<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ProgressBar android:id="@+id/waiting1" style="?android:attr/progressBarStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical"> </ProgressBar> <ProgressBar android:id="@+id/waiting2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical"> </ProgressBar> <ProgressBar android:id="@+id/waiting3" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical"> </ProgressBar> <ProgressBar android:id="@+id/waiting4" style="?android:attr/progressBarStyleSmallTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical"> </ProgressBar> <ProgressBar android:id="@+id/loading1" android:layout_width="200dp" android:layout_height="wrap_content" style="?android:attr/progressBarStyleHorizontal" android:layout_gravity="center_vertical" android:max="100" android:progress="50" android:secondaryProgress="70"> </ProgressBar> <TextView android:id="@+id/txt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /></LinearLayout>
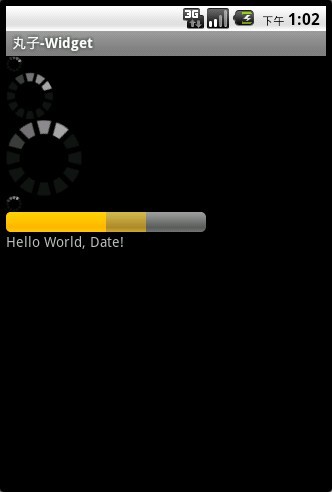
运行结果: