本文原创, 转载请注明出处:http://blog.csdn.net/qinjuning
前言,竟然是翻译,当然得弄的有板有眼。 照着大作家格式来咯 , - - 。
译序
最近一直在做锁屏界面,之前也写过关于锁屏界面的一些简单原理,未曾想自己真正去深入理解锁屏时,才发觉锁屏框架
真是又大又复杂,主要体现在如下两个方面:
1、界面的组成以及更新机制;
2、对电源管理的控制,在锁屏界面会禁用系统的电源管理,自己接管屏幕亮度的控制。
当然还有更多的逻辑细节处理,只能耐着性子去研究了。。
通过对本次锁屏界面的处理,才发现自己对View绘制还是不熟透,很多东西也没有去潜心研究,导致自己在真正做
项目时候才手忙脚乱的。因此,借着这次机会,也把Android 4.0 developer这些先进的知识(山人一直沉浸在Android 2.2)
给过了一下,真是妙处多多。
本文翻译地址:http://developer.android.com/training/improving-layouts/index.html
开头: 为了避免歧义,先将Android “Layout”一次的意思进行说明,主要有如下三个方面:
1、统称,即如何摆放UI,UI呈现效果等;
2、布局文件 ,即/res/layout/xxx.xml ;
3、布局过程 ,Android绘制过程中的 layout过程;
4、一些布局控件,例如LinearLayout、FrameLayout等 ;
正文:
改善布局效率(Layout Performace)
布局是Android应用程序重要的一部分,它与用户体验有着直接联系。如果一个布局是糟糕的,它将产生一个消耗内存
与低效UI应用程序。 Android SDK 及它包含的工具都能帮助你定位在布局过程中隐藏的问题,通过对这些课程的学习,
你能够以很小的内存代价去实现流畅的平滑界面。
内容如下:
1 、 优化布局层次
同样地,一个复杂的网页会延长加载时间,你的布局层次如果太复杂也能引发一些效率问题。本课程告知你如何利用
SDK的工具去观察你的布局以及发现布局过程的瓶颈问题。
2、使用<include />标签复用布局文件
如果应用程序的UI在多处重复某些布局结构,本课程向你展示如何创建高效、可重用的布局结构,然后以合适的
UI布局文件包括它们。
3、按需加载View视图
除了简单地在另外的布局文件中包括一个布局组件,你可能想在需要的时候才将视图显现出来,有的时候是在
Activity运行之后。本课程告诉你如何改进布局初始化行为---- 按需加载布局文件的某个视图。
4、如何使ListView流畅滑动
如果你构建了一个ListView实例呈现那些包含复杂或者大容量数据的列表项,这可能会影响ListView的流畅滑动。
本课程提供了一些如何让滑动过程更加流畅的建议。
译一 :
优化布局层次
本文地址: http://developer.android.com/training/improving-layouts/optimizing-layout.html
一个通常的错误观念就是使用基本的布局结构(例如:LinearLayout、FrameLayout等)能够在大多数情况下产生高效率
的布局。 显然,你的应用程序里添加的每一个控件和每一个布局都需要初始化、布局(layout)、绘制(drawing)。举例来说:
嵌入一个LinearLayout会产生一个太深的布局层次。更严重的是,嵌入几个使用 layout_weight属性的LinearLayout
将会导致大量的开销,因为每个子视图都需要被测量两次。这是反复解析布局文件时重要的一点,例如在ListView或者
GridView中使用时。
观察你的布局
Android SDK 工具箱包括一个称作“ Hierarchy Viewer”的工具,它允许你去在你的应用程序运行时分析布局。
通过使用这个工具,能帮助你发现你的布局效率上的瓶颈问题。
“ Hierarchy Viewer”工具允许你在已连接的设备或模拟器中选择正在运行的进程,然后呈现出布局层次树(layout tree)。
每个正方块下的交通灯(见下图) --- 红绿蓝表现出了在测量(measure)、布局(layout)、以及绘制(draw)过程中的效率值,这能
帮助你定位潜在的问题。
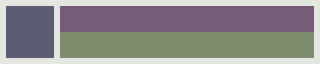
假设ListView 中的一项Item 存在如下(见图 1)布局

