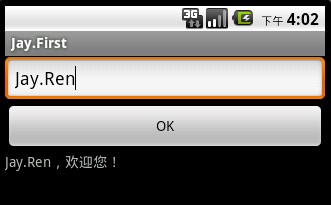
效果图:
?

?
first.java 代码如下:
?
package com.jay.jay;import com.jay.R;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.EditText;import android.widget.TextView;public class first extends Activity { private Button btn_Ok; private EditText et_ShowName; private TextView tv_Welcome; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); btn_Ok = (Button) findViewById(R.id.btn_Ok); et_ShowName = (EditText) findViewById(R.id.et_ShowName); tv_Welcome = (TextView) findViewById(R.id.tv_Welcome); btn_Ok.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub tv_Welcome.setText(et_ShowName.getText() + ",欢迎您!"); } }); }}??
?
Main.xml 代码如下:
?
?
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <EditText android:id="@+id/et_ShowName" android:layout_width="fill_parent" android:layout_height="wrap_content"></EditText> <Button android:id="@+id/btn_Ok" android:text="OK" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_Welcome" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView></LinearLayout>?
?
?
?