Android本身封装的AlertDialog.Builder很方便易用,但如果想要自定义弹出对话框的风格,如标题字体背景元素间隔之类的,那就比较困难了。
最近我就遇到了这个问题,一个工程的界面风格全改成蓝白色了,自然客户希望对话框也是蓝白色的,同时字体也有变化。但安卓自带对话框默认是黑白的,不同手机厂商定制的ROM显示的对话框各不相同,但基本上都是黑白风格。
程序里所有对话框都是用AlertDialog.Builder创建的,因此一开始我想到的解决办法是继承AlertDialog.Builder,做好几个固定的布局模板,然后在根据需要创建自己的对话框。但程序里弹对话框的地方太多了,粗略查找一下有一百多个,每个的写法都不太相同——有的有标题有的没有,有的有一个按钮有的有两个或三个,有的是消息有的是列表,有的是单选有的是输入框,有的按钮有事件,有的是列表项有事件,甚至还有键盘取消事件什么的。这些东西一个个遍历下来估计得准备几十个模板。
继承行不通,于是就想着改主题样式。上网查知AlertDialog支持自定义样式,就是new AlertDialog.Builder(new ContextThemeWrapper(this, R.style.AlertDialogCustom))的方式,然后在styles.xml里自定义主题风格(<style name="AlertDialogCustom" parent="@android:style/AlertDialog">)。这是个好办法啊,看来谷歌已经替我们想到了,我要做的只要把主题风格一改。于是照着网上的说明试验了一下,不幸的是,编译时报父主题AlertDialog主题未公开,去掉父主题可以编译,但在手机上没有任何效果。看来大家都是纯转发,估计基本上没几个人真的试验成功过。
再查,其实还是可以实现自定义样式的,老外早已经做过工作了。参阅这个链接:http://blog.stylingandroid.com/archives/271。
确实是支持,但是不幸的是,在3.0以前谷歌实现得不好,是有问题的,字体样式无法应用到对话框样式里。要想实现标题和消息字体的自定义,则需要实现自己的Builder,用自己创建的TextView替换原有的。这个老外也做了工作:http://blog.stylingandroid.com/archives/280。
本来嘛,到此为止,对话框的自定义工作已经差不多了。但要命的是,客户界面上还要改按钮风格,还是改列表项的显示...这下就真烦人了,难道我还一个个去创建自定义布局?客户什么都可能做得出,看来我需要真正完全自定义才行。
于是我研究了一下AlertDialog的源码(2.2),发现它其实是三个类:AlertDialog, Builder和AlertController,其中核心代码都在AlertController里,但要命的是AlertController是不公开的无法继承。一不做二不休我把这三个类的代码全拷出来,重命名,把它们用到的layout、drawable也拷出来全改了一遍,等于完全重新实现了一个自己对话框,不过基本上大部分业务逻辑还是一样的。然后我直接修改layout实现我想要的效果,这时所有东西都由我控制,改背景颜色加元素写事件代码都不在话下了。
最后,在工程里查找替换,把原先用new AlertDialog.Builder(ctx)创建对话框的代码,全部替换成我写的new HuzAlertDialog.Builder(ctx),大功告成。
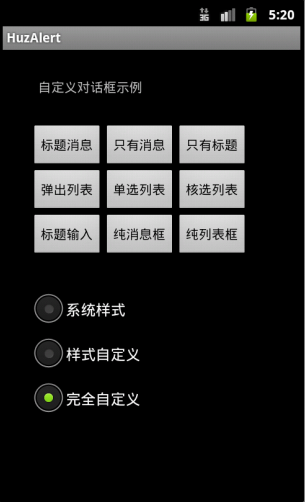
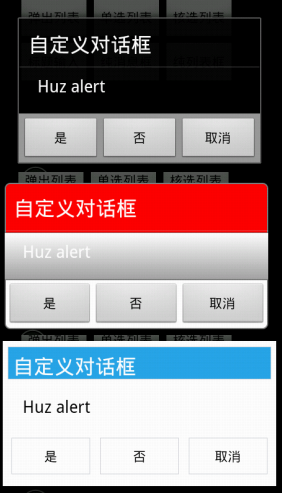
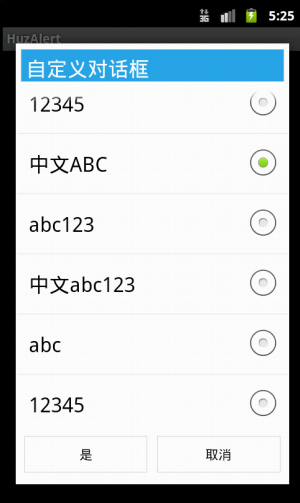
为方便大家少走弯路,我把三种样式的代码整理成一个DEMO传上来了,运行效果如图:



下载地址:http://download.csdn.net/detail/huzgd/4740528
代码较简单基本上没有注释,huz开头的是完全自定义需要用到的文件,直接修改huz_alert_dialog.xml就可以实现你自己的布局。其它相信大家稍一看都能明白就不细说了。