以前看过不少Window Form开发的流程图设计器,支持节点拖放,非常方便即可设计出很美观的流程图,作为一个程序员,对其内部实现原理一直很好奇,感叹有朝一日自己如果可以开发一款类似的软件那是多么让人兴奋的事情呀!自从有了这样的想法,一直都在积累和学习这方面的知识,最近一个偶然的机会竟然实现了一个简单的流程图设计器(虽然其功能还有很多不完善之处,但是心中还是非常高兴,满满的成就感)。
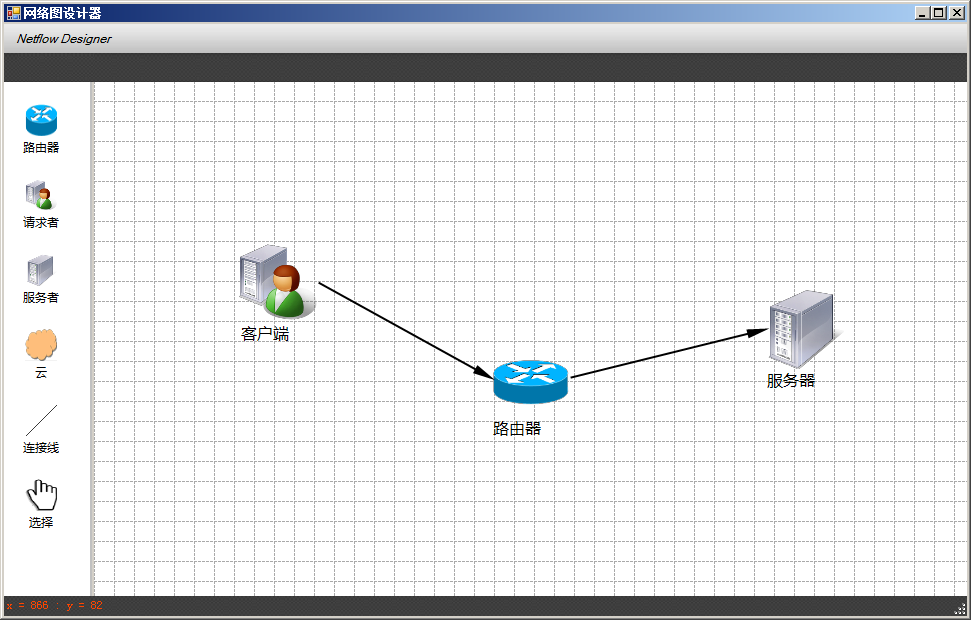
话不多说,先看一下实现的主界面效果:

左边是一个ListView(listView1),右边的画布是一个Panel(panel1)。下面将主要思路介绍如下:
1)允许拖放,listView1和panel1设置其AllowDrop=true;
2)非连接线类型的图形拖放处理:左边的listView1的项目被选中后,可以获取其图形类型(是路由器、是服务器还是云等),并在全局变量中记录下当前的操作对象类型,然后拖放到panel1后,panel1获得对应的图形类型,首先判断图的类型是否为非连接线,如果是则获取对应的图片,用g.DrawImage将其绘制到画布中,图片的坐标参考自当前鼠标(拖放到panel1最后松开鼠标左键时的坐标)的坐标。
3)连接线类型的图形处理:如果是连接线,应该要有两个点来确定一条直线。当选中listView1的连接线时,会在全局变量中记录下当前的操作对象类型是连接线,当在panel1上单击时,首选判断当前的操作对象类型的全局对象是否为连接线,如果是,则记录第一次单击的点,然后等待记录单击的第二个点,当第二次单击完成后,调用绘制直线的方法在画布中进行绘制直线。
4)当线和图形绑定后,拖放图形时,直线附属在图形的那个点会随着图形位置的变化而变化,当最后定位后,panel1会重绘网格和流程图。
5)编辑图形信息:在panel1上双击时,程序获取双击的坐标点离所有的图形区域中最近的图形,然后计算距离,看是否满足设置的阈值,如果小于阈值,则认为是在该图形上双击,是要进行编辑操作。
下面给出绘制网格的代码:

1 /// <summary> 2 /// 绘制网格 3 /// </summary> 4 private void renderGrid() 5 { 6 //全局变量存储最大最小值,作为绘制区域 7 Graphics g = this.panel1.CreateGraphics(); 8 Color color = Color.DarkGray; 9 Pen p = new Pen(color, 1);10 p.DashStyle = DashStyle.Dash;11 for (int x = 0; x <= this.panel1.Width; x = x + 20)12 {13 PointF p1 = new PointF(x, 0);14 PointF p2 = new PointF(x, Height);15 g.DrawLine(p, p1, p2);16 }17 18 for (int y = 0; y <= panel1.Height; y = y + 20)19 {20 PointF p1 = new PointF(0, y);21 PointF p2 = new PointF(Width, y);22 g.DrawLine(p, p1, p2);23 24 }25 26 }
下面给出在panel1上进行鼠标单击的处理程序:

