在研究Android中幻灯片的效果的过程中,接触到了Canvas以及它的的clip方法,以下是自己研究之后,对网上的一些资料进行整合修改之后的结果,以防止自己以后忘记,如果内容当中存在一些错误,还请不吝赐教:
?
初次接触到android的clip有以下两点疑问:
1.??????Clip(剪切)的时机
2.??????Clip中的Op的参数的意思
?
首先也需要明确几点:
1.??????Clip是对canvas起作用,而非画在canvas上面的图片。
2.??????进一步的讲,Clip是对clip之后的画在canvas上的图像具有影响,而对clip之前的图像没有任何影响,当然,这是指你在clip之后没有在canvas上画任何东西
?
Op参数的释义:
1.??????DIFFERENCE 之前剪切过除去当前要剪切的区域
2.??????INTERSECT 当前要剪切的区域在之前剪切过内部的部分
3.??????UNION? 当前要剪切的区域加上之前剪切过内部的部分
4.??????XOR 异或,当前要剪切的区域与之前剪切过的进行异或
5.??????REVERSE_DIFFERENCE 与DIFFERENCE相反,以当前要剪切的区域为参照物,当前要剪切的区域除去之前剪切过的区域
6.??????REPLACE 用当前要剪切的区域代替之前剪切过的区域
7.??????如果Op参数为空,与INTERSECT的效果一样,两个区域的交集
?
?
接下来,通过我自己编写的一个测试的例子以及截图进行说明:
?
例子:
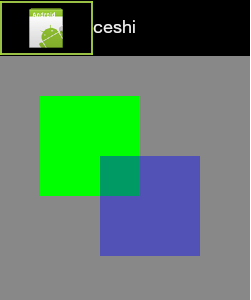
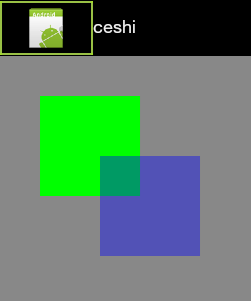
1. 在canvas上剪切从(40,40)到(,)的方块,在下面图中为绿色区域。
2. 在canvas上剪切从(,)到(,)的方块,在下图中为蓝色半透明区域。
3. 在canvas上剪切从(40,40)到(,)的方块。
?
这是我自己重写的onDraw方法:
?
@Override protected void onDraw(Canvas canvas) { canvas.drawColor(Color.GRAY); canvas.clipRect(rectBlue, mOp); canvas.clipRect(rectGreen, mOp); canvas.clipRect(rectX, mOp); canvas.drawRect(rectGreen, mPaint1); canvas.drawRect(rectBlue, mPaint2); // 重置背景色 canvas.drawColor(Color.CYAN); }??在onDraw()执行的最后一步,我又重置了一次背景色,在下面的图示中,默认为左侧未重置背景色,右侧重置背景色。
?
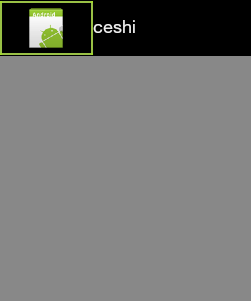
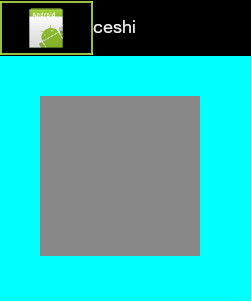
Op参数为DIFFERENCE


? 画布仅保留了所有剪切区域并集之后的补集
?
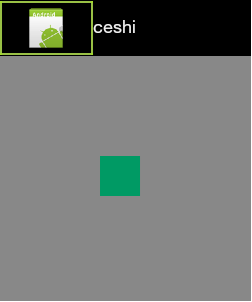
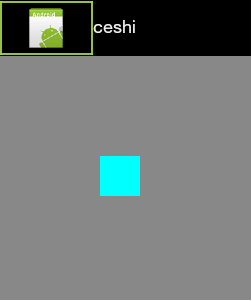
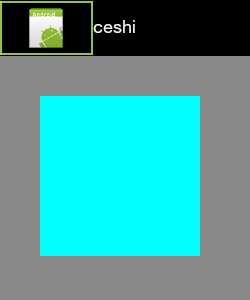
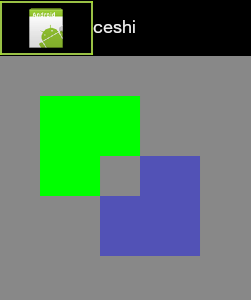
Op参数为INTERSECT


? 画布仅保留了所有剪切区域的交集
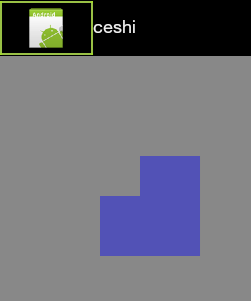
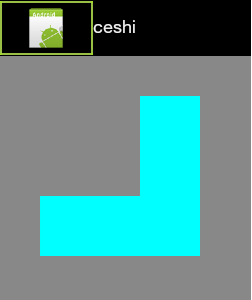
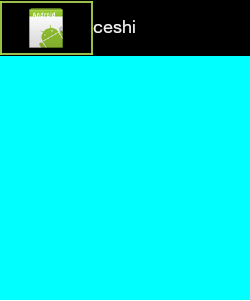
Op参数为REPLACE


? 画布仅保留了三个剪切区域的并集
?
Op参数为REVERSE_DIFFERENCE


? 画布仅保留了第一个剪切区域在第三个剪切区域中的补集?
Op参数为UNION


? 画布保留了全集?
?
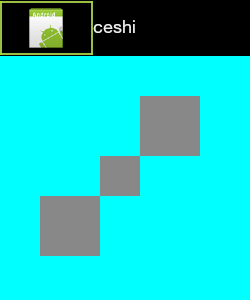
Op参数为XOR


? 画布仅保留了。。。。。。?
?
?
最后一个参数的效果,如果用补集、交集之类的概念解释起来真是太麻烦了,其实,到这里,已经很明白了,在计算剪切区域的时候,应用了逻辑运算,可惜本人大脑在逻辑运算方面实在是转得很慢,只能以后补课了。
?
这个例子只是简单的DEMO,如果应用到程序当中还需要具体情况具体分析,呵呵~废话了这么多,希望我写的这些东西能对看到这篇文章的人有所帮助。
?
例子的源码在下面,需要的话,就下载吧。
?
??
?
?
?
?