1、一个简单的示例
?
public class View1 extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new SampleView(this)); } private static class SampleView extends View { private Paint paint; public SampleView(Context context) { super(context); //创建Paint paint = new Paint(); //设置抗锯齿效果 paint.setAntiAlias(true); //设置画刷的颜色 paint.setColor(Color.BLUE); } @Override protected void onDraw(Canvas canvas) {// canvas.drawColor(Color.WHITE); paint.setStyle(Paint.Style.FILL); canvas.drawRect(new RectF(10, 10, 100, 100), paint); canvas.drawCircle(55, 145, 45, paint); paint.setStyle(Paint.Style.STROKE); canvas.drawRect(new RectF(110, 10, 200, 100), paint); canvas.drawCircle(155, 145, 45, paint); paint.setStyle(Paint.Style.FILL_AND_STROKE); canvas.drawRect(new RectF(210, 10, 300, 100), paint); canvas.drawCircle(255, 145, 45, paint);// invalidate(); } }}?
?
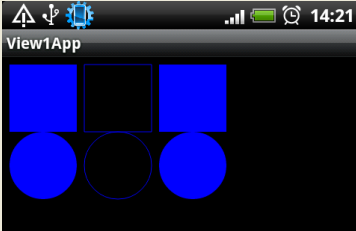
效果如下:

?
使用view画图,有两个重要的组件需要介绍:
Paint 可以理解为画刷或者画笔,去主要用来设置绘图使用的颜色、填充方式、透明度、字体以及字体样式等。
Canvas 画布,在view上显示的图形都是由canvas来绘制的。
Canvas绘图需要4个基本组件,Bitmap、Canvas、需要绘制的图形如Path、Rect等、以及Paint用来设置颜色和样式。在上面的图形中只用到了Canvas Rect Circle 和Paint
?
上面的代码对比了Paint的三种样式效果
Paint.Style.FILL ? 用颜色填充图形
Paint.Style.FILL_AND_STROKE ? ? 即绘制边框 同时也填充内部
Paint.Style.STROKE ?个人理解为只绘制边框
?
paint.setAntiAlias(true);
这个是用来设置抗锯齿效果的。
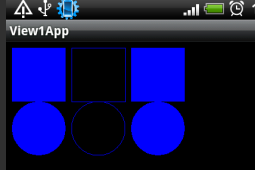
可以通过写测试代码来看看效果。下面是没有设置抗锯齿效果的,截图不是很清晰,效果不是很明显,最好是在手机上跑跑,那样就能发现两者的差异了。
?

?
?
?
?