当有未接电话或短信时,在Android手机的顶部状态栏就会出现一个小图标,提示用户没有处理的快讯,这时用触笔按住状态栏往下拖动(在模拟器里用鼠标点住那个小图标往下拖动),就可以展开并查看这些快讯。Android平台专门提供了NotificationManager来管理状态栏信息,提供了Notification来处理这些快讯信息。因此,我们就可以很轻松地实现这一功能。
首先通过getSystemService方法得到 NotificationManager 对象,我们可以对Notification的内容、图标、标题等属性进行设置;然后通过NotificationManager 对象的 notify方法执行一个Notification快讯。大家也可以去文档里边看看 里边也有 Notification 和 NotificationManager 的讲解 在文档的这个位置 Dev Guide-->Notifying the User ---->Creating Status Bar Notifications 这有一份翻译的还可以 http://blog.csdn.net/iamlazybone/archive/2010/10/22/5959598.aspx如果没有文档可以再这里下载http://www.android123.com.cn/android_kit.html
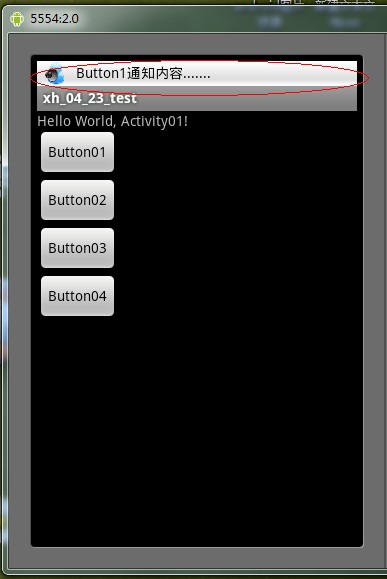
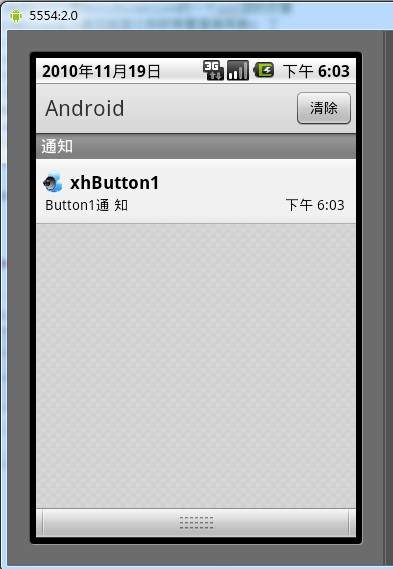
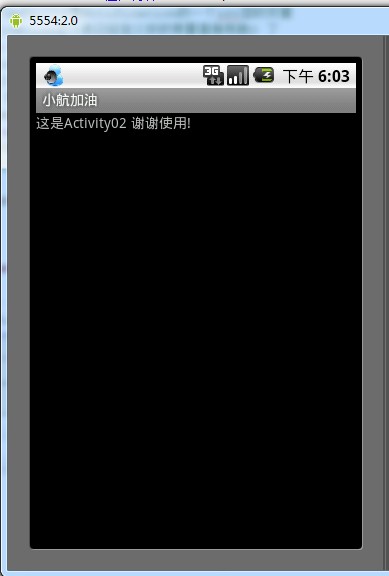
我们大概要实现一个这样的东西。有四个按钮 我们点击一个按钮 就会发送一个通知消息并且在状态栏显示 通知 当我们查看这个通知消息的时候 我们一点击这个通知消息 就会 跳到另外一个Activity 点击不同的按钮 手机会有不同的反应 比如 震动、或者灯光、其实是没有的 因为我用的是模拟器。
 我们要用到2个 Activity 所以也就会用到2个布局文件 先让我们看看运行效果。
我们要用到2个 Activity 所以也就会用到2个布局文件 先让我们看看运行效果。


man.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/Button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button01">
<requestFocus/>
</Button>
<Button
android:id="@+id/Button02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button02"
/>
<Button
android:id="@+id/Button03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button03"/>
<Button
android:id="@+id/Button04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button04"/>
</LinearLayout>
另外一个布局文件man2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="这是Activity02 谢谢使用!"
