接上文
TextView在我们第一个应用程序中已经使用过了,通过第一个程序,我们看到Activity程序和视图组件关系密切,这里我们进行深入介绍。
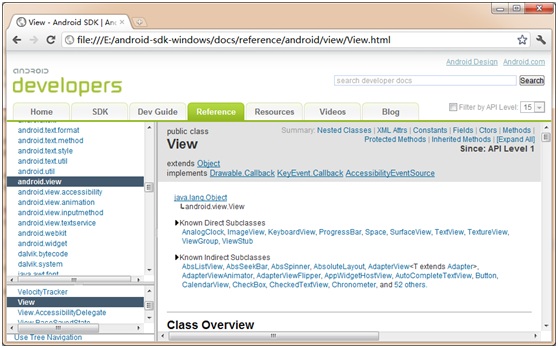
Android中的全部视图组件的父类是android.view.View类,看一下文档:

java.lang.Object
? android.view.View
从文档中我们可以看出TextView类是View类的直接子类,而Button类是View的间接子类,后面我们会详细介绍。
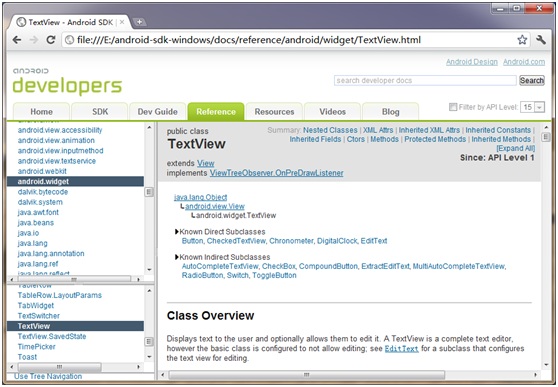
下面来看看TextView组件,TextView组件主要用于静态文本的显示,这在第一个程序中,我们很容易就能看出来。android.widget.TextView类是android.view.View类的直接子类,这里注意TextView类并不在android.view包中,而是在android.widget包中,也就是说,我们在Aandroid中使用的具体视图组件,都是在android.widget包中的。下面看一下TextView类的文档:

java.lang.Object
? android.view.View
? android.widget.TextView
从中我们看到了类的继承关系,也知道了Button类和EditText类是TextView的直接子类,并从类说明中了解到TextView用于文本的显示,而要修改文本的内容,我们就要使用EditText了。
了解过基本内容后,我们来深入了解一下TextView组件。
在Eclipse中我们新建一个项目TextViewDemo,

之后我们来编写几个基本的TextView组件:
<TextView android:id="@+id/text1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FDF5E6" android:textSize="16dp" android:text="这里是一个TextView视图组件" />
在这个TextView中我们较之前的示例添加了两个属性,一个是textColor,很显然这是设置文件颜色的,另外一个是textSize,设置文字大小。
这里多说一点,关于文字大小,是数字加单位的格式,这里我们使用的是dp,当然还有pt,px,mm等值可选。
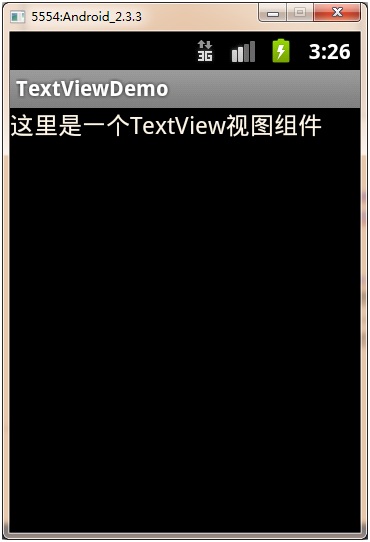
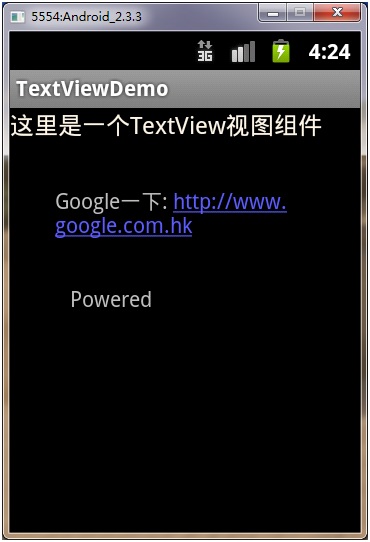
运行程序,我们来看看效果:

可以看到文本的颜色变化了,字体也变化了,说明我们的设置都起作用了。
下面再来看第二个TextView示例:
<TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="30dp" android:autoLink="all" android:text="Google一下: http://www.google.com.hk" />
这里的文本中我包含的一个超链接,这样我们就可以通过点击超链接来访问网站,如果在TextView中想让文本中的超链接自动识别成地址,那么需要加入autoLink属性,其值有多种,这里设置成all表示所有的可链接的地址都识别,包括email地址。还有一个属性是layout_margin,这是样式属性,表示页边距,它和CSS中的margin属性类似,这里表示距离上下左右各30dp的距离,其余属性不再说明,下面看一下运行效果:

