日期和时间是任何手机平台都有的功能,Android也如此。
DatePicker:用来实现日期(年月日)
TimePicker:用来实现时间(时分秒)
?
Calendar:日历是设定年度日期对象和一个整数字段之间转换的抽象基类,如,月,日,小时等。
例如
final Calendar calendar=Calendar.getInstance();
??mYear=calendar.get(Calendar.YEAR);---获取年份
??mMonth=calendar.get(Calendar.MONTH);---获取月份
??mDay=calendar.get(Calendar.DAY_OF_MONTH);---获取日
??mHour=calendar.get(Calendar.HOUR_OF_DAY);---获取时
??mMinute=calendar.get(Calendar.MINUTE);---获取分
等等,可以参考API文档
TimePickerDialog、DatePickerDialog是对话框形式的时间类。
?
废话不多说,实例如下:
DateTest.java文件
?
package org.loulijun.datetest;import java.util.Calendar;import android.app.Activity;import android.app.DatePickerDialog;import android.app.TimePickerDialog;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.DatePicker;import android.widget.TextView;import android.widget.TimePicker;public class DateTest extends Activity { /** Called when the activity is first created. */ TextView textview; TimePicker timepicker; DatePicker datepicker; Button btn1; Button btn2; //JAVA中的Calendar类 Calendar c; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); /*Like other locale-sensitive classes, Calendar provides a class method, getInstance, *for getting a default instance of this class for general use. *Calendar's getInstance method returns a calendar whose locale is based on system settings *and whose time fields have been initialized with the current date and time: */ c=Calendar.getInstance(); textview=(TextView)findViewById(R.id.textview); btn1=(Button)findViewById(R.id.button1); btn2=(Button)findViewById(R.id.button2); //获取DatePicker对象 datepicker=(DatePicker)findViewById(R.id.datepicker1); //将日历初始化为当前系统时间,并设置其事件监听 datepicker.init(c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH), new DatePicker.OnDateChangedListener() { @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { // TODO Auto-generated method stub //当前日期更改时,在这里设置 c.set(year,monthOfYear,dayOfMonth); } }); //获取TimePicker对象 timepicker=(TimePicker)findViewById(R.id.timepicker1); //设置为24小时制显示时间 timepicker.setIs24HourView(true); //监听时间改变 timepicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { // TODO Auto-generated method stub //时间改变处理 //c.set(year,month,hourOfDay,minute,second); } }); btn1.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub new DatePickerDialog(DateTest.this, new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { //设置日历 } },c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH)).show(); } }); btn2.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub new TimePickerDialog(DateTest.this, new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { // TODO Auto-generated method stub //设置时间 } },c.get(Calendar.HOUR_OF_DAY),c.get(Calendar.MINUTE),true).show(); } }); }}?main.xml文件
?
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><TextView android:id="@+id/textview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="时间控件使用" /><DatePicker android:id="@+id/datepicker1" android:layout_width="wrap_content" android:layout_height="wrap_content"/><TimePicker android:id="@+id/timepicker1" android:layout_width="wrap_content" android:layout_height="wrap_content"/><Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="设置日期" android:layout_gravity="center"/><Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="设置时间" android:layout_gravity="center"/></LinearLayout>
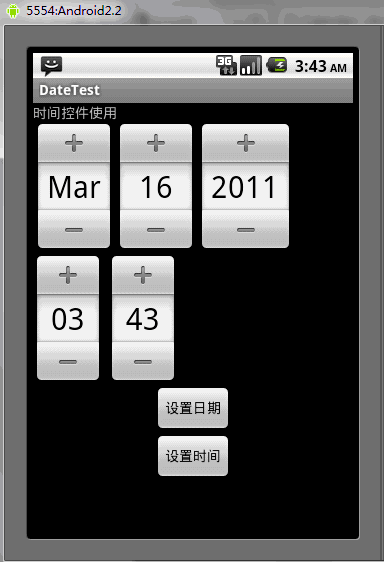
?运行结果如下:

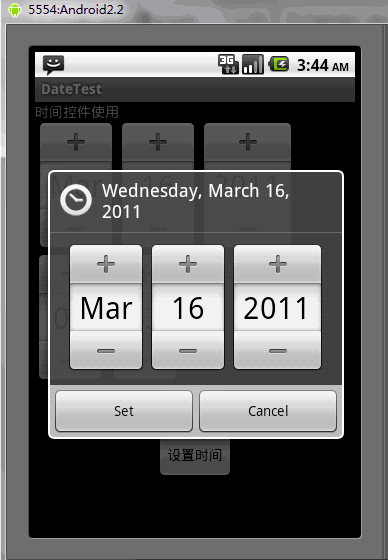
当点击“设置日期”按钮后,就会显示如下对话框样式的DatePickerDialog

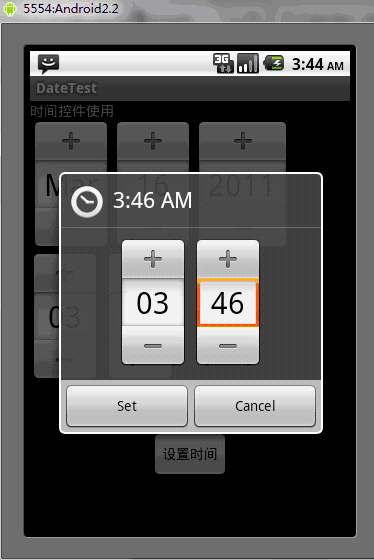
当点击“设置时间”按钮后,就会弹出如下对话框样式的TimePickerDialog
?