目前,关于OCG,WMS的Android客户端介绍的文章还是比较少。
下面翻译一篇很好的文章,介绍了如何实现WMS图层
原文地址
http://androidgps.blogspot.com/2008/09/simple-wms-client-for-android.html
?
?
?
Google's maps are not the only ones of interest: for those interested in science there are many more maps out there that show things like population density, cloud images, etc.
我们不仅仅对谷歌地图感兴趣,因为有很多地图服务具有特殊的科学意义,计算人口密度,显示云图像等等。
Some of these maps are available via Web Map Service WMS interfaces as specified by the OGC. WMS is essentially a standardised interface to maps on the Web that allows a client to specify the format (e.g. PNG), the size (e.g. 320x460) and the exact geographical coordinates: and what the user gets in return in an image.
这些地图服务中一些可以通过OGC规范的WMS形式发布。WMS是一个标准化的网络地图接口,它可以让客户端以地图坐标去确认(320x460)大小的PNG瓦片,从而返回用户一个完整的地图影像。
That makes it very easy to overlay Google Maps with all sorts of imagery, particularly satellite imagery.
这让用各种图层,尤其是卫星影像覆盖谷歌地图变得非常简单。
For this we start out defining a new Overlay class, WMSClient:
?
private class WMSOverlay extends Overlay { @Override public void draw(Canvas canvas, MapView mapView, boolean shadow) { super.draw(canvas, mapView, shadow); WMSLoader wmsclient = new WMSLoader(); GeoPoint[] cornerCoords = MapUtils.getCornerCoordinates(mapView.getProjection(), canvas); Bitmap image = wmsclient.loadMap(canvas.getWidth(), canvas.getHeight(), cornerCoords[0], cornerCoords[1]); Paint semitransparent = new Paint(); semitransparent.setAlpha(0x888); canvas.drawBitmap(image, 0, 0, semitransparent); } }?It is very simple: it somehow gets a Bitmap image from a class WMSLoader, to which I come in a second. Then it simply draws that image on the canvas, making it here semitransparent, so we see the underlying Google image.
这非常简单:就是是从WMSLoader中得到一幅位图。接着将图像画在容器中,让容器半透明,谷歌的影像就会在底图上了。
To get the WMS image we first need to get the corner coordinates of the screen, which is not very difficult as the projection object has a translation function for this (0,0) is the left top corner, and the right bottom is (width(), height()).
首先我们必须得到屏幕四角的坐标,这不是非常困难,因为头因对象以及通过函数this(0,0)得到左上角的坐标,而右下角的坐标为(width(), height())。
?
WMSLoader:
import java.io.IOException;import java.io.InputStream;import java.net.MalformedURLException;import java.net.URL;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.util.Log;import com.google.android.maps.GeoPoint;public class WMSLoader { public static String TAG = "WMSLoader"; public Bitmap loadMap(int width, int height, GeoPoint ul, GeoPoint lr) { URL url = null; try { url = new URL(String.format("http://iceds.ge.ucl.ac.uk/cgi-bin/icedswms?" + "LAYERS=lights&TRANSPARENT=true&FORMAT=image/png&SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&STYLES=&EXCEPTIONS=application/vnd.ogc.se_inimage&SRS=EPSG:4326" + "" + "&BBOX=%f,%f,%f,%f&WIDTH=%d&HEIGHT=%d", MapUtils.longitude(ul), MapUtils.latitude(lr), MapUtils.longitude(lr), MapUtils.latitude(ul), width, height)); } catch (MalformedURLException e) { Log.e(TAG, e.getMessage()); } InputStream input = null; try { input = url.openStream(); } catch (IOException e) { Log.e(TAG, e.getMessage()); } return BitmapFactory.decodeStream(input); }?This class here has most of the URL hard-coded for proof of concept. Here we get an image from the ICEDS server, an academic WMS Server at University College London. In this case the 'lights' layer, which shows night-time light pollution - an indication of populatio density (or industrial activity). We just compose the complete URL, then open the input stream, where we get the image and pass it back to our Overlay. Bingo.
这个类可接受大多数的URL。在个示例里我们得到ICEDS server数据,学术伦敦大学学院的WMS服务器的形象。在这种情况下,'light'层,这表明夜间光污染- 一个人口的密度(或工业活动)的指示。
我们组装的完整的URL,然后打input stream,我们就得到的图像,并将它传递到我们的叠加。
(There is a thing about projections: Google Maps uses a form of Mercator, the one supported by the ICEDS server is WGS84. That means pixels will not lie exactly on top of each other, but it matters most when the image is zoomed out. We would need a server supporting the Google Maps projection to be exact....)
有一个关于投影的事情:谷歌地图使用了墨卡托投影,由ICEDS服务器所支持的一个是WGS84坐标形式。这意味着将像素在匹配准确,我们需要一台准确支持谷歌地图的投影的地图服务。
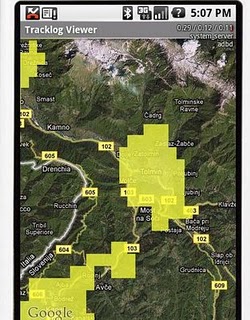
最后图如下:
?
博客中关于MapUtil类的迷也没有解开,不过在评论中找到了源代码
full example of his WMS
http://code.google.com/p/android-eksempler/source/browse/trunk/AndroidElementer/src/eks/kort/KortAktivitet.java
?
?
翻译的不好 ,见笑