一、提要
今天要学习的是两个稍微复杂一些的控件。
ProgressBar经常用于文件载入,处理文件,下载等场合。
ListView用于以列表的形式展示内容。
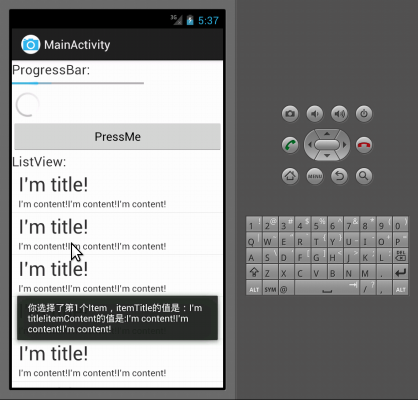
最终效果:

二、ListView三个元素:
1.ListVeiw 用来展示列表的View。
2.适配器 用来把数据映射到ListView上的中介。
3.数据 具体的将被映射的字符串,图片,或者基本组件。
根据列表的适配器类型,列表分为三种,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter
其中以ArrayAdapter最为简单,只能展示一行字。SimpleAdapter有最好的扩充性,可以自定义出各种效果。SimpleCursorAdapter可以认为是SimpleAdapter对数据库的简单结合,可以方面的把数据库的内容以列表的形式展示出来。
ProgressBar比较简单,有圆形和长条形。
三、代码:
这里把ProgressBar和ListView放在一个Acivity里了。
MainActivy.java
package com.example.activity_02;import java.util.ArrayList;import java.util.HashMap;import java.util.Map;import android.os.Bundle;import android.app.Activity;import android.app.AlertDialog;import android.view.MenuItem;import android.view.View;import android.view.View.OnClickListener;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.Button;import android.widget.ListView;import android.widget.ProgressBar;import android.widget.SimpleAdapter;import android.widget.Toast; public class MainActivity extends Activity { private ProgressBar myProgressBar1=null; private ProgressBar myProgressBar2=null; private Button myButton=null; private ListView myListView=null; private SimpleAdapter myAdapter=null; private int i=0; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myProgressBar1=(ProgressBar)findViewById(R.id.myProgressBar1); myProgressBar2=(ProgressBar)findViewById(R.id.myProgressBar2); myButton=(Button)findViewById(R.id.myButton); myButton.setOnClickListener(new ButtonListener()); myListView = (ListView)findViewById(R.id.myListView); //生成动态数组,并且转载数据 ArrayList<HashMap<String, String>> mylist = new ArrayList<HashMap<String, String>>(); for(int i=0;i<10;i++) { HashMap<String, String> map = new HashMap<String, String>(); map.put("ItemTitle", "I'm title!"); map.put("ItemText", "I'm content!I'm content!I'm content!"); mylist.add(map); } //生成适配器,数组===》ListItem myAdapter= new SimpleAdapter(this, //没什么解释 mylist,//数据来源 R.layout.my_listitem,//ListItem的XML实现 //动态数组与ListItem对应的子项 new String[] {"ItemTitle", "ItemText"}, //ListItem的XML文件里面的两个TextView ID new int[] {R.id.ItemTitle,R.id.ItemText}); //添加并且显示 myListView.setAdapter(myAdapter); myListView.setOnItemClickListener(new OnItemClickListenerImpl()); } @Override public boolean onMenuItemSelected(int featureId, MenuItem item) { // TODO Auto-generated method stub if(item.getItemId()==1) finish(); if(item.getItemId()==2) new AlertDialog.Builder(this) .setTitle("About") .setMessage("Powerd By Empty.") .show(); return super.onMenuItemSelected(featureId, item); } class ButtonListener implements OnClickListener{ @Override public void onClick(View v) { // TODO Auto-generated method stub if(i==0) { myProgressBar1.setVisibility(View.VISIBLE); myProgressBar2.setVisibility(View.VISIBLE); } else if (i<myProgressBar1.getMax()) { myProgressBar1.setProgress(i); myProgressBar1.setSecondaryProgress(i+10); //默认模式的进度条无法设置状态 //myProgressBar2.setProgress(i); } else { //myProgressBar1.setVisibility(View.GONE); //myProgressBar2.setVisibility(View.GONE); i=0; } i+=10; System.out.println("ClickMe"); } } private class OnItemClickListenerImpl implements OnItemClickListener { @SuppressWarnings("unchecked") @Override public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { //获得选中项的HashMap对象 HashMap<String,String> map=(HashMap<String,String>)myListView.getItemAtPosition(arg2); String title=map.get("ItemTitle"); String content=map.get("ItemText"); Toast.makeText(getApplicationContext(), "你选择了第"+arg2+"个Item,itemTitle的值是:"+title+"itemContent的值是:"+content, Toast.LENGTH_SHORT).show(); } }}<!--my_listitem.xml--><?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myListItem" android:layout_width="fill_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="3dip" android:paddingLeft="10dip" > <TextView android:id="@+id/ItemTitle" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="30dip" > </TextView> <TextView android:id="@+id/ItemText" android:layout_width="fill_parent" android:layout_height="wrap_content" > </TextView></LinearLayout><!--activity_main.xml--><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/myTextView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/tip1" android:textSize="20dp" /> <ProgressBar android:id="@+id/myProgressBar1" style="?android:attr/progressBarStyleHorizontal" android:layout_width="200dp" android:layout_height="wrap_content" android:visibility="gone" /> <ProgressBar android:id="@+id/myProgressBar2" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="gone" /> <Button android:id="@+id/myButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/tip2" /> <TextView android:id="@+id/myTextView2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/tip3" android:textSize="20dp" /> <ListView android:id="@+id/myListView" android:layout_width="wrap_content" android:layout_height="wrap_content" > </ListView></LinearLayout>六、参考资料
Android developers:http://developer.android.com/training/basics/firstapp/running-app.html google的官方教程,非常推荐。
雷一的博客:http://www.cnblogs.com/rayee/tag/Android/ 素然只有四篇,但作为入门教程还是很不错的。
Android 开发教程:网上流传的教程,缺点是有点老。