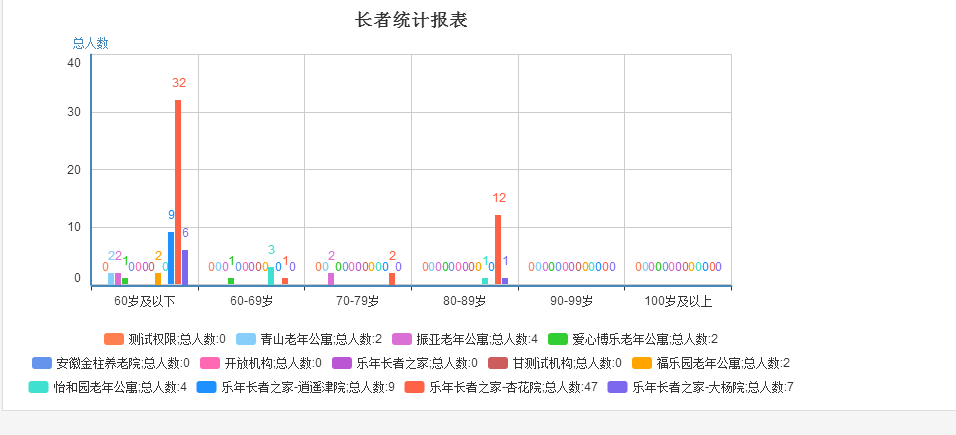
新公司,刚来几天,闲着没事,领导让我做些无关痛痒的活,优化报表统计!!!之前是用flash做的,现在要改成echart实现。好吧,之前没用过,抱着学习态度,研究了下。写点东西打发下时间,能帮到需要帮助朋友更好。好了废话少说,开搞!
第一步搞个页面:
- <body>
- <div id="'mainBar1'"style="height:500px;border:1px solid #ccc;padding:10px;"></div>
- </body>
第二部:添加相关js引用,参照api,初始化js和函数
<script src="../../resources/js/echarts/echarts.js">
</script> <script type="text/javascript">
var identity = 0;
var chart_bar;
require.config({ paths: { echarts: '../../resources/js/echarts' } });
require( [ 'echarts', 'echarts/chart/bar', ], DrawEChart );
function DrawEChart(ec)
{
chart_bar = ec.init(document.getElementById('mainBar1'));
Getdata();
}
function Getdata()
{ ption =
{
title: { text: '长者统计报表', subtext: '', x: 'center', y: 'top', zlevel: 0, textStyle: { fontSize: 18, fontWeight: 'bolder', color: '#333', } },
tooltip: { trigger: 'item' },
legend: { data: [], x: 'center', orient: 'horizontal', height: '100px', zlevel: 0, y: 'bottom', },
grid: { x: 80, y: 50, y2: 120, },
calculable: true,
xAxis: [ { type: 'category', data: [], } ],
yAxis: [ { type: 'value', axisLabel: { formatter: '{value} ' }, name:"总人数", } ],
series: []
};
//通过Ajax获取数据
$.ajax({
async: false, //同步执行 url: 'SaHandler.ashx?t="相关参数, //这里就用一般处理程序来处理数据,返回json格式
dataType: "json", //返回数据形式为json
type: "post",
success: function (result) {
if (result) {
if (result.series != "") {
chart_bar.clear();
option.legend.data = result.legend; //待返回
option.series = result.series; //待返回 这个地方返回有讲究,因为你我需要把name,type,lable样式全部从后台动态获取,从而达到想要效果。具体看下面一般处理程序对返回数据的处理
option.xAxis[0].data = result.AgeList; //待返回
chart_bar.refresh(true);
} else { Ext.example.msg('', '该查询条件没有统计数据!'); }
}
}, error: function (errorMsg)
{
Ext.example.msg('提示', '不好意思,图表请求数据失败啦!');
} });
chart_bar.setOption(option);
</script>
第三步:一般处理程序处理数据,这个地方就要考虑了,你需要返回那些东西,根据api的案例你需要返回什么样格式或者类型数据。
在这里 我需要返回 三个东西 图表的legend,series 和xAxis。好吧 为了返回相应json格式字符串我们新建一个jsonhelp类(帮助返回Series使用)
public class SeriesJson {
/// <summary> /// sereis序列组id ///
</summary>
public int id { get; set; }
/// <summary> /// series序列组名称 ///
</summary>
public string name { get; set; }
/// <summary> /// series序列组呈现图表类型(line、column、bar等)
/// </summary>
public string type { get; set; }
/// <summary> /// series序列组的数据为数据类型数组 /// </summary>
public List<int> data { get; set; }
//这个是处理样式的
public object itemStyle{get;set;} }
第四步就是做数据了,赋值然后输出就ok了。
前台需要的,我们要返回的想定义好:(下面数据是乱写的与运行效果图数据不一致,仅供参考思路)
List<string> legend = new List<string>(){"测试一",“测试二”,“测试三”}; //源程序代码太乱,随便赋值了 但是要注意,实际项目中下面legend里面的name需要保持一致才行。
List<string> AgeList = new List<string>() { "60岁及以下", "60-69岁", "70-99岁", };
List<SeriesJson> SeriesJosn = new List<SeriesJson>();
for(int i=0,i<=legend.length,i++){
SeriesJson json = new SeriesJson(); json.id = i; json.type = "bar"; json.data = new List<int>(){1,2,3}
json.name=legend[i];
json.itemStyle = new { normal = new { label = new { show = true, position = "top" } } };
}
}
var newObj = new { series = SeriesJosn, legend=legend, AgeList=AgeList, };
最后输出:Output(JsonConvert.SerializeObject(newObj));
后台输出,前台接收,ok,不出意外图表就出来了。