首先我们先看一个效果:




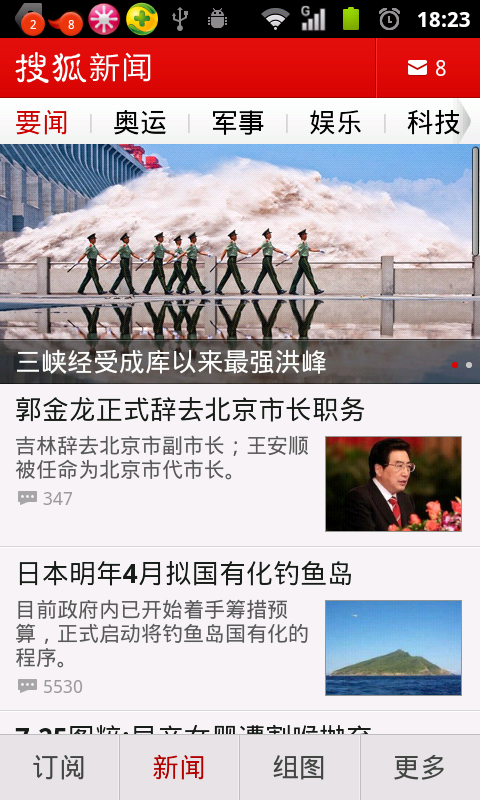
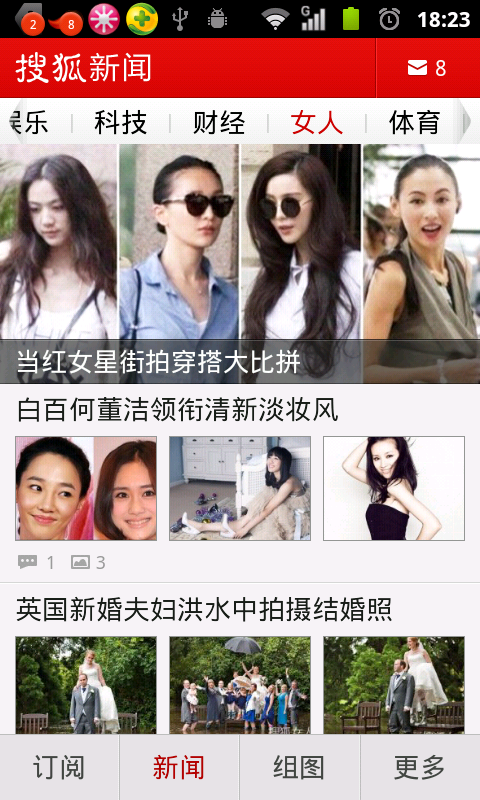
前两个是网易的,它做的title不能拖拽,。不过点击动画效果挺不错的,有待学习啊,后面两个是搜狐的,它做的效果不错,(注意看title)可以左右拖拽的,因为比较多嘛。
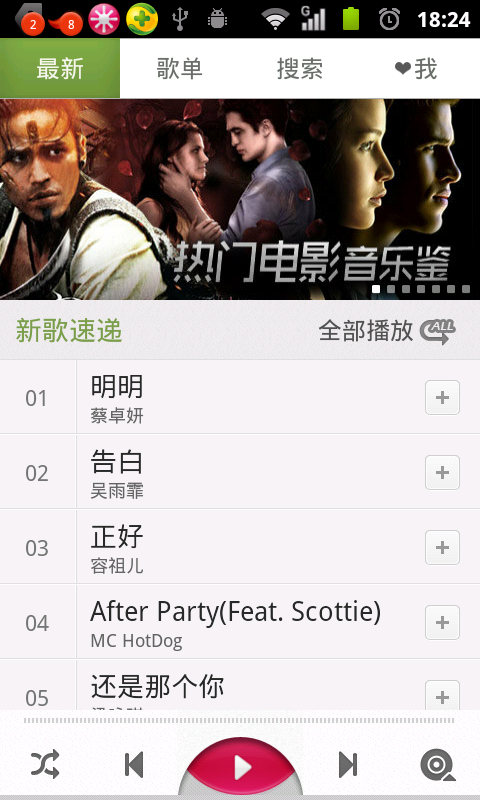
下面这两个图不错,是多米音乐客户端.它可以来回切换屏幕,(重要的是没有出现向viewpager动画那么恶心状态)这个做的很棒,


