参考网上文章,做了两种颜色选择器。
一种是固定颜色的选择器,这个很简单,只要画出来各种颜色区域,用户选择哪个,就选择了什么颜色。
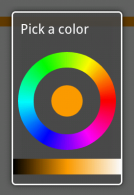
另一种是万能颜色选择器,这个有一些算法的,所以就参考了网上的文章(由于原始出处不详,就不表示感谢了),又做了一些优化和修改。
目前的这个万能颜色选择器的功能已经足够了,也没什么可保密的,就放上来,给需要的人做个参考。喜欢就拿去好了。
import arui.csdn.generaltools.colorchooser.ColorChooserType; import arui.csdn.generaltools.colorchooser.OnColorChangedListener; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.LinearGradient; import android.graphics.Paint; import android.graphics.RectF; import android.graphics.Shader; import android.graphics.SweepGradient; import android.view.MotionEvent; import android.view.View; /** * Universal color view class. This class will draw color chooser graph. * * @author http://blog.csdn.net/arui319 * */ public class UniversalColorView extends View { private Paint mPaint; private Paint mCenterPaint; private Paint mHSVPaint; private final int[] mColors; private int[] mHSVColors; private boolean mRedrawHSV; private OnColorChangedListener mListener; private boolean mTrackingCenter; private boolean mHighlightCenter; private static final int CENTER_X = 100; private static final int CENTER_Y = CENTER_X; private static final int CENTER_RADIUS = 30; private static final int OUTER_RADIUS = 100; private static final int HSV_X = CENTER_X; private static final int HSV_Y_TOP = CENTER_Y + 10; private static final int HSV_Y_BOTOM = HSV_Y_TOP + 20; private static final float PI = 3.1415926f; public UniversalColorView(Context context, OnColorChangedListener listener, int color) { super(context); this.setBackgroundColor(Color.LTGRAY); mListener = listener; mColors = new int[] { 0xFFFF0000, 0xFFFF00FF, 0xFF0000FF, 0xFF00FFFF, 0xFF00FF00, 0xFFFFFF00, 0xFFFF0000 }; Shader s = new SweepGradient(0, 0, mColors, null); mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mPaint.setShader(s); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(55); mCenterPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mCenterPaint.setColor(color); mCenterPaint.setStrokeWidth(5); mHSVColors = new int[] { 0xFF000000, color, 0xFFFFFFFF }; mHSVPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mHSVPaint.setStrokeWidth(10); mRedrawHSV = true; } @Override protected void onDraw(Canvas canvas) { float r = CENTER_X - mPaint.getStrokeWidth() * 0.5f; canvas.translate(CENTER_X, CENTER_X); int c = mCenterPaint.getColor(); if (mRedrawHSV) { mHSVColors[1] = c; mHSVPaint.setShader(new LinearGradient(0 - HSV_X, 0, HSV_X, 0, mHSVColors, null, Shader.TileMode.CLAMP)); } canvas.drawOval(new RectF(-r, -r, r, r), mPaint); canvas.drawCircle(0, 0, CENTER_RADIUS, mCenterPaint); canvas.drawRect(new RectF(0 - HSV_X, HSV_Y_TOP, HSV_X, HSV_Y_BOTOM), mHSVPaint); if (mTrackingCenter) { mCenterPaint.setStyle(Paint.Style.STROKE); if (mHighlightCenter) { mCenterPaint.setAlpha(0xFF); } else { mCenterPaint.setAlpha(0x80); } canvas.drawCircle(0, 0, CENTER_RADIUS + mCenterPaint.getStrokeWidth(), mCenterPaint); mCenterPaint.setStyle(Paint.Style.FILL); mCenterPaint.setColor(c); } mRedrawHSV = true; } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(CENTER_X * 2, HSV_Y_BOTOM * 2 - 20); } @Override public boolean onTouchEvent(MotionEvent event) { float x = event.getX() - CENTER_X; float y = event.getY() - CENTER_Y; double radius = Math.sqrt(x * x + y * y); boolean inCenter = radius <= CENTER_RADIUS; boolean inOuter = radius <= OUTER_RADIUS; switch (event.getAction()) { case MotionEvent.ACTION_DOWN: mTrackingCenter = inCenter; if (inCenter) { mHighlightCenter = true; invalidate(); break; } case MotionEvent.ACTION_MOVE: if (mTrackingCenter) { if (mHighlightCenter != inCenter) { mHighlightCenter = inCenter; invalidate(); } } else if ((x >= 0 - HSV_X && x <= HSV_X) && (y <= HSV_Y_BOTOM && y >= HSV_Y_TOP)) { // see if we are in the hsv slider int a, r, g, b, c0, c1; float p; // set the center paint to this color if (x < 0) { c0 = mHSVColors[0]; c1 = mHSVColors[1]; p = (x + 100) / 100; } else { c0 = mHSVColors[1]; c1 = mHSVColors[2]; p = x / 100; } a = ave(Color.alpha(c0), Color.alpha(c1), p); r = ave(Color.red(c0), Color.red(c1), p); g = ave(Color.green(c0), Color.green(c1), p); b = ave(Color.blue(c0), Color.blue(c1), p); mCenterPaint.setColor(Color.argb(a, r, g, b)); mRedrawHSV = false; invalidate(); } else if (inOuter) { float angle = (float) Math.atan2(y, x); // need to turn angle [-PI ... PI] into unit [0....1] float unit = angle / (2 * PI); if (unit < 0) { unit += 1; } mCenterPaint.setColor(interpColor(mColors, unit)); invalidate(); } break; case MotionEvent.ACTION_UP: if (mTrackingCenter) { if (inCenter && mListener != null) { mListener.colorChanged(this, ColorChooserType.UNIVERSAL_COLOR_TYPE, mCenterPaint .getColor()); } mTrackingCenter = false; invalidate(); } break; } return true; } private int interpColor(int colors[], float unit) { if (unit <= 0) { return colors[0]; } if (unit >= 1) { return colors[colors.length - 1]; } float p = unit * (colors.length - 1); int i = (int) p; p -= i; // now p is just the fractional part [0...1) and i is the index int c0 = colors[i]; int c1 = colors[i + 1]; int a = ave(Color.alpha(c0), Color.alpha(c1), p); int r = ave(Color.red(c0), Color.red(c1), p); int g = ave(Color.green(c0), Color.green(c1), p); int b = ave(Color.blue(c0), Color.blue(c1), p); return Color.argb(a, r, g, b); } private int ave(int s, int d, float p) { return s + Math.round(p * (d - s)); } public int getColor() { return mCenterPaint.getColor(); } public void setColor(int color) { mCenterPaint.setColor(color); } } /** * color changed listener. * * @author http://blog.csdn.net/arui319 * */ public interface OnColorChangedListener { /** * Color changed event happened. * * @param source * event source object * @param type * ColorChooserType * @param color * color int value */ public void colorChanged(Object source, ColorChooserType type, int color); } /** * Color chooser's type. One is defined color panel, another is universal color * panel. * * @author http://blog.csdn.net/arui319 * */ public class ColorChooserType { private int type = 0; private static final int DEFINED_COLOR = 1; private static final int UNIVERSAL_COLOR = 2; public static final ColorChooserType DEFINED_COLOR_TYPE = new ColorChooserType( DEFINED_COLOR); public static final ColorChooserType UNIVERSAL_COLOR_TYPE = new ColorChooserType( UNIVERSAL_COLOR); private ColorChooserType(int type) { this.type = type; } public int getType() { return type; } @Override public boolean equals(Object type) { if (type instanceof ColorChooserType) { if (this.getType() == ((ColorChooserType) type).getType()) { return true; } } return false; } @Override public int hashCode() { return this.getType(); } } ///////////////////////////////////////////////////////////////
