一:概述
??? RatingBar是SeekBar和ProgressBar的扩展,用星星来评级。使用的默认大小RatingBar时,用户可以触摸/拖动或使用键来设置评分,它有俩种样式(大、小),其中大的只适合指示,不适合于用户交互。
二:修改xml文件
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><RatingBar android:id="@+id/ratingBar" android:layout_height="wrap_content" android:layout_width="wrap_content" /> </LinearLayout>
三:添加关键代码。
import android.app.Activity;import android.os.Bundle;import android.widget.RatingBar;import android.widget.Toast;public class Ratingbar extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); RatingBar ratingBar = (RatingBar) findViewById(R.id.ratingBar); //定义星级 ratingBar.setNumStars(5); //设置默认 ratingBar.setRating(3); //监听星级改变并显示改变值 ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() { @Override public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) { // TODO Auto-generated method stub ratingBar.setRating(rating); Toast.makeText(Ratingbar.this, "rating:" + String.valueOf(rating), Toast.LENGTH_LONG).show(); } }); }}?
四:RatingBar自定义样式创建
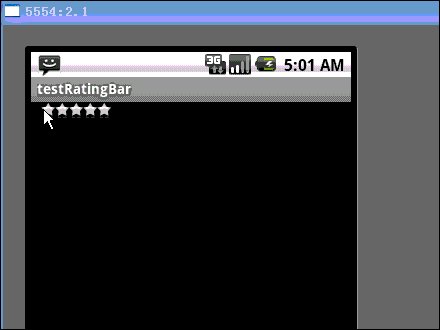
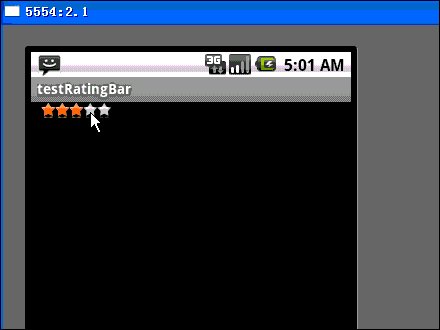
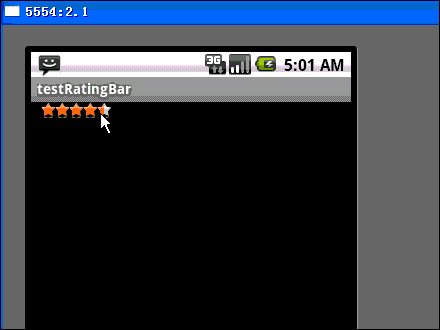
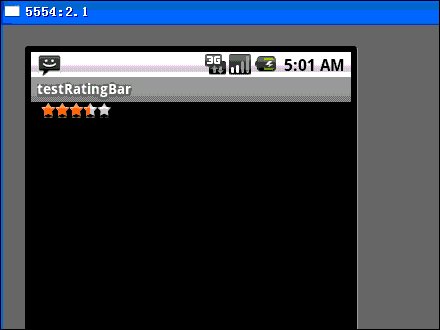
? 先看看效果:

有时候android系统提供给我们的ratingbar效果并不达到我们的要求,这个时候就可以自定义自己喜欢的ratingbar。
从上面的效果可以看出,自定义这样的组件,需要两张图片: 。一张用来未选择的效果,一张用来显示的效果。那还要中间那种一半是未选择一半时选择的呢?其实当你写好这样的组件后,系统就会自动帮你自动解析生成那种效果。
。一张用来未选择的效果,一张用来显示的效果。那还要中间那种一半是未选择一半时选择的呢?其实当你写好这样的组件后,系统就会自动帮你自动解析生成那种效果。
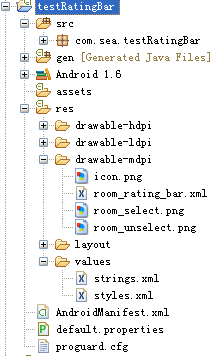
整个项目布局:

我们一步一步来分析:
<RatingBar style="@style/roomRatingBar" android:layout_marginLeft="10dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/room_ratingbar"></RatingBar>
?
从上面可看出自定义ratingbar主要是这段style="@style/roomRatingBar" ,好我们去找到这段代码
/////////styles.xml<?xml version="1.0" encoding="utf-8"?><resources> <style name="roomRatingBar" parent="@android:style/Widget.RatingBar"> <item name="android:progressDrawable">@drawable/room_rating_bar</item> <item name="android:minHeight">16dip</item> <item name="android:maxHeight">16dip</item> </style></resources>
?
上面的意思是继承@android:style/Widget.RatingBar,重写android:progressDrawable属性,换成我们自定义@drawable/room_rating_bar文件。
控制该组件的最大和最小高度。好我们继续去找这自定义文件@drawable/room_rating_bar。
///// room_rating_bar.xml<?xml version="1.0" encoding="utf-8"?> <!-- This is the rating bar drawable that is used to show a room num. --><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+android:id/background" android:drawable="@drawable/room_unselect"></item> <item android:id="@+android:id/secondaryProgress" android:drawable="@drawable/room_unselect"></item> <item android:id="@+android:id/progress" android:drawable="@drawable/room_select"></item></layer-list>
?
好了,越来越接近真相了。这里就是定义组件的背景图片、一级进度背景图片和二级进度背景图片(里面这些id都是系统的id,当系统运行到这里时会自动根据这个id去重画组件)
讲到这里大概明白怎么用了。其实很多组件都可以通过这样的方法来使用,但如果明白整个过程,那以后做起其他来都至少有一点得心应手的感觉吧。好!下来我也只能说说我的见解,因为本人对android的理解也不是很深入。
前提是下载android的源码,这里我就不讲了。在android framework\base\core\res\res\values(android framework是我保存源码的目录)目录下找到styles.xml文件,该文件是android系统运行时所要加载的文件,里面保存了所有组件的样式定义。在里面你可以找到<style name="Widget.RatingBar">我们之前继承的其中一个组件样式,也有其他<style name="Widget.RatingBar.Small">、<style name="Widget.SeekBar">、<style name="Widget.ProgressBar.Small">等等。这样里面的属性我们继承后就可以被重写成其他的了。
项目:
?