????? 关于android中ImageView的外观,即图片在其内显示出的样子,与布局文件中adjustViewBonds和scaleType
属性的关系。我进行了一些探索。现跟大家共享,欢迎各位指教。分别将adjustViewBonds设为true和false,与各种scaleType搭配,产生了不同效果。(上面的ImagView的adjstViewBonds值为false;下面的ImagView的adjstViewBonds值为true;两个ImagView大小相同)如下:
代码:
<ImageView android:id="@+id/imageView1" android:layout_width="fill_parent" android:layout_height="200dip" android:adjustViewBounds="false" android:scaleType="centerInside"//此处每次更改 android:src="@drawable/ic_3" />//此处两幅图间更改,一副图的大小较小,另一幅的较大。 <ImageView android:id="@+id/imageView2" android:layout_width="fill_parent" android:layout_height="200dip" android:adjustViewBounds="true" android:scaleType="centerInside"//此处每次更改 android:src="@drawable/ic_3" />//此处两幅图间更改,一副图的大小较小,另一幅的较大。
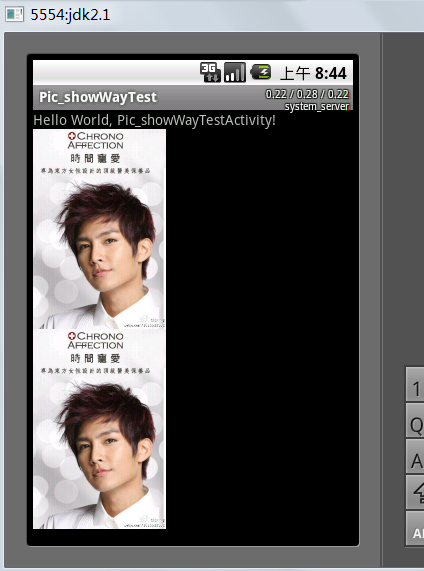
?原图:

?
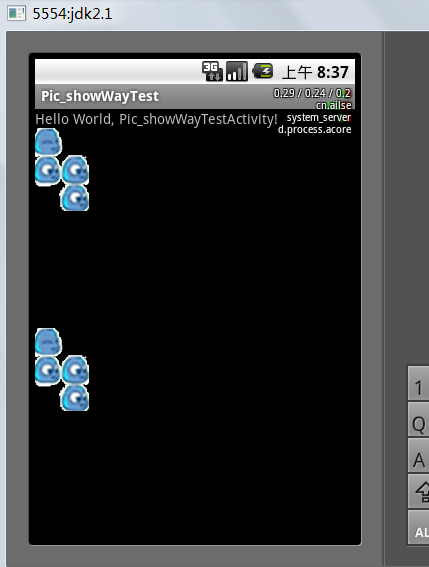
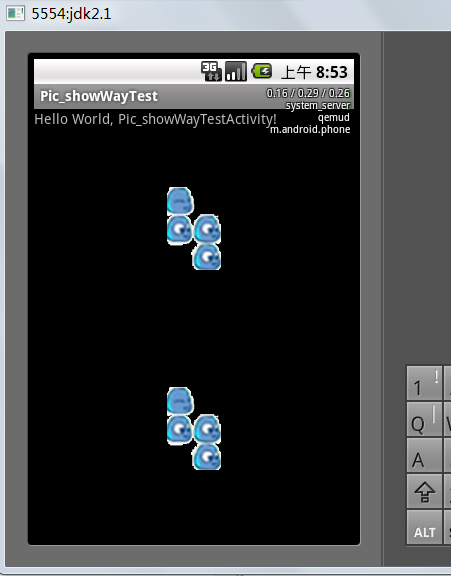
1、scaleType=“matrix”
如图pic1、pic2.
是保持原图大小、从左上角的点开始,以矩阵形式绘图。

?
pic1
?
pic2
?
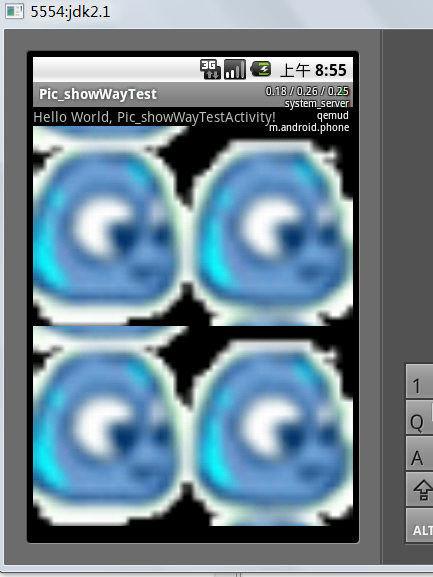
2、scaleType=“fitXY”
如图pic3、pic4.
是将原图进行横方向(即XY方向)的拉伸后绘制的。