//
//////////////////////////////////////////////////////////////
附:
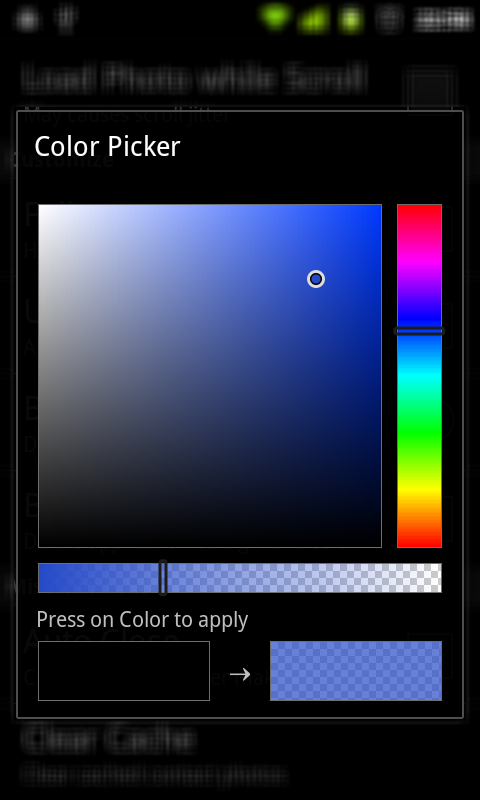
dialog样式的颜色选择器:

import android.app.Dialog;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.LinearGradient;import android.graphics.Paint;import android.graphics.RectF;import android.graphics.Shader;import android.graphics.SweepGradient;import android.os.Bundle;import android.view.MotionEvent;import android.view.View;public class ColorPickerDialog extends Dialog { public interface OnColorChangedListener { void colorChanged(int color); } private OnColorChangedListener mListener; private int mInitialColor; private static class ColorPickerView extends View { private Paint mPaint; private Paint mCenterPaint; private Paint mRadialPaint; private final int[] mRadialColors; private OnColorChangedListener mListener; private Paint mGradientPaint; private int[] mLinearColors; ColorPickerView(Context c, OnColorChangedListener l, int color) { super(c); mListener = l; mRadialColors = new int[] { 0xFFFF0000, 0xFFFF00FF, 0xFF0000FF, 0xFF00FFFF, 0xFF00FF00, 0xFFFFFF00, 0xFFFF0000 }; Shader s = new SweepGradient(0, 0, mRadialColors, null); mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mPaint.setShader(s); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(32); mLinearColors = getColors(color); Shader shader = new LinearGradient(0, 0, Center_X * 2, 0, mLinearColors, null, Shader.TileMode.CLAMP); mGradientPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mGradientPaint.setStyle(Paint.Style.STROKE); mGradientPaint.setShader(shader); mGradientPaint.setStrokeWidth(32); mCenterPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mCenterPaint.setColor(color); mCenterPaint.setStrokeWidth(6); mRadialPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mRadialPaint.setColor(color); mRadialPaint.setStrokeWidth(6); } private int[] getColors(int color) { if (color == Color.BLACK || color == Color.WHITE) { return new int[] { Color.BLACK, Color.WHITE }; } return new int[] { Color.BLACK, color, Color.WHITE }; } private boolean mTrackingCenter; private boolean mHighlightCenter; private boolean mTrackingLinGradient; @Override protected void onDraw(Canvas canvas) { float r = COLOR_CIRCLE - mPaint.getStrokeWidth() * 0.5f; canvas.translate(Center_X, COLOR_CIRCLE); canvas.drawOval(new RectF(-r, -r, r, r), mPaint); canvas.drawCircle(0, 0, CENTER_RADIUS, mCenterPaint); if (mTrackingCenter) { int color = mCenterPaint.getColor(); mCenterPaint.setStyle(Paint.Style.STROKE); if (mHighlightCenter) { mCenterPaint.setAlpha(0xFF); } else { mCenterPaint.setAlpha(0x80); } canvas.drawCircle(0, 0, CENTER_RADIUS + mCenterPaint.getStrokeWidth(), mCenterPaint); mCenterPaint.setStyle(Paint.Style.FILL); mCenterPaint.setColor(color); } int color = mRadialPaint.getColor(); mLinearColors = getColors(color); Shader shader = new LinearGradient(0, 0, Center_X * 2, 0, mLinearColors, null, Shader.TileMode.CLAMP); mGradientPaint.setShader(shader); canvas.translate(-Center_X, 0); canvas.drawLine(0, r + 50, Center_X * 2, r + 50, mGradientPaint); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { /*super.onMeasure(widthMeasureSpec, heightMeasureSpec); int parentWidth = MeasureSpec.getSize(widthMeasureSpec); int parentHeight = MeasureSpec.getSize(heightMeasureSpec); setMeasuredDimension(parentWidth, parentHeight); Center_X = (int) Math.ceil(parentWidth*.5); Center_Y = (int) Math.ceil(parentHeight*.5);*/ setMeasuredDimension(Center_X * 2, Center_Y * 2 + 70); } private static int Center_X = 110; private static int Center_Y = 100; private static final int CENTER_RADIUS = 32; private static final int COLOR_CIRCLE = 100; private int ave(int s, int d, float p) { return s + java.lang.Math.round(p * (d - s)); } private int interpColor(int colors[], float unit) { if (unit <= 0) { return colors[0]; } if (unit >= 1) { return colors[colors.length - 1]; } float p = unit * (colors.length - 1); int i = (int) p; p -= i; // now p is just the fractional part [0...1) and i is the index int c0 = colors[i]; int c1 = colors[i + 1]; int a = ave(Color.alpha(c0), Color.alpha(c1), p); int r = ave(Color.red(c0), Color.red(c1), p); int g = ave(Color.green(c0), Color.green(c1), p); int b = ave(Color.blue(c0), Color.blue(c1), p); return Color.argb(a, r, g, b); } private static final float PI = 3.1415926f; @Override public boolean onTouchEvent(MotionEvent event) { float x = event.getX() - Center_X; float y = event.getY() - COLOR_CIRCLE; boolean inCenter = Math.sqrt(x * x + y * y) <= CENTER_RADIUS; boolean outOfRadialGradient = y > COLOR_CIRCLE; switch (event.getAction()) { case MotionEvent.ACTION_DOWN: mTrackingCenter = inCenter; mTrackingLinGradient = outOfRadialGradient; if (inCenter) { mHighlightCenter = true; invalidate(); break; } case MotionEvent.ACTION_MOVE: if (mTrackingCenter) { if (mHighlightCenter != inCenter) { mHighlightCenter = inCenter; invalidate(); } } else if (mTrackingLinGradient) { float unit = Math.max(0, Math.min(Center_X * 2, x + Center_X)) / (Center_X * 2); mCenterPaint.setColor(interpColor(mLinearColors, unit)); invalidate(); } else { float angle = (float) Math.atan2(y, x); // need to turn angle [-PI ... PI] into unit [0....1] float unit = angle / (2 * PI); if (unit < 0) { unit += 1; } int color = interpColor(mRadialColors, unit); mCenterPaint.setColor(color); mRadialPaint.setColor(color); invalidate(); } break; case MotionEvent.ACTION_UP: if (mTrackingCenter) { if (inCenter) { mListener.colorChanged(mCenterPaint.getColor()); } mTrackingCenter = false; // so we draw w/o halo invalidate(); } break; } return true; } } public ColorPickerDialog(Context context, OnColorChangedListener listener, int initialColor) { super(context); mListener = listener; mInitialColor = initialColor; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); OnColorChangedListener l = new OnColorChangedListener() { public void colorChanged(int color) { mListener.colorChanged(color); dismiss(); } }; this.setContentView(new ColorPickerView(this.getContext(), l, mInitialColor)); this.setTitle(R.string.color_pick); /*Display display = this.getWindow().getWindowManager().getDefaultDisplay(); if(display.getWidth() < display.getHeight()) { this.getWindow().setLayout( LayoutParams.FILL_PARENT, (int) Math.ceil(display.getHeight()*.7f) ); } else { this.getWindow().setLayout( (int) Math.ceil(display.getWidth()*.7f), LayoutParams.FILL_PARENT ); }*/ }}用法:
new ColorPickerDialog( context, new ColorPickerDialog.OnColorChangedListener() { public void colorChanged(int color) { XXX.setColor(color); } }, oldColor ).show();另一个颜色选取控件:
ColorPickerPreference 颜色选取控件
作为一个颜色选取的控件类库,它有自己的特色。使用它可以为你的用户定制丰富多彩的颜色。如图:

1 楼 jelver 2011-09-04