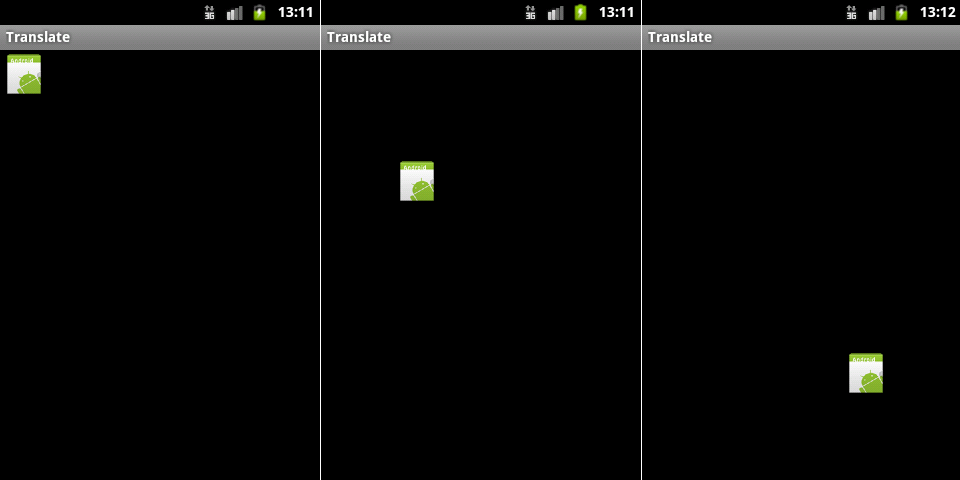
??? 补间动画是指定开始和结束的图像状态,自动生成需要显示的过度图像的动画。补间动画又分为四种:移动,缩放,旋转,通明度。下面以移动补间动画来做简单说明,效果是把一个ImageView从左上角,向右下方向移动,然后返回到起始点,中间对动画状态进行监听,效果如图:

?
??? 下面简述其主要步骤:
?
??? 1、定义动画文件:
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="5000" android:fromXDelta="0" android:fromYDelta="0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:toXDelta="200" android:toYDelta="300" />
?说明:
- android:interpolator:动画渲染器,有三种渲染器可以设置:accelerate_decelerate_interpolator,accelerate_interpolator,decelerate_interpolator,它们分别对应的效果是:开始加速中间减速,一直加速,一直减速。
- fromXDelta;动画起始位置的X坐标;
- fromYDelta:动画起始位置的Y坐标;
- toXDelta:动画结束位置的X坐标;
- toYDelta:动画结束位置的Y坐标;
- duration:动画持续时间,单位毫秒。
??? 2、加载并启动动画:
import android.app.Activity;import android.os.Bundle;import android.util.Log;import android.view.animation.Animation;import android.view.animation.AnimationUtils;import android.view.animation.Animation.AnimationListener;import android.widget.ImageView;public class TranslateActivity extends Activity implements AnimationListener { private static final String TAG = "Translate"; private ImageView imageView; private Animation translateAnimation; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); imageView = (ImageView) findViewById(R.id.imageView1); // 装载动画文件 translateAnimation = AnimationUtils.loadAnimation(this, R.xml.translate); // 设置动画监听器 translateAnimation.setAnimationListener(this); // 设置重复次数 translateAnimation.setRepeatCount(1); // 设置重复模式 translateAnimation.setRepeatMode(Animation.REVERSE); // 启动动画// imageView.setAnimation(translateAnimation);// translateAnimation.start(); imageView.startAnimation(translateAnimation); } @Override public void onAnimationEnd(Animation animation) { Log.i(TAG, "onAnimationEnd"); } @Override public void onAnimationRepeat(Animation animation) { Log.i(TAG, "onAnimationRepeat"); } @Override public void onAnimationStart(Animation animation) { Log.i(TAG, "onAnimationStart"); } }??? 修改上面的某些代码,猜想效果,并和实际效果作对比,有时会发现很有趣的现象!:)
?
??? 缩放动画的XML示例代码:
?
<set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false" > <scale android:duration="500" android:fromXScale="1" android:fromYScale="0.1" android:pivotX="50%" android:pivotY="50%" android:startOffset="100" android:toXScale="1" android:toYScale="1.0" /></set>
?
? ? 旋转动画的XML示例代码如下:
<rotate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="10000" android:fromDegrees="0" android:interpolator="@anim/linear_interpolator" android:pivotX="200%" android:pivotY="300%" android:repeatCount="infinite" android:repeatMode="restart" android:toDegrees="360" />
?
??? 3、多说一句:
??? 使用代码同样可以实现从XML加载动画一样的效果,有兴趣的话,可以试试看!:)
?
?