1 private void panel1_MouseClick(object sender, MouseEventArgs e) 2 { 3 int X = e.X; 4 int Y = e.Y; 5 if (this.__gObjType== "") 6 { 7 return; 8 } 9 if (this.__gObjType != "Line")10 {11 AddObjectFromMouseLocation(X, Y, 0, 0, this.__gObjType);12 }13 else14 {15 //line16 if (__lineMouseClickedCount == 1)17 {18 __lineX2 = e.X;19 __lineY2 = e.Y;20 AddObjectFromMouseLocation(__lineX1, __lineY1, __lineX2, __lineY2, this.__gObjType);21 22 //连接线方向判断23 __lineMouseClickedCount = 0;24 __lineX1 = 0;25 __lineY1 = 0;26 __lineX2 = 0;27 __lineY2 = 0;28 }29 else if (__lineMouseClickedCount == 0)30 {31 __lineX1 = e.X;32 __lineY1 = e.Y;33 __lineMouseClickedCount = 1;34 }35 else36 {37 __lineMouseClickedCount = 0;38 __lineX1 = 0;39 __lineY1 = 0;40 __lineX2 = 0;41 __lineY2 = 0;42 }43 44 }45 }
下面给出重绘的程序:

1 private void ReDrawAll() 2 { 3 renderGrid(); 4 Graphics g = this.panel1.CreateGraphics(); 5 g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; 6 GObject CurrObj = new GObject(); 7 Rectangle Rct = new Rectangle(); 8 Pen p = new Pen(Color.Black); 9 //p.Width = 2;10 p.Width = __penWidth * __zoomTimes;11 12 Image ObjImg;13 int xm = 0;14 int ym = 0;15 16 int _maxX = 0;17 int _maxY = 0;18 int _minX = 0;19 int _minY = 0;20 int _oldW = this.panel1.Width;21 int _oldH = this.panel1.Height;22 23 string IsLine = "";24 //Nobj==50为当前画布最大的对象个数25 for (int i = 0; i < GNetworkFlow.Nobj; i++)26 {27 CurrObj = GNetworkFlow.GObjects[i];28 //当前对象类型判断29 if (CurrObj.Type == "") IsLine = "N/D";30 if (CurrObj.Type == "Line") IsLine = "Y";31 if ((CurrObj.Type != "Line") && (CurrObj.Type != "")) IsLine = "N";32 //33 #region old panel1作为画布,将其嵌套在panel2中实现超出边界出现滚动条34 35 if (_maxX < CurrObj.x2)36 {37 _maxX = CurrObj.x2;38 }39 if (_maxY < CurrObj.y2)40 {41 _maxY = CurrObj.y2;42 }43 if (_minX > CurrObj.x1)44 {45 _minX = CurrObj.x1;46 }47 if (_minY > CurrObj.y1)48 {49 _minY = CurrObj.y1;50 }51 52 53 54 if (_oldW < _maxX - _minX)55 {56 this.panel1.Width = _maxX - _minX;57 }58 if (_oldH < _maxY - _minY)59 {60 this.panel1.Height = _maxY - _minY;61 }62 if (this.panel1.Height < this.panel2.Height)63 {64 this.panel1.Height = this.panel2.Height;65 }66 if (this.panel1.Width < this.panel2.Width)67 {68 this.panel1.Width = this.panel2.Width;69 }70 71 #endregion72 73 74 switch (IsLine)75 {76 case "Y":77 arrow.DrawArrow(g, p, p.Brush, CurrObj.x1, CurrObj.y1, CurrObj.x2, CurrObj.y2);78 xm = (CurrObj.x1 + CurrObj.x2) / 2;79 ym = (CurrObj.y1 + CurrObj.y2) / 2;80 AddText(xm, ym, CurrObj.Name, false);81 break;82 case "N":83 Rct.X = CurrObj.x1;84 Rct.Y = CurrObj.y1;85 Rct.Width = CurrObj.x2 - CurrObj.x1;86 Rct.Height = CurrObj.y2 - CurrObj.y1;87 if (CurrObj.Type != String.Empty)88 {89 ObjImg = FindGObjectTypeImage(CurrObj.Type);90 g.DrawImage(ObjImg, Rct);91 AddText(CurrObj.x1, CurrObj.y1, CurrObj.Name, true);92 GNetworkFlow.AdjustLinkedTo(CurrObj.Name);93 }94 break;95 }96 }97 98 }
下面将继续完善以下几个功能:
1)序列化:可以将图形序列化和反序列化,将序列化的信息保存到数据库,也可以从数据库加载图形;
2)图形节点必须要附加其他属性和方法,为流程记录更多的信息、例如权限配置、当前处理的人、下一步是什么节点等;
3)绘图功能的加强,绘图可以动态修改颜色,这样可以区分流程在不同节点的颜色显示;
4)布局优化算法,能否根据画布大小,自动排列图形...
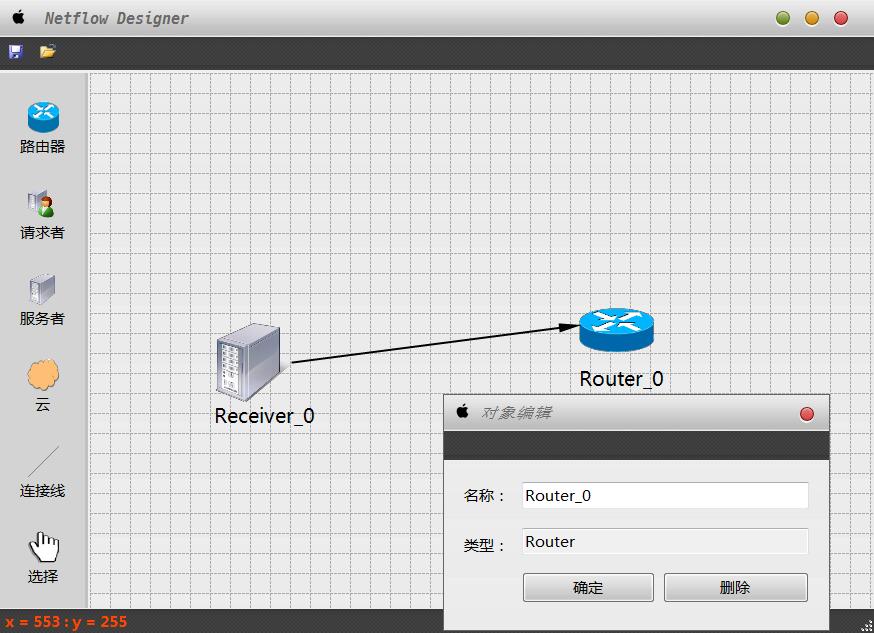
今天又将界面做了美化,界面如下: