我在网上找了很多关于视频上传并转换成.flv格式和截图的资料,但是都只能实现小容量的视频上传,20多分钟的视频就上传不上去了也不能截图,这是为什么?
跪求答案!!!!如果谁有较大容量视频上传的demo麻烦传我参考一下!!!!
qq:927097043
------解决方案--------------------------------------------------------
在web.config里system.web节点加入
<httpRuntime maxRequestLength="2057151000"/>
//只是最大上传字节数,这个值你自己看着需要设置
如果是iis7则另需要在 system.webServer 节点加入
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="2147482624" />
</requestFiltering>
</security>
这样你就可以上传打文件了
至于是不是用plupload就随意了,那个是用来显示上传进度的,毕竟大文件上传没个进度显示也是让人郁闷的事情
------解决方案--------------------------------------------------------
网上有一个Web超大文件上传断点续传控件:http://www.cnblogs.com/xproer/archive/2012/10/26/2741264
此控件支持100G文件的断点续传操作,提供了完善的开发文档,支持文件MD5验证,支持文件批量上传。
支持浏览器:Internet Explorer 6,Internet Explorer 7,Internet Explorer 8,Internet Explorer 9
Maxthon(遨游)1.x,Maxthon(遨游)2.x,TT浏览器,QQ浏览器,360安全浏览器,
Chrome(Google浏览器),Maxthon3.x,360极速浏览器6.x,Firefox
粘贴文件,简化选择文件操作:

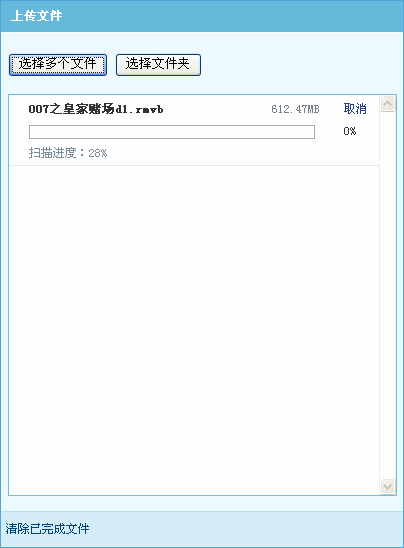
文件MD5值计算进度:

