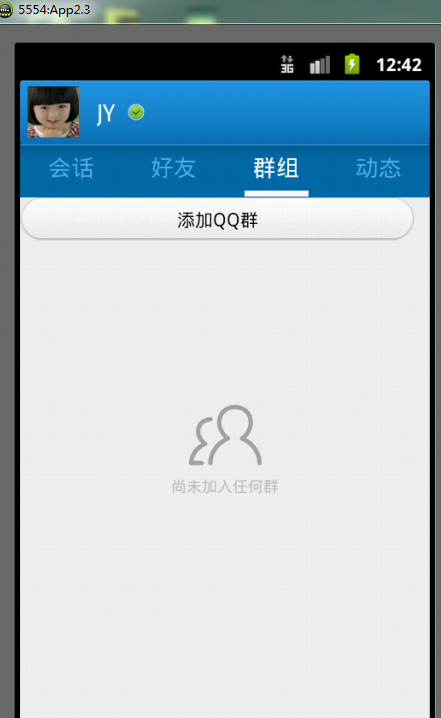
这一节讲一下QQ主页面的实现,先看一下官方效果图:

其中的好友,群组等既可以点击切换也卡,也可以滑动切换。所以,在实现的时候要同时使用两个手段。“会话”,“好友”等可以用Button来写,也可以是RadioButton,还可以是TextView,方法很多,在这里我选择了用TextView来做。而且这里的TextView要支持颜色的切换,默认一个暗白色,页卡停留在那是白色。总体来说还是比较简单的,下面看一下xml布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainQQActivity" > <RelativeLayout android:id="@+id/headlayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/chat_bottom_send_pressed" > <ImageView android:id="@+id/stateimage" android:layout_width="13dp" android:layout_height="13dp" android:layout_toRightOf="@+id/nametext" android:layout_marginLeft="10dp" android:layout_centerInParent="true" android:contentDescription="wq" android:src="@drawable/onlinestatus_online" /> <ImageView android:id="@+id/faceimage" android:layout_width="40dp" android:layout_height="40dp" android:layout_marginLeft="6dp" android:layout_marginTop="10dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:src="@drawable/qq" /> <TextView android:id="@+id/nametext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="14dp" android:layout_toRightOf="@+id/faceimage" android:text="JY" android:textColor="@color/color_bai" android:textSize="18dp" /> </RelativeLayout>//这个Layout是最上面的头像,名称以及状态的布局。当然,也可以用LinearLayout来做。 <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/login_moremenu_back" android:orientation="vertical" > <LinearLayout//这个LinearLayout用来显示四个标题 android:id="@+id/bodylayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/login_moremenu_back" android:orientation="horizontal" > <TextView android:id="@+id/speaktext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:layout_weight="1" android:gravity="center" android:text="会话" android:textColor="@drawable/text_color" android:textSize="18dp" /> <TextView android:id="@+id/fridenttext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:layout_weight="1" android:gravity="center" android:text="好友" android:textColor="@drawable/text_color" android:textSize="18dp" /> <TextView android:id="@+id/grouptext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:layout_weight="1" android:gravity="center" android:text="群组" android:textColor="@drawable/text_color" android:textSize="18dp" /> <TextView android:id="@+id/changetext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:layout_weight="1" android:gravity="center" android:text="动态" android:textColor="@drawable/text_color" android:textSize="18dp" /> </LinearLayout> <ImageView//这个就是下面的横杠图片 android:id="@+id/cursor" android:layout_width="50dp" android:layout_height="6dp" android:layout_marginLeft="15dp" android:src="@drawable/meitu" /> </LinearLayout> <android.support.v4.view.ViewPager//不解释,用来滑动页卡 android:id="@+id/vPager" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1.0" android:background="#000000" android:flipInterval="30" android:persistentDrawingCache="animation" /></LinearLayout>
有了上一篇《Android ViewPager使用详解 》的基础 ,Activity的代码就很容易理解了,我就不注释了。看一下Activity代码:
package com.example.imitateqq;import java.util.ArrayList;import java.util.List;import android.app.Activity;import android.graphics.BitmapFactory;import android.graphics.Matrix;import android.os.Bundle;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.support.v4.view.ViewPager.OnPageChangeListener;import android.util.DisplayMetrics;import android.view.LayoutInflater;import android.view.View;import android.view.Window;import android.view.View.OnClickListener;import android.view.animation.Animation;import android.view.animation.TranslateAnimation;import android.view.ViewGroup;import android.widget.ImageView;import android.widget.TextView;public class MainQQActivity extends Activity { private ViewPager viewPager; private ImageView imageView; private TextView textView1, textView2, textView3, textView4; private View view1, view2, view3, view4; private List<View> views; private int offSet = 0;// 动画图片偏移量 private int currIndex = 0;// 当前页卡编号 private int bmpW;// 动画图片宽度 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.mainqq); initView(); initListener(); } private void initView() { viewPager = (ViewPager) findViewById(R.id.vPager); imageView = (ImageView) findViewById(R.id.cursor); textView1 = (TextView) findViewById(R.id.speaktext); textView2 = (TextView) findViewById(R.id.fridenttext); textView3 = (TextView) findViewById(R.id.grouptext); textView4 = (TextView) findViewById(R.id.changetext); LayoutInflater layoutInflater = getLayoutInflater(); view1 = layoutInflater.inflate(R.layout.qqtab_1, null); view2 = layoutInflater.inflate(R.layout.qqtab_2, null); view3 = layoutInflater.inflate(R.layout.qqtab_3, null); view4 = layoutInflater.inflate(R.layout.qqtab_4, null); views = new ArrayList<View>(); views.add(view1); views.add(view2); views.add(view3); views.add(view4); bmpW=BitmapFactory.decodeResource(getResources(), R.drawable.a).getWidth(); DisplayMetrics displayMetrics=new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(displayMetrics); int screenW=displayMetrics.widthPixels; offSet=(screenW / 4 - bmpW) / 2; Matrix matrix=new Matrix(); matrix.postTranslate(screenW, 0); imageView.setImageMatrix(matrix); } private void initListener() { textView1.setOnClickListener(new MyOnClickListener(0)); textView2.setOnClickListener(new MyOnClickListener(1)); textView3.setOnClickListener(new MyOnClickListener(2)); textView4.setOnClickListener(new MyOnClickListener(3)); viewPager.setAdapter(new MyPagerAdapter(views)); viewPager.setOnPageChangeListener(new MyOnPageChangeListener()); viewPager.setCurrentItem(0); textView1.setTextColor(getResources().getColor(R.color.color_bai)); } private class MyPagerAdapter extends PagerAdapter { private List<View> mListViews; public MyPagerAdapter(List<View> mListViews) { this.mListViews = mListViews; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(mListViews.get(position)); } @Override public Object instantiateItem(ViewGroup container, int position) { container.addView(mListViews.get(position)); return mListViews.get(position); } @Override public int getCount() { return mListViews.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } } private class MyOnPageChangeListener implements OnPageChangeListener { int one = offSet * 2 + bmpW;// 页卡1 -> 页卡2 偏移量 public void onPageScrollStateChanged(int arg0) { } public void onPageScrolled(int arg0, float arg1, int arg2) { } public void onPageSelected(int arg0) { Animation animation = new TranslateAnimation(one*currIndex, one*arg0, 0, 0); currIndex = arg0; animation.setFillAfter(true);// True:图片停在动画结束位置 animation.setDuration(300); imageView.startAnimation(animation); switch(currIndex){ case 0: textView1.setTextColor(getResources().getColor(R.color.color_bai)); textView2.setTextColor(getResources().getColor(R.color.title_bg)); textView3.setTextColor(getResources().getColor(R.color.title_bg)); textView4.setTextColor(getResources().getColor(R.color.title_bg)); break; case 1: textView2.setTextColor(getResources().getColor(R.color.color_bai)); textView1.setTextColor(getResources().getColor(R.color.title_bg)); textView3.setTextColor(getResources().getColor(R.color.title_bg)); textView4.setTextColor(getResources().getColor(R.color.title_bg)); break; case 2: textView3.setTextColor(getResources().getColor(R.color.color_bai)); textView2.setTextColor(getResources().getColor(R.color.title_bg)); textView1.setTextColor(getResources().getColor(R.color.title_bg)); textView4.setTextColor(getResources().getColor(R.color.title_bg)); break; case 3: textView4.setTextColor(getResources().getColor(R.color.color_bai)); textView2.setTextColor(getResources().getColor(R.color.title_bg)); textView3.setTextColor(getResources().getColor(R.color.title_bg)); textView1.setTextColor(getResources().getColor(R.color.title_bg)); default : break; } } } private class MyOnClickListener implements OnClickListener { private int index = 0; public MyOnClickListener(int i) { index = i; } public void onClick(View v) { viewPager.setCurrentItem(index); switch(index){ case 0: textView1.setTextColor(getResources().getColor(R.color.color_bai)); textView2.setTextColor(getResources().getColor(R.color.title_bg)); textView3.setTextColor(getResources().getColor(R.color.title_bg)); textView4.setTextColor(getResources().getColor(R.color.title_bg)); break; case 1: textView2.setTextColor(getResources().getColor(R.color.color_bai)); textView1.setTextColor(getResources().getColor(R.color.title_bg)); textView3.setTextColor(getResources().getColor(R.color.title_bg)); textView4.setTextColor(getResources().getColor(R.color.title_bg)); break; case 2: textView3.setTextColor(getResources().getColor(R.color.color_bai)); textView2.setTextColor(getResources().getColor(R.color.title_bg)); textView1.setTextColor(getResources().getColor(R.color.title_bg)); textView4.setTextColor(getResources().getColor(R.color.title_bg)); break; case 3: textView4.setTextColor(getResources().getColor(R.color.color_bai)); textView2.setTextColor(getResources().getColor(R.color.title_bg)); textView3.setTextColor(getResources().getColor(R.color.title_bg)); textView1.setTextColor(getResources().getColor(R.color.title_bg)); default : break; } } }}最后看一下效果图:


关于QQ的UI部分基本上就是这样,之后将引入服务器,实现通信的功能。当然,还有很多UI要写,比如聊天页面,设置页面等等,在用到的时候再去写。谢谢大家关注!