android标签背景颜色渐变
为了美观,有时需要对标签的背景做特殊处理。
我们都知道,为标签设置背景很简单,代码如下:
android:background="#xxxxxxx"其中的xxxxxx就是你自己定义的颜色。如果是这样设置,整个标签的颜色都是一样的,看起来似乎有些生硬。
?

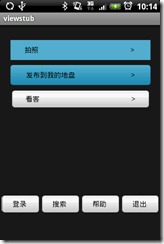
对比上图的两个蓝条,我们会发现下面的一个有着颜色渐变的效果。
?
那么我们看一下他的实现代码。其实也非常简单。
android:background="@drawable/bluestyle"?
这里引用了一个样式文件。样式文件的内容为:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#52adcd" android:endColor="#1c87b1" android:angle="270" /> <corners android:bottomRightRadius="5dip" android:bottomLeftRadius="5dip" android:topLeftRadius="5dip" android:topRightRadius="5dip" /></shape>??
其实此方法也适用于自定义title,只需在title的布局文件中修改Layout的android:background属性即可(关于自定义title的详情请看本博客的《Android自定义主题栏》一文)