/>
</LinearLayout>
下面分别为2个Activity
package xiaohang.zhimeng;import android.app.Activity;import android.app.Notification;import android.app.NotificationManager;import android.app.PendingIntent;import android.content.Intent;import android.os.Bundle;import android.view.View;import android.widget.Button;public class Activity01 extends Activity { // 定义Button Button m_Button1, m_Button2, m_Button3, m_Button4; // 声明通知(消息)管理器 只要知道它是用来管理通知消息就行 NotificationManager m_NotificationManager; Intent m_Intent; PendingIntent m_PendingIntent; // 声明Notification对象 Notification m_Notification; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); // 初始化NotificationManager对象 Get a reference to the NotificationManager m_NotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); // 获取4个按钮对象 m_Button1 = (Button) findViewById(R.id.Button01); m_Button2 = (Button) findViewById(R.id.Button02); m_Button3 = (Button) findViewById(R.id.Button03); m_Button4 = (Button) findViewById(R.id.Button04); // 点击通知时转移内容也就是从哪个Activity跳到哪个Activity 这里是从Activity01跳到Activity02 m_Intent = new Intent(Activity01.this, Activity02.class); // Pending这个词是“挂起”、“暂挂”的意思 我就理解为一个挂起 或者暂挂的 Intent 临时的留着一会用 xh // E文实在是差看不懂文档 m_PendingIntent = PendingIntent.getActivity(Activity01.this, 0, m_Intent, 0); // 构造Notification对象 它就是一个通知消息对象 我们只要知道我们要在手机最上边状态栏通知消息的时候就用这个对象 m_Notification = new Notification(); // 给按钮m_Button1设置监听器 m_Button1.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { // 设置通知在状态栏显示的图标 m_Notification.icon = R.drawable.img1; // 当我们发送通知时在状态栏显示的内容 这个显示时暂时的大家试试就知道了 m_Notification.tickerText = "Button1通知内容......."; // 通知时发出默认的声音 这个defaults是Notification的一个int型的变量 // DEFAULT_SOUND是Notification这个类已经定义好的常量直接用就O 了 m_Notification.defaults = Notification.DEFAULT_SOUND; // 设置通知显示的参数 (Context context, CharSequence contentTitle, // CharSequence contentText, PendingIntent contentIntent) // 参数1上下文对象Context 参数2 类似标题Title 这里大家试试 看看那些文字显示在那个位置明白意思就OK m_Notification.setLatestEventInfo(Activity01.this, "xhButton1", "Button1通 知", m_PendingIntent); // 可以理解为执行这个通知 或者说 由NotificationManager对象或者它的一个引用把 // 通知发出去然后就会在状态栏显示了 // 详细信息大家可以查看文档 m_NotificationManager.notify(0, m_Notification); } }); // 下边就不写了 m_Button2.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { m_Notification.icon = R.drawable.img2; m_Notification.tickerText = "Button2通知内容........"; // 通知震动 m_Notification.defaults = Notification.DEFAULT_VIBRATE; m_Notification.setLatestEventInfo(Activity01.this, "Button2", "Button2通知", m_PendingIntent); m_NotificationManager.notify(0, m_Notification); } }); m_Button3.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { m_Notification.icon = R.drawable.img3; m_Notification.tickerText = "Button3通知内容........"; // 通知时屏幕发亮 m_Notification.defaults = Notification.DEFAULT_LIGHTS; m_Notification.setLatestEventInfo(Activity01.this, "Button3", "Button3通知", m_PendingIntent); m_NotificationManager.notify(0, m_Notification); } }); m_Button4.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { m_Notification.icon = R.drawable.img4; m_Notification.tickerText = "Button4通知内容........"; // 通知时既震动又屏幕发亮还有默认的声音 这里用的是ALL m_Notification.defaults = Notification.DEFAULT_ALL; m_Notification.setLatestEventInfo(Activity01.this, "Button4", "Button4通知", m_PendingIntent); m_NotificationManager.notify(0, m_Notification); } }); }}Activity02
package xiaohang.zhimeng;import android.app.Activity;import android.os.Bundle;public class Activity02 extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); //这里就灰常easy了设置个布局文件完事 setContentView(R.layout.man2); } }如果拿着代码去执行 可能、也许、大概、还会遇到 这样一个异常
11-19 17:16:30.122: ERROR/AndroidRuntime(239): java.lang.SecurityException: Requires VIBRATE permission
这是动因为我们代码里边用了震功能 所以要在 AndroidManifest.xml中声明 震动的权限
<uses-permission android:name="android.permission.VIBRATE" />
那就在来几个可能会用到的 权限声明
打电话权限:
<uses-permission android:name="android.permission.CALL_PHONE" />
使用状态栏权限:
<uses-permission android:name="android.permission.EXPAND_STATUS_BAR" />
获取当前或最近运行的任务的信息的权限:
<uses-permission android:name="android.permission.GET_TASKS" />
读取通信录权限:
<uses-permission android:name="android.permission.READ_CONTACTS"/>
设置壁纸权限:
<uses-permission android:name="android.permission.SET_WALLPAPER" />
允许程序设置壁纸hits的权限:
<uses-permission android:name="android.permission.SET_WALLPAPER_HINTS" />
使用震动功能权限:
<uses-permission android:name="android.permission.VIBRATE" />
修改删除launcher.db内容权限:
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
绑定widget权限:
<uses-permission android:name="android.permission.BIND_APPWIDGET" />
读取launcher.db内容权限:
<uses-permission android:name="net.sunniwell.launcher.permission.READ_SETTINGS" />
修改删除launcher.db内容权限:
<uses-permission android:name="net.sunniwell.launcher.permission.WRITE_SETTINGS" />
源码 见 附件

1 楼 苹果超人 2011-06-20
引用
点击通知时
点击通知是指什么?