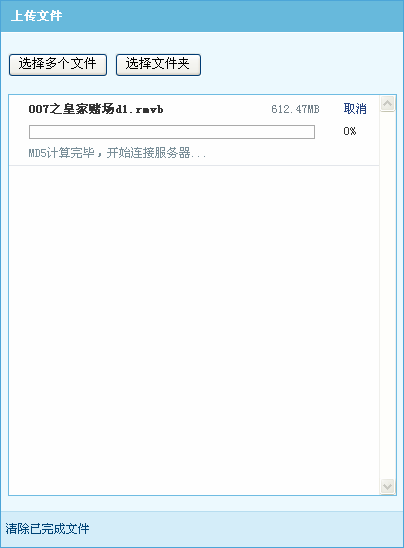
文件MD5值计算完毕

服务器根据MD5检测是否存在相同文件

续传文件

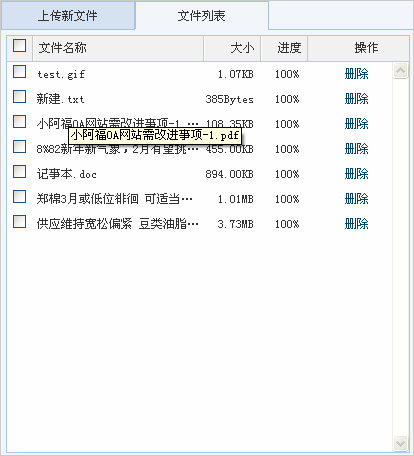
从服务器加载文件列表

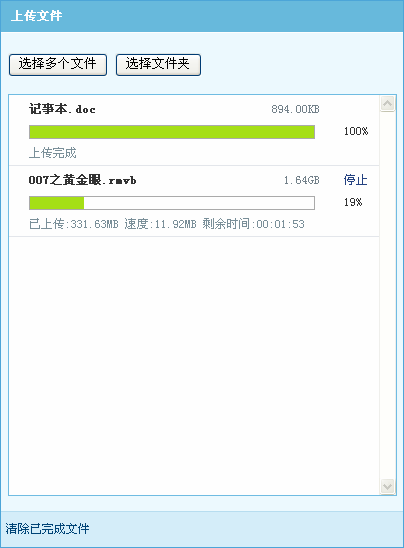
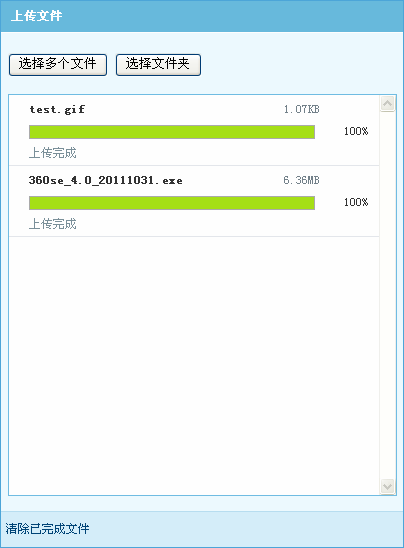
文件上传中

文件上传完毕

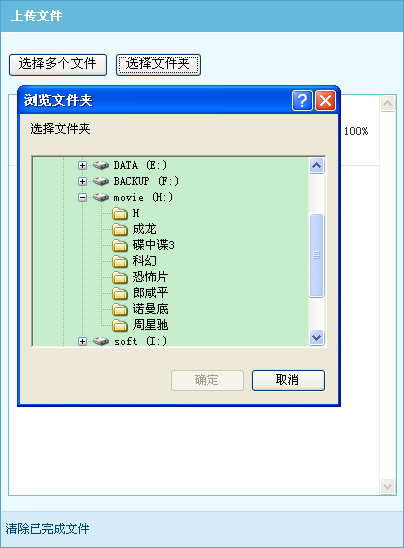
上传文件夹

与Discuz!X2整合-后台安装断点续传控件

与Discuz!X2整合-后台启用断点续传控件

与Discuz!X2整合-后台断点续传控件启用成功

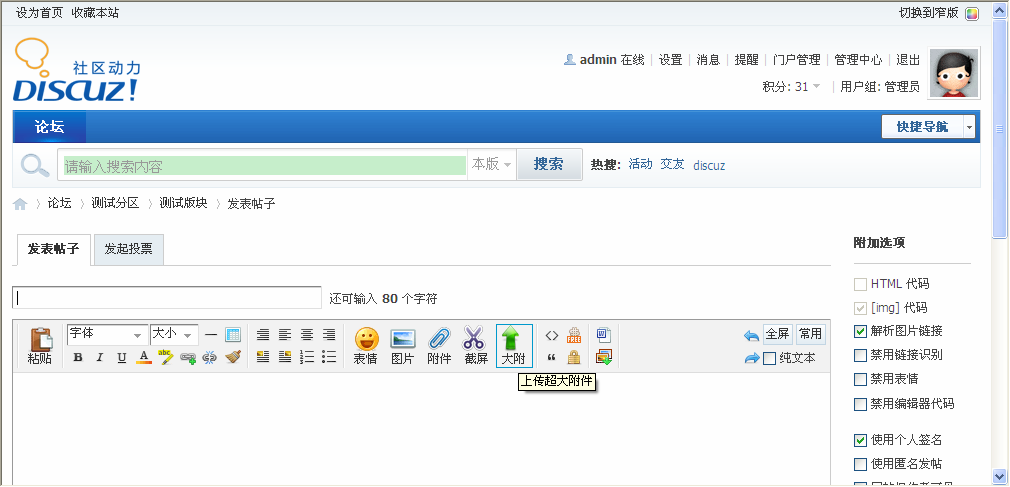
与Discuz!X2整合-前台发帖页面

与Discuz!X2整合-上传

页面调用示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTTP断点续传控件与MySQL数据库演示页面(UTF-8)</title>
<link href="HttpUploader/HttpUploader.css" type="text/css" rel="Stylesheet"/>
<script type="text/javascript" charset="utf-8" src="HttpUploader/FileLister.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/HttpUploader.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/combinbox.js"></script>
<script type="text/javascript" src="HttpUploader/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript">
var cbItemLast = null;
var cbMgr = new CombinBoxMgr();