GridView跟ListView都是比较常用的多控件布局,而GridView更是实现九宫图的首选!本文就是介绍如何使用GridView实现九宫图。GridView的用法很多,网上介绍最多的方法就是自己实现一个ImageAdapter继承BaseAdapter,再供GridView使用,类似这种的方法本文不再重复,本文介绍的GridView用法跟前文ListView的极其类似。。。。也算是我偷懒一下,嘻嘻嘻嘻。。。。
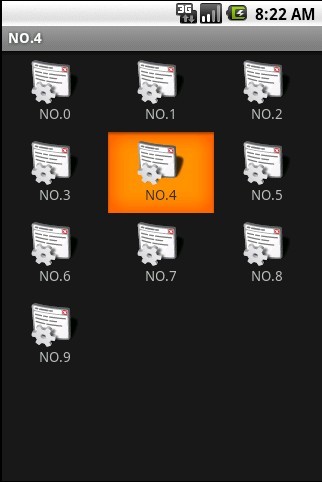
?????? 先来贴出本文代码运行的结果:

?
本文需要添加/修改3个文件:main.xml、night_item.xml、JAVA源代码。
main.xml源代码如下,本身是个GirdView,用于装载Item:
?
- <?xml?version="1.0"?encoding="utf-8"?>??
- <GridView?xmlns:android="http://schemas.android.com/apk/res/android"???
- ????android:id="@+id/gridview"??
- ????android:layout_width="fill_parent"???
- ????android:layout_height="fill_parent"??
- ????android:numColumns="auto_fit"??
- ????android:verticalSpacing="10dp"??
- ????android:horizontalSpacing="10dp"??
- ????android:columnWidth="90dp"??
- ????android:stretchMode="columnWidth"??
- ????android:gravity="center"??
- />??
?
?
介绍一下里面的某些属性:
android:numColumns="auto_fit" ,GridView的列数设置为自动
android:columnWidth="90dp",每列的宽度,也就是Item的宽度
android:stretchMode="columnWidth",缩放与列宽大小同步
android:verticalSpacing="10dp",两行之间的边距,如:行一(NO.0~NO.2)与行二(NO.3~NO.5)间距为10dp
android:horizontalSpacing="10dp",两列之间的边距。
?
接下来介绍?night_item.xml,这个XML跟前面ListView的ImageItem.xml很类似:
?
- <?xml?version="1.0"?encoding="utf-8"?>??
- <RelativeLayout???
- ?????????xmlns:android="http://schemas.android.com/apk/res/android"???
- ?????????android:layout_height="wrap_content"???
- ?????????android:paddingBottom="4dip"?android:layout_width="fill_parent">??
- ?????????<ImageView???
- ???????????????android:layout_height="wrap_content"???
- ???????????????android:id="@+id/ItemImage"???
- ???????????????android:layout_width="wrap_content"???
- ???????????????android:layout_centerHorizontal="true">???
- ?????????</ImageView>??
- ?????????<TextView???
- ???????????????android:layout_width="wrap_content"???
- ???????????????android:layout_below="@+id/ItemImage"???
- ???????????????android:layout_height="wrap_content"???
- ???????????????android:text="TextView01"???
- ???????????????android:layout_centerHorizontal="true"???
- ???????????????android:id="@+id/ItemText">??
- ?????????</TextView>??
- </RelativeLayout>??
?
?
最后就是JAVA的源代码了,也跟前面的ListView的JAVA源代码很类似,不过多了“选中”的事件处理:
?
- ??public?void?onCreate(Bundle?savedInstanceState)?{??
- ??????super.onCreate(savedInstanceState);??
- ??????setContentView(R.layout.main);??
- ??????GridView?gridview?=?(GridView)?findViewById(R.id.gridview);??
- ????????
- ??????//生成动态数组,并且转入数据??
- ??????ArrayList<HashMap<String,?Object>>?lstImageItem?=?new?ArrayList<HashMap<String,?Object>>();??
- ??????for(int?i=0;i<10;i++)??
- ??????{??
- ????????HashMap<String,?Object>?map?=?new?HashMap<String,?Object>();??
- ????????map.put("ItemImage",?R.drawable.icon);//添加图像资源的ID??
- ????map.put("ItemText",?"NO."+String.valueOf(i));//按序号做ItemText??
- ????????lstImageItem.add(map);??
- ??????}??
- ??????//生成适配器的ImageItem?<====>?动态数组的元素,两者一一对应??
- ??????SimpleAdapter?saImageItems?=?new?SimpleAdapter(this,?//没什么解释??
- ????????????????????????????????????????????????lstImageItem,//数据来源???
- ????????????????????????????????????????????????R.layout.night_item,//night_item的XML实现??
- ??????????????????????????????????????????????????
- ????????????????????????????????????????????????//动态数组与ImageItem对应的子项??????????
- ????????????????????????????????????????????????new?String[]?{"ItemImage","ItemText"},???
- ??????????????????????????????????????????????????
- ????????????????????????????????????????????????//ImageItem的XML文件里面的一个ImageView,两个TextView?ID??
- ????????????????????????????????????????????????new?int[]?{R.id.ItemImage,R.id.ItemText});??