”更便于开发。
- 8楼*尘封*
- 我也在做微信这块,为什么我用ngrok 外网是可以访问的,但是微信就是不往回调url回调数据呢
- Re: NewSilen
- @*尘封*,据说微信的手机要挂代理,但文章中没有看到。正在下载试用ngrok
- Re: 韩兆新
- @*尘封*,你使用的ngrok service是?
- 7楼寻风问雨
- 很好的东西嘛,这种测试环境的搭建就是麻烦,没有web开发的好做,学习了,希望还能整点更简单的
- 6楼阿超-
- 还行吧、
- 5楼上帝之城
- 这些都不是正派,做到后面吃了亏就会醒悟了!
- Re: 韩兆新
- @上帝之城,呵呵,你做你主流的上帝就好。
- 4楼Cyclone77
- ngrok被墙了..
- Re: 韩兆新
- @Cyclone77,这里没有使用ngrok的服务,使用的是tunnel已打包到了提供的工具包里。,【另,附ngrok源码链接,你有服务器的话也可以自己搭建服务。】
- 3楼Snowlf
- 请问一下这个项目管理工具是什么?看起来还不错!
- Re: 韩兆新
- @Snowlf,Worktile
- 2楼寒水映月
- mark~~跟着学习
- 1楼weixiao520
- ngrok是个好东西