转自:http://www.iteye.com/topic/828830
Android获取屏幕高度的方法主要由view提供
通过View提供的方法获取高度方式有两种:
1. 当前显示的view中直接获取当前view高宽
2. 通过Activity的getWindow().findViewById(Window.ID_ANDROID_CONTENT)获取系统当前显示的view根(是一个framelayout对象),android绘制会将要绘制的view放置在framelayout中绘制。
下面分别介绍获取屏幕的高宽度方法

虚线区域介绍:

View获取屏幕参数值方法

Display对象获取屏幕高宽 :
获取display对象 Activity中getWindowManager().getDefaultDisplay()
getWidth() 返回显示界面宽度即屏幕宽度
getHeight() 返回显示界面高度即屏幕高度
由display对象设置DisplayMetrics高宽值,通过DisplayMetrics对象获取屏幕高宽,有点多此一举 :
getWidth() 返回显示界面宽度即屏幕宽度
getHeight() 返回显示界面高度即屏幕高度
常用一些值计算:
屏幕高宽
Canvas对象 、display对象和DisplayMetrics可获取屏幕的高宽
状态栏高度
View的getWindowVisibleDisplayFrame(Rect outRect)附值outRect后,outRect.top()即是状态栏高度
标题高度
View的getWindowVisibleDisplayFrame(Rect outRect1)附值outRect后,outRect.height()-view.getheight()即是标题高度。
绘制区域高宽
方法诸多 随便用。
测试:
测试代码
scrollTo(10, 10);
super.draw(canvas);
Display d = bReader.getWindowManager().getDefaultDisplay();
Log.e("====DisPlay size==", "Height--"+d.getHeight()+" Width--"+d.getWidth());
DisplayMetrics dm = new DisplayMetrics();
d.getMetrics(dm);
Log.e("====DisPlayMetrics size==", "Height--"+d.getHeight()+" Width--"+d.getWidth());
Log.e("====View size==", "Height--"+getHeight()+" Width--"+getWidth()+" Top--"+getTop()+" Left--"+getLeft());
View v = bReader.getWindow().findViewById(Window.ID_ANDROID_CONTENT);
Log.e("====CONTENTView size==", "Height--"+v.getHeight()+" Width--"+v.getWidth()+" Top--"+v.getTop()+" Left--"+v.getLeft());
Log.e("======canvas size==", "height--"+canvas.getHeight()+" width--"+canvas.getWidth());
Rect rect = new Rect();
this.getDrawingRect(rect);
Log.e("====view Drawing Rect==", "height--"+rect.height()+" width--"+rect.width()+" Top--"+rect.top+" Left--"+rect.left+" scrollx--"+getScrollX()+" scrollY--"+getScrollY());
this.getWindowVisibleDisplayFrame(rect);
Log.e("====view WindowVisible rect==", "height--"+rect.height()+" width--"+rect.width()+" Top--"+rect.top+" Left--"+rect.left);
测试结果输出:
====DisPlay size==(3032): Height--480 Width--320
====DisPlayMetrics size==(3032): Height--480 Width--320
====View size==(3032): Height--430 Width--320 Top--0 Left--0
====CONTENTView size==(3032): Height--430 Width--320 Top--50 Left--0
======canvas size==(3032): height--480 width--320
====view Drawing Rect==(3032): height--430 width--320 Top--10 Left--10 scrollx--10 scrollY--10
====view WindowVisible rect==(3032): height--455 width--320 Top--25 Left--0
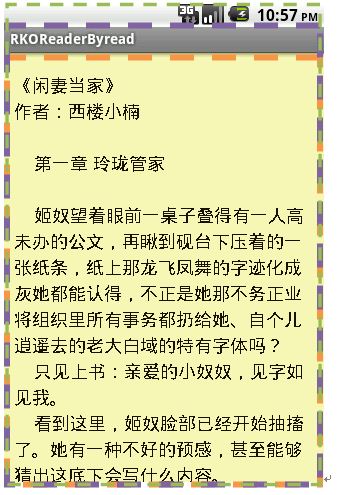
界面:

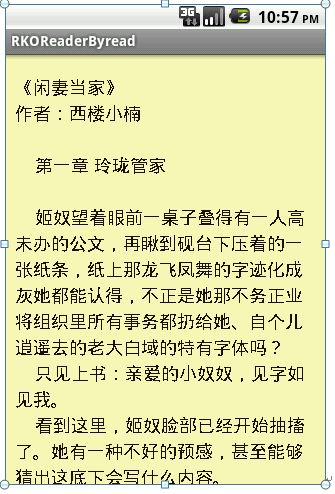
全屏显示输出:
====DisPlay size==(3235): Height--480 Width--320
====DisPlayMetrics size==(3235): Height--480 Width--320
====View size==(3235): Height--480 Width--320 Top--0 Left--0
====CONTENTView size==(3235): Height--480 Width--320 Top--0 Left--0
======canvas size==(3235): height--480 width--320
====view Drawing Rect==(3235): height--480 width--320 Top--10 Left--10 scrollx--10 scrollY--10
====view WindowVisible rect==(3235): height--455 width--320 Top--25 Left--0