不知道是我的理解能力有问题还是怎么回事,网上有很多举例说明的,我都看不懂,理解不能,而楼下还有很多的人说一目了然浅显易懂。纠结了N久,决定自己来理解一番,做个记录。
所有的操作都是通过canvas来实现的,这个的意思是说,平移、旋转、放大缩小的操作,都是直接操作canvas来实现。canvas就是一般理解的画布。导致理解错误的根源就是这里。
经常看到这样的代码:
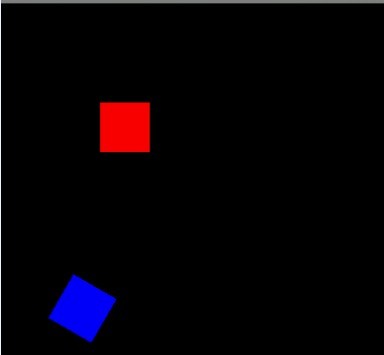
那么,由于是对canvas的操作,旋转了画布,第一个rect应该旋转了,然后画第二个rect,第二个rect应该没旋转,预估效果应该是下左图(也就是第一个方块旋转,第二个方块不旋转)。而实际效果确是下右图(第一个不旋转,第二个旋转)。


还有一个问题,图上方块的位置和代码里面的貌似也不一样,这个后面再说
然后试验了几次之后我发现,画图的canvas和显示没关系,而这个canvas又只影响你画图。
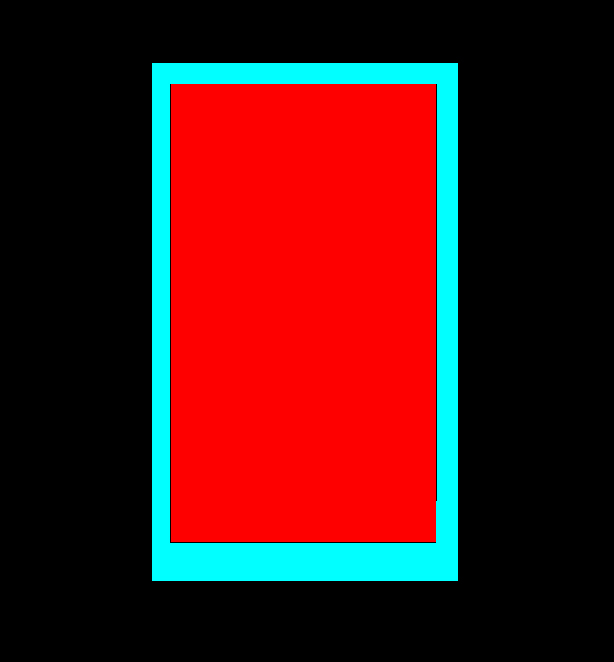
意思就是,画图,实际上是画在这个canvas定义的范围和规则下,但是显示在屏幕上,如下图:

蓝色的是手机屏幕边框,红色的是一个全屏的canvas

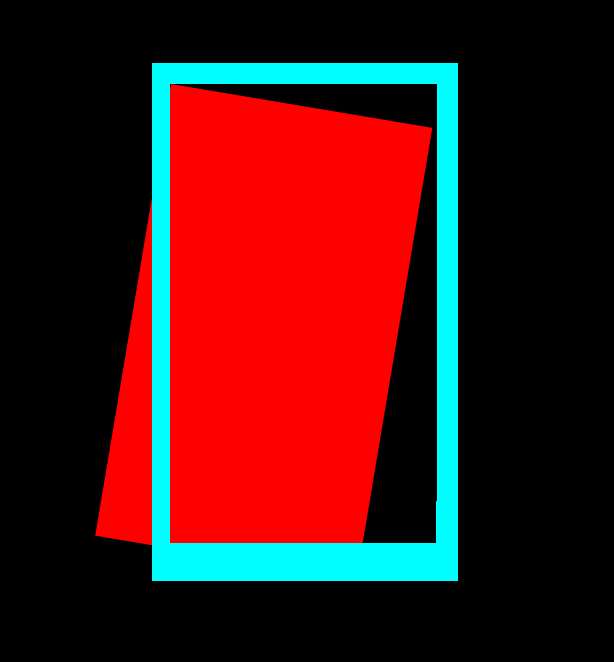
当canvas旋转30度之后,其实成了这个样子,但是你绘制的图形还是只能在canvas内,并且坐标是按照canvas旋转之前来的,也就是左上角坐标仍然是(0,0),右下角的坐标仍然是(width,height)。
也就是说,你按照(100,100,150,150)画出来的rect需要旋转30度之后,才是你看到的效果,这就是上面那个坐标看上去好像不对的原因。
忘记个重要的事情,这个canvas只是定义了画图的规则,范围,但是其实图是画在屏幕上的,所以最开始那个2个rect谁该旋转的问题就解决了。
那么save和restore的问题也就好解决了,save只是save了当前这个canvas的状态,和已经画出来的图形无关,restore就是取出最近一次save的canvas的状态,仍然不影响图形。
还有一个涉及到的问题就是,如下面旋转canvas之后的图,那么这个时候画在canvas之外的图形会怎么处理保存,试验了之后发现,由显示控件截取。
也就是说如果我画在一个bitmap上,那么这个bitmap的边界就是能显示的最大范围