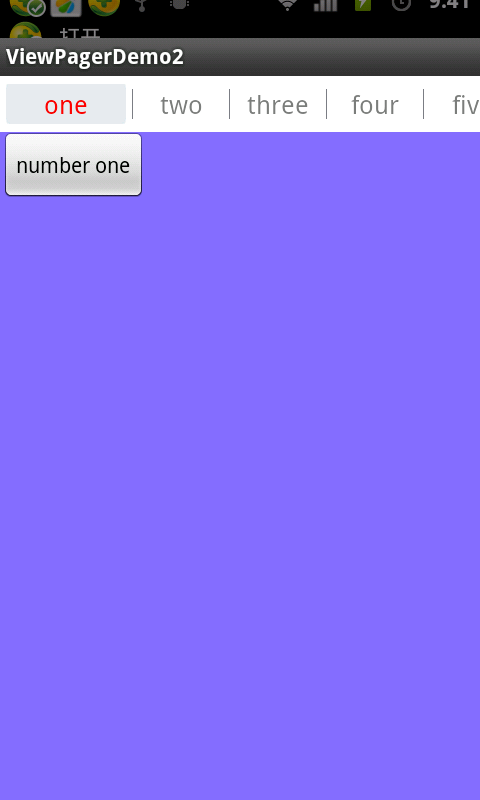
现在我做的是viewpager+HorizontalScrollView 实现来回切屏,并且title可以左右拖拽.
代码片段
/*** * init view */ void InItView() { pageViews = new ArrayList<View>(); View view01 = getLocalActivityManager().startActivity("activity01", new Intent(this, MainActivity1.class)).getDecorView(); View view02 = getLocalActivityManager().startActivity("activity02", new Intent(this, MainActivity2.class)).getDecorView(); View view03 = getLocalActivityManager().startActivity("activity02", new Intent(this, MainActivity3.class)).getDecorView(); View view04 = getLocalActivityManager().startActivity("activity03", new Intent(this, MainActivity4.class)).getDecorView(); View view05 = getLocalActivityManager().startActivity("activity04", new Intent(this, MainActivity5.class)).getDecorView(); View view06 = getLocalActivityManager().startActivity("activity05", new Intent(this, MainActivity6.class)).getDecorView(); pageViews.add(view01); pageViews.add(view02); pageViews.add(view03); pageViews.add(view04); pageViews.add(view05); pageViews.add(view06); } /*** * init title */ void InItTitle() { int width = getWindowManager().getDefaultDisplay().getWidth() / 5; for (int i = 0; i < title.length; i++) { RadioButton radioButton = new RadioButton(this, null, R.style.radioButton); radioButton.setText(title[i]); radioButton.setTextSize(17); radioButton.setTextColor(com.jj.viewpager.R.color.black); radioButton.setWidth(width); radioButton.setHeight(height); radioButton.setGravity(Gravity.CENTER); radioGroup.addView(radioButton); } } /*** * init title */ void InItTitle1() { textViews = new ArrayList<TextView>(); int width = getWindowManager().getDefaultDisplay().getWidth() / 5; int height = 70; for (int i = 0; i < title.length; i++) { TextView textView = new TextView(this); textView.setText(title[i]); textView.setTextSize(17); textView.setTextColor(com.jj.viewpager.R.color.black); textView.setWidth(width); textView.setHeight(height - 30); textView.setGravity(Gravity.CENTER); textView.setId(i); textView.setOnClickListener(this); textViews.add(textView); // 分割线 View view = new View(this); LinearLayout.LayoutParams layoutParams = new LayoutParams( LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); layoutParams.width = 1; layoutParams.height = height - 40; layoutParams.gravity = Gravity.CENTER; view.setLayoutParams(layoutParams); view.setBackgroundColor(com.jj.viewpager.R.color.gray); linearLayout.addView(textView); if (i != title.length - 1) { linearLayout.addView(view); } } }/*** * 选中效果 */ public void setSelector(int id) { for (int i = 0; i < title.length; i++) { if (id == i) { Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.grouplist_item_bg_normal); textViews.get(id).setBackgroundDrawable( new BitmapDrawable(bitmap)); textViews.get(id).setTextColor(Color.RED); viewPager.setCurrentItem(i); } else { textViews.get(i).setBackgroundDrawable(new BitmapDrawable()); textViews.get(i).setTextColor(com.jj.viewpager.R.color.black); } } } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); linearLayout = (LinearLayout) findViewById(R.id.ll_main); viewPager = (ViewPager) findViewById(R.id.pager); horizontalScrollView = (HorizontalScrollView) findViewById(R.id.horizontalScrollView); InItTitle1(); setSelector(0); InItView(); viewPager.setAdapter(new myPagerView()); viewPager.clearAnimation(); viewPager.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int arg0) { setSelector(arg0); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageScrollStateChanged(int arg0) { } }); } @Override public void onClick(View v) { setSelector(v.getId()); } class myPagerView extends PagerAdapter { // 显示数目 @Override public int getCount() { return pageViews.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getItemPosition(Object object) { // TODO Auto-generated method stub return super.getItemPosition(object); } @Override public void destroyItem(View arg0, int arg1, Object arg2) { // TODO Auto-generated method stub ((ViewPager) arg0).removeView(pageViews.get(arg1)); } /*** * 获取每一个item, 类于listview中的getview */ @Override public Object instantiateItem(View arg0, int arg1) { ((ViewPager) arg0).addView(pageViews.get(arg1)); return pageViews.get(arg1); } }实现起来不难,主要用了HorizontalScrollView 这个实现左右拖拽功能,网上大部分都是用RadioButton实现的,可是觉得有点复杂,我们何不直接对Textview进行控制呢,
样式如下:




主要看title可以来回拖拽,主要是实现这个功能,其实很简单,看上面代码我想你一下就ok了。
现在说一下问题”首先,我们用的是viewpager来实现,滑动的时候效果很不错,可是当我们点击title切换屏幕的时候,效果就难看了,因为viewpager动画的缘故,如果由1屏-6屏,则它会动画经过2,3,4,5,效果是相当的难看,想找个方案禁止动画,可没有找到,如果知道的朋友麻烦告诉下,谢谢在先了。“ 还有就是可以拖拽的标题分页,最好和activitygroup运用.搜狐那个就很不错.实在不行重写viewpaper吧,不过有点复杂,有时间了研究下.这里对viewpager只是简单用一下,不过前面几节都讲过,禁止屏幕滑动和缩回效果等.
- 1楼zhangkai2402198009分钟前
- 能否将示例代码提供下载呢。