pic3
?
pic4
?
3、scaleType=“fitStart”
如图pic5、pic6。
是将原图沿左上角的点(即matrix方式绘图开始的点),按比例缩放原图绘制而成的。

pic5
?
pic6
?
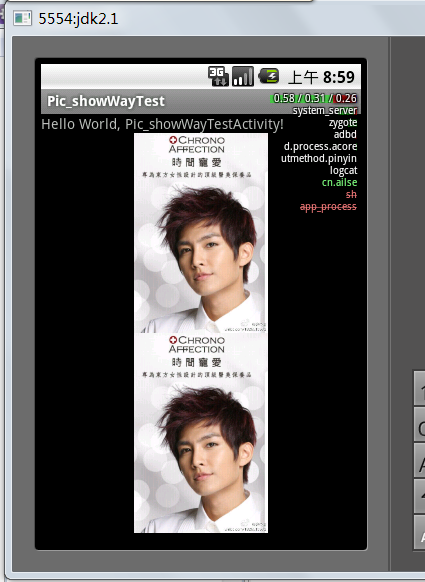
4、scaleType=“fitCenter”
如图pic7、pic8。
是将原图沿上方居中的点(即matrix方式绘图第一行的居中的点),按比例缩放原图绘制而成的。

pic7
?
pic8
?
5、scaleType=“fitEnd”
如图pic9、pic10。、
是将原图沿下方居中的点(即matrix方式绘图最后一行的居中的点),按比例缩放原图绘制而成的。

pic9
?
pic10
?
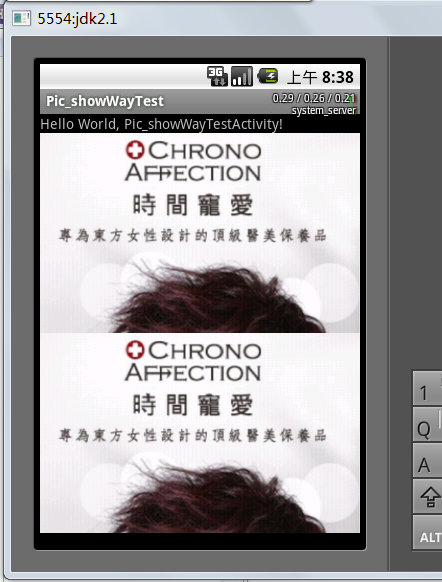
6、scaleType=“Center”
如图pic11、pic12。
是保持原图大小,以原图的几何中心点和ImagView的几何中心点为基准,只绘制ImagView大小的图像。

pic11
? pic12
pic12
?
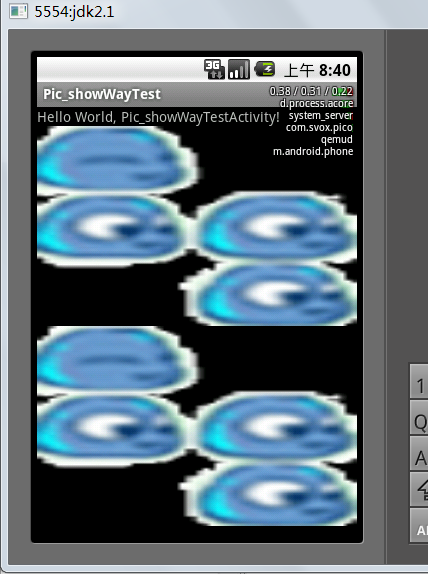
7、scaleType=“centerCrop”
如图pic13、pic14。
不保持原图大小,以原图的几何中心点和ImagView的几何中心点为基准,只绘制ImagView大小的图像(以填满
ImagView为目标,对原图进行裁剪)。

pic13
?
pic14
?
8、scaleType=“centerInside”
如图pic15、pic16.
不保持原图大小,以原图的几何中心点和ImagView的几何中心点为基准,只绘制ImagView大小的图像(以显示
完整图片为目标,对原图进行缩放)。

pic15
?
pic16
????? (事实证明,adjustViewBonds单独设置无影响。)
????? 依本人之见,scaletype的种类分为三类matrix(默认)、fit-X类、和center类。matrix就不多说。fit-X类中,
fitStart、fitCenter和fitEnd之间的都是根据需要使原图改变对ImgView进行适应,按matrix进行绘制,但它们
的区别在于基准不同。fitStart的基准为最上角的点(即matrix方式开始的点)fitCenter的基准点为中间的点
(matrix方式中可以使图片居中的点),而fitEnd的基准点为右下角的点(即matrix方式最后绘制点)。center类
中,center、centerCrop、centerInside都是以原图的几何中心点和ImagView的几何中心点为基准,且只绘制
ImagView大小的图像,不同的是是否保持原图大小和绘图的目标不同、采取的手段不同。