图1:ListView某项Item的布局效果图
“Hierarchy Viewer”工具可以在 <sdk>/tools路径下找到。当打开它时,“ Hierarchy Viewer”工具显示了所有可用的
设备以及运行在这些设备上的组件。点击”Load View Hierarchy”来显示某个你选择的组件的UI布局层次。举例来说,图2
展现了图1的布局层次树。

图2:使用LinearLayout的布局树
在图2中,你可以直观看到这个三层的布局结构是存在一些问题的。点击项体现出了在每个测量(measure)、布局(layout)、
以及绘制(draw)过程中的时间消耗(见图3)。很明显,该项(LinearLayout)花费了最长的时间去测量、布局、绘制,你应该
花点精力去优化它们。

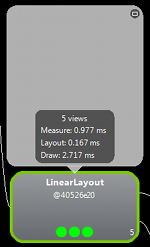
图3: 某个LinearLayout的绘制时间
完成该布局文件渲染的时间分别为:
测量过程:0.977ms
布局过程: 0.167ms
绘制过程:2.717ms
修改布局文件
由于上图中布局效率的低下是因为一个内嵌的 LinearLayout控件,通过扁平化布局文件----让布局变得更浅更宽,
而不是变得更窄更深层次 ,这样就能提升效率了。 一个RelativeLayout 作为根节点也能提供如上的布局效果(即图1)。
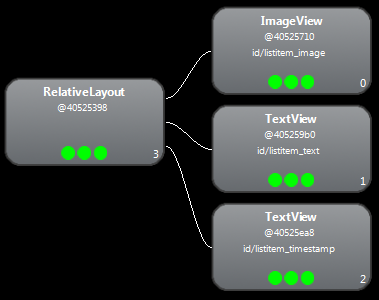
因此, 使用RelativeLayout 改变布局的设计,你可以看到现在我们的布局层次只有2层了。新的布局层次树如下:

图4:使用RelativeLayout的布局树
现在,完成该布局文件渲染的时间分别为:
测量过程:0.977ms
布局过程:0.167ms
绘制过程:2.717ms
也许它只是一点点微小的改进,但这次它会被多次调用,因为是ListView会布局所有的Item,因此累积起来,改进后效果
还是非常显著地。
大部分的时间差异是由于使用了带有layout_weight 属性的LinearLayout ,它能减缓测量过程的速度。这仅仅是一个例子,
即每个布局都应该合适地使用以及你应该认真考虑是否有必要采用“layout_weight" 属性。
使用Lint工具 (译者注:ADT插件更新到最新的16.0后的工具)
关于Lint的使用更多请看:《Android Lint(官方代码优化利器)》
一个好的实践就是在你的布局文件中使用Lint工具去寻求可能优化布局层次的方法。Lint已经取代了Layoutopt 工具并且它提供了更强大的功能。一些Lint规则如下:
1、使用组合控件 --- 包含了一个 ImageView 以及一个 TextView 控件的 LinearLayout 如果能够作为一个组合控件将会
被更有效的处理。
关于这点,更多请看: http://stackoverflow.com/questions/8318765/how-do-i-use-a-compound-drawable-instead-of-a-linearlayout-that-contains-an-imag
2、合并作为根节点的帧布局(Framelayout) ----如果一个帧布局时布局文件中的根节点,而且它没有背景图片或者padding
等,更有效的方式是使用<merge />标签替换该< Framelayout />标签 。
关于这点,更多请看 : <<android merge之布局>>
<<Android里merge和include标签的使用>>
3、无用的叶子节点----- 通常来说如果一个布局控件没有子视图或者背景图片,那么该布局控件时可以被移除(由于它处于
invisible状态)。
4、无用的父节点 -----如果一个父视图即有子视图,但没有兄弟视图节点,该视图不是ScrollView控件或者根节点,并且它
没有背景图片,也是可以被移除的,移除之后,该父视图的所有子视图都直接迁移至之前父视图的布局层次。同样能够使
解析布局以及布局层次更有效。
5、过深的布局层次 ----内嵌过多的布局总是低效率地。考虑使用一些扁平的布局控件,例如: RelativeLayout、
GridLayout ,来改善布局过程。默认最大的布局深度为10 。
当使用Eclipse环境开发时,Lint能够自动解决一些问题,提供一些建议以及直接跳转到出错的代码中去核查。如果你没有
使用Eclipse,Lint也可以通过命令行的方式运行。更多关于Lint的可用信息请参看:《Android Lint》
Hi