有关FrameLayout的翻译,一直都有争议,从习惯来看,Frame应为框架,但这里若以框架概之,显得有些不妥,因此我参考了“单帧布局”这一翻译。
单帧布局尤为简单,这种布局下每个添加的子控件都被放在布局的左上角,并覆盖在前一子控件的上层。看下面这个例子:
< ?xml version="1.0" encoding="utf-8"? >
< FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
< TextView
android:text="big"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="50pt"/ >
< TextView
android:text="middle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20pt"/ >
< TextView
android:text="small"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10pt"/ >
< /FrameLayout >
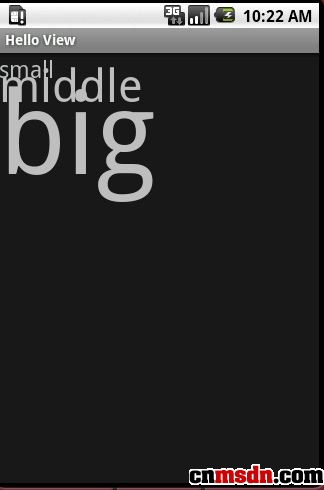
这里从底层到外层依次放了三个单词:big(50pt)、middle(20pt)、small(10pt),效果如下:

需要注意的是,当我们使用ImageView显示图片时,应当用android:src指定要显示的图片,而非android:background.