前两天在博客发了在例子 android Canvas类介绍 http://byandby.iteye.com/blog/825330 建议大家 点进去 看一看 不然下边没办法 继续啊。 我还是把这个例子的代码贴出来 大家一起看看吧。
package com.yarin.android.Examples_05_04;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.Rect;import android.view.KeyEvent;import android.view.MotionEvent;import android.view.View;public class GameView extends View implements Runnable { /* 声明Paint对象 */ private Paint mPaint = null; public GameView(Context context) { super(context); /* 构建对象 */ mPaint = new Paint(); /* 开启线程 */ new Thread(this).start(); } public void onDraw(Canvas canvas) { super.onDraw(canvas); /* 设置画布的颜色 */ canvas.drawColor(Color.BLACK); /* 设置取消锯齿效果 */ mPaint.setAntiAlias(true); /* 设置裁剪区域 */ canvas.clipRect(10, 10, 280, 260); /* 线锁定画布 */ canvas.save(); /* 旋转画布 */ canvas.rotate(45.0f); /* 设置颜色及绘制矩形 */ mPaint.setColor(Color.RED); canvas.drawRect(new Rect(15, 15, 140, 70), mPaint); /* 解除画布的锁定 */ canvas.restore(); /* 设置颜色及绘制另一个矩形 */ mPaint.setColor(Color.GREEN); canvas.drawRect(new Rect(150, 75, 260, 120), mPaint); } // 触笔事件 public boolean onTouchEvent(MotionEvent event) { return true; } // 按键按下事件 public boolean onKeyDown(int keyCode, KeyEvent event) { return true; } // 按键弹起事件 public boolean onKeyUp(int keyCode, KeyEvent event) { return false; } public boolean onKeyMultiple(int keyCode, int repeatCount, KeyEvent event) { return true; } public void run() { while (!Thread.currentThread().isInterrupted()) { try { Thread.sleep(100); } catch (InterruptedException e) { Thread.currentThread().interrupt(); } // 使用postInvalidate可以直接在线程中更新界面 postInvalidate(); } }}不知道大家看完这个例子 有没有 有一些疑问?首先跟大家说明一下 这里 这个
canvas.rotate(45.0f)方法 我们都知道它是旋转画布 这里提示一下 它是顺时针旋转。 其实我的疑问就是 下边这2句代码
//绘制矩形canvas.drawRect(new Rect(150, 75, 260, 120), mPaint);//设置裁剪区域canvas.clipRect(10, 10, 280, 260);
我对它们的参数有些疑问 我不知道 android 它是怎么在一个 Canvas对象上 绘制出一个矩形?new Rect(150,75,260,120)里边这些参数 的数字指明了什么那些值?android 绘制一个矩形以哪里为坐标原点? ---》我现在就告诉大家 是以屏幕的左上角。 好 我们现在 就带着疑问来 看看 android到底怎么在画布上 绘制一个矩形
先说这句
new Rect(150, 75, 260, 120)这个构造方法需要四个参数这四个参数 指明了什么位置 ?我们就来解释怎么画 这个 矩形
这四个 参数 分别代表的意思是: left top right bottom 上下左右呗。啊,不是 是 左 上 右 下。 下面给大家解释
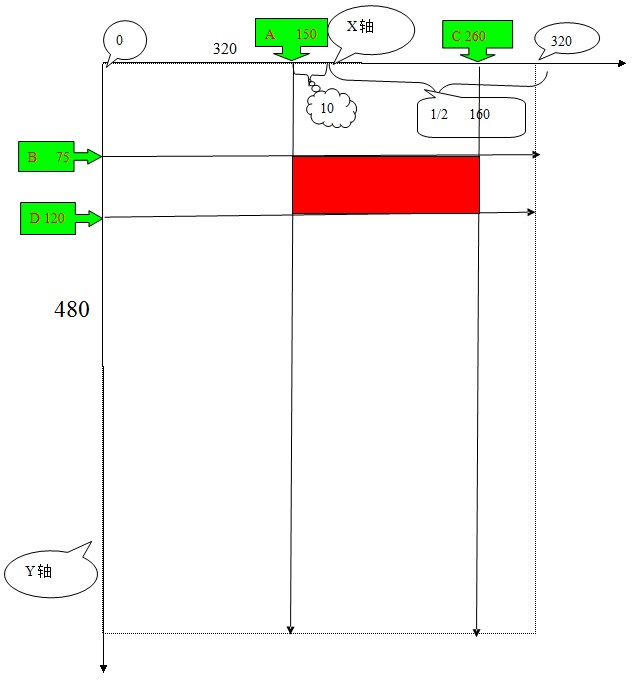
left : 矩形左边的X坐标 150 ---->图片中的A点
top: 矩形顶部的Y坐标 75 ---->图片中的B点
right : 矩形右边的X坐标 260 ----->图片中的C点
bottom: 矩形底部的Y坐标 120 ------->图片中的D点
不知道大家到这里 能不能马上就能想象出 这个矩形应该在屏幕的什么位置 我是不能 就在纸上画了画 下边来张图 我模拟器的 屏幕是 320*480 我也是 画一个大概的位置 主要是明白 那几个点在什么地方。 在图中 我分别以 A B C D 代表 那四个点 图片中红色的部分就是我们要画的矩形。

canvas.clipRect(10, 10, 280, 260) 这个裁剪画布的方法 的参数含义和 我们new Rect(150, 75, 260, 120) 的参数含义是一样的。
这里向大家说明一个问题 接着说吧 还是上边这个矩形
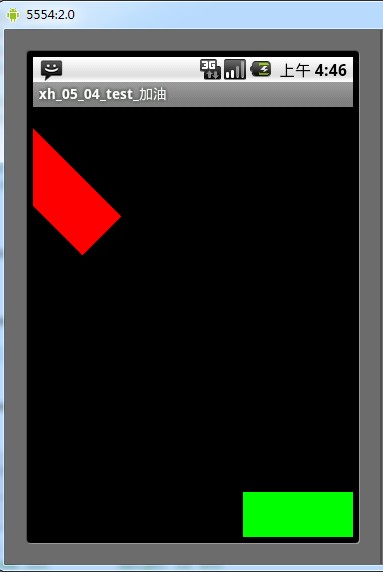
new Rect(150,75,260,120)我们应该怎么把它放到屏幕的右下角,就是和屏幕的右侧和下侧都挨上 坐标是多少?我的屏幕是 320*480 按道理这个矩形的坐标应该是(210,435,320,480) 这其实 应该是正确的结果 ,但是如果把坐标改成这个 你运行一下 其实 这个矩形就消失在了屏幕上。 刚开始我困惑至极 也不知道怎么回事,后来发现 我们屏幕的 状态栏 和 标题栏 一共占了 50 正确的坐标应该是 (210,385,320,430); 我们还是来看张图 那个绿色的矩形 就是我们想要的效果。

这个时候它就在屏幕的右下角。 这里还是有疑问,就算 状态栏 和 标题栏 占去了 50 但是矩形最下面那条线 的位置应该还是 480啊 ! 这是没错的啊 怎么会变成 430 了 很好 我也不知道是怎么回事 我怀疑 是坐标原点 下移 坐标原点 在 状态栏和标题栏的底线。 我这里只是猜测,如果有高手知道 还请告知。谢谢。 哦 对了 这里有一个不错的例子 介绍 怎么获取 状态栏 和 标题栏的 高度 http://blog.csdn.net/pilou5400/archive/2010/11/18/6018422.aspx 大家 可以去看看。
1 楼 bigboy 2011-11-28
谢谢 赐教了