1. Layout_weight.
LinearLayout还可以为其包含控件指定填充权值layout_weight(简称weight)。 这样就允许其包含的控件可以填充屏幕上的剩余空间。这也避免了所有控件挤成一堆的情况,而是允许他们放大填充所有空白。剩余的空间会按这些控件指定的权值比例分配屏幕。
默认情况下,weight的值是0,表示按照控件的实际大小显示;如果weight设置高于零。
剩余空间会按照该控件的weight值占所有控件weight的比例分配给该控件。 比如有两个控件,一个weight为1,另外一个是2. 侧剩余空间会把1/(1+2)的部分给控件一,另外2/(1+2)的分配给控件二。也就是权值越大,重要度越大。
如果LinearLayout包含子LinearLayout,子LinearLayout之间的权值越大的,重要度则越小。如果有LinearLayout A包含LinearLayout C,D,C的权值为2,D的权值为1,则屏幕的2/3空间分给权值为1的D,1/3分给权值为2的C。在LinearLayout嵌套的情况下,子LinearLayout必须要设置权值,否则默认的情况是未设置权值的子LinearLayout占据整个屏幕。
例如:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:id="@+id/linelayout1"
android:layout_width = "fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_weight="2"
>
<TextView
android:text="block with weight 2 is smaller than the block with weight 1"
android:gravity="center_horizontal"
android:textSize="8pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:id ="@+id/lineLayout1"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:layout_weight="1"
/>
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test"
android:layout_weight="2"
/>
</LinearLayout>
</LinearLayout>
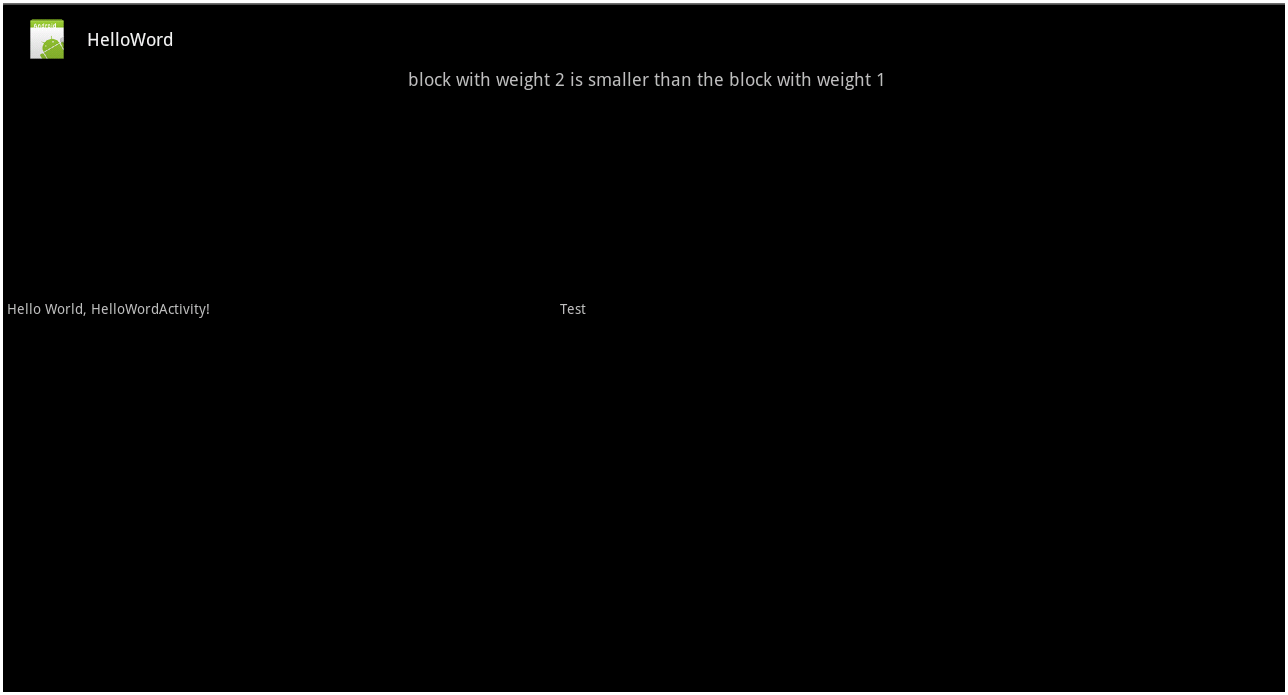
效果如下:

2. 其他属性
android:baselineAligned:是否允许用户调整它内容的基线。
android:baselineAlignedChildIndex:当一个线性布局与另一个布局是按基线对齐的一部分,它可以指定其内容的基线对齐方式。
android:gravity:指定如何在该对象中放置此对象的内容(x/y坐标值)。