从名字上可以看到,android:gravity是对元素本身说的,元素本身的文本显示在什么地方靠着换个属性设置,不过不设置默认是在左侧的。android:layout_gravity是相对与它的父元素说的,说明元素显示在父元素的什么位置。
我们举一个例子大家看一下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
??? android:orientation="vertical"
??? android:layout_width="fill_parent"
??? android:layout_height="fill_parent"
??? >
<TextView?
??? android:layout_width="fill_parent"
??? android:layout_height="wrap_content"
??? android:text="gravity水平居中"
??? android:textSize="20dip"?
??? android:gravity="center_horizontal"
??? android:background="#666" />
<ImageButton
??? android:layout_marginTop="10dip"
??? android:layout_marginBottom="10dip"
??? android:id="@+id/ImageButton01"
??? android:src="@drawable/android"
??? android:layout_width="wrap_content"
??? android:layout_height="wrap_content"
??? android:layout_gravity="center_horizontal">
</ImageButton>
<TextView?
??? android:layout_width="wrap_content"
??? android:layout_height="wrap_content"
??? android:layout_gravity="right"
??? android:text="layout_gravity局右"
??? android:textSize="20dip"?
??? android:background="#666" />
</LinearLayout>
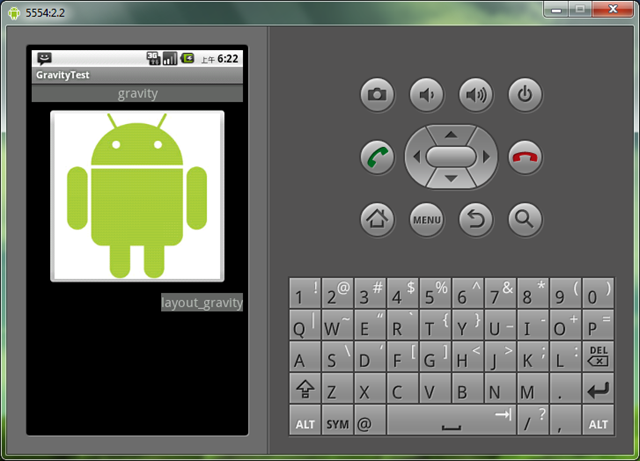
显示效果如下,可以体会一下之间的区别:

?