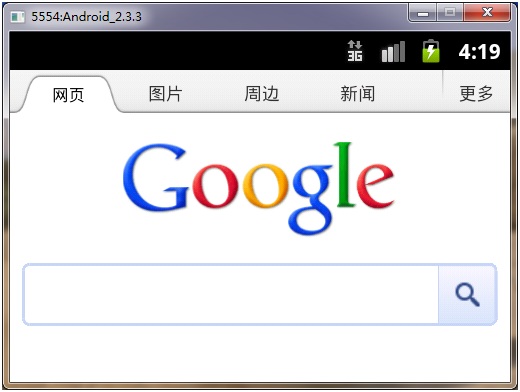
可以看出,首先样式上,距离上下左右各有30dp的间隔,其次是其中的网址信息已经被识别成了超链接,那么我们就可以点击这个网址来访问想要访问的站点,保证模拟器运行环境是可以上网的,那么点击该地址,我们可以看到:

就访问到了移动版的Google(这里切到横屏显示,效果更好一点)。
下面继续对TextView进行说明,看第三个示例:
<TextView android:id="@+id/text3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="40dp" android:maxLength="7" android:text="@string/powered_by" />
这里设置的属性有layout_marginLeft,从字母理解就是左边距,也是样式上的设置,和CSS中的margin-left也是一样的,那么这个组件仅仅是对左边有40dp的距离,而上下和右侧则不会有边距了。默认的显示文本是“Powered By Nan Lei”,但这里我们多设置了一个属性是maxLength,也就是最大显示的长度,是7个字符长度,也就是说,我们只会看到“Powered”显示出来了,后面的文本就被截掉了,看一下运行效果:

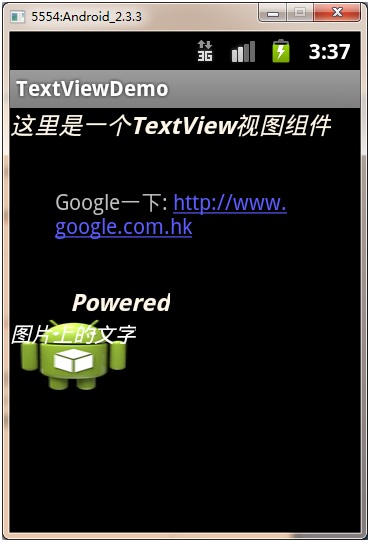
下面来看第四种TextView的示例,我们将会插入一张图片:
<TextView android:id="@+id/text4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/ic_launcher" android:text="图片上的文字" android:textColor="#FFFFFF" android:textStyle="italic" />
和之前的示例比较,这里我们多用了一个background属性,就是用来表示背景图片的,那么我们使用项目自带的一个图片,就是Android机器人的图标,引用图片资源,[email protected],那么就得到如下的显示效果了:

此时,文字就在图片上方显示出来了。
看了四个示例之后,我们会发现,对显示文本的样式设置较多,结合CSS的使用,我们在网页中常把CSS文件单独分离出来,便于后期的维护。类似地,在Android中,我们也可以将用于样式控制的属性单独抽取出来形成样式文件,而在TextView组件中直接引用样式即可,那么对样式属性的维护就变得容易了,我们来设置显示样式。
首先需要在values文件夹下创建styles.xml,用于放置样式的配置信息,内容如下:
<?xml version="1.0" encoding="utf-8"?><resources> <style name="text_style"> <item name="android:textSize">16dp</item> <item name="android:textColor">#FDF5E6</item> <item name="android:textStyle">italic|bold</item> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> </style></resources>
和strings.xml文件中的内容类似,只是这里我们使用了style来定义样式,给出一个样式的名称,这里为text_style,那么就可以在style元素中来设置具体的样式了。每个样式使用item来定义,name就是前面看到的样式名称,然后给出样式属性的值,这和前面都是一样的,只是这里在定义字体时,使用了斜体粗体并存的样式,使用竖线分隔开即可。然后修改我们的TextView定义:
<TextView android:id="@+id/text1" style="@style/text_style" android:text="这里是一个TextView视图组件" />
这里面已经去掉了所有和样式相关的内容,然后使用style属性来引用外部样式表中配置的样式即可,运行程序,得到如下效果:

可以看到我们的样式对一个TextView组件起作用了,说明我们的代码是好用的。
做了这么多的东西,看看我们哪些资源已经反映到了R.java中:
package org.ourpioneer;public final class R { public static final class attr { } public static final class drawable { public static final int ic_launcher=0x7f020000; } public static final class id { public static final int text1=0x7f060000; public static final int text2=0x7f060001; public static final int text3=0x7f060002; public static final int text4=0x7f060003; } public static final class layout { public static final int main=0x7f030000; } public static final class string { public static final int app_name=0x7f040001; public static final int hello=0x7f040000; public static final int powered_by=0x7f040002; } public static final class style { public static final int text_style=0x7f050000; }}我们没有设置attr资源,所以该类下是空的,id资源表示了我们配置的四个TextView组件,layout只有一个main,string资源有三个,这是我们配置的,最后一个是style资源,这里就是我们配置的text_style样式表。
前面说过所有的XML配置都可以通过代码来实现,那么我们看看对text3在程序中进行进一步的设置:
package org.ourpioneer;import android.app.Activity;import android.os.Bundle;import android.widget.TextView;public class TextViewDemoActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.setContentView(R.layout.main); TextView text3 = (TextView) super.findViewById(R.id.text3); text3.setTextAppearance(this, R.style.text_style); }}这段代码不用过多解释了,获取到text3组件之后,设置显示的样式,只是注意这里不是setStyle()方法,而是setTextAppearance()方法。该方法参数为Context和resId,那么只需传入this和R.style.text_style即可。我们来看下对text3组件的效果:

我们就可以看到最后的效果了,text3组件的显示效果也变化了,说明我们的代码起作用了。
全部示例代码请参考附件。
接下文