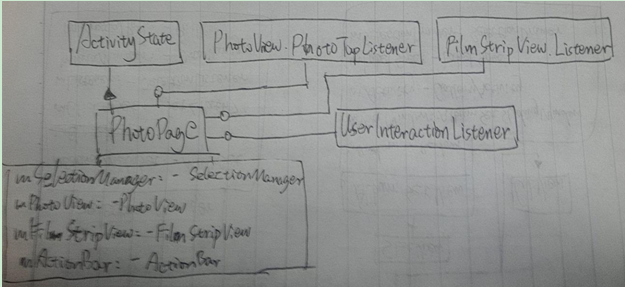
3.1.5 PhotoPage
其类图如下。

一般创建流程如下。顺序无先后
1)绘制视图,添加需要用到的控件或各种view。
2)为需要侦听者的控件或view加侦听者。
3)绑定相应model,例如这里绑定photopage.model。
4)创建渲染对象,GLView。各个视图用到的view都是加载在其上的,通过GLView.addComponent()实现。
其他主要page,诸如albumsetpage、albumpage。
相关类说明
1)PhotoView.PhotoTapListener
主要是处理onSingleTapUp事件。用于处理点击媒体文件时的动作。
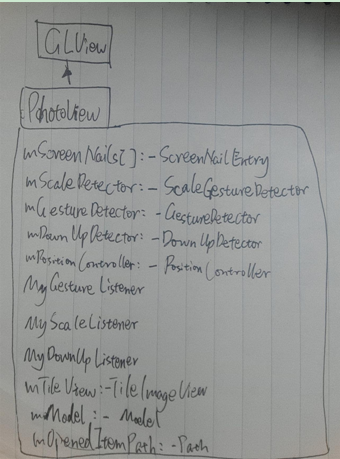
2)PhotoView
主要处理photo的view。
其类图如下。
2.1)ScreenNailEntry
主要保存上下两个缩略图的显示的数据,显示这两个缩略图。
手势识别相关
ScaleGestureDetector、GestureDetector、DownUpDetector、PositionController都是跟手势识别相关的。例如左滑动、右滑动切换图片,手势放大图片等,以及过渡动画。
2.2)TileImageView
负责每个图片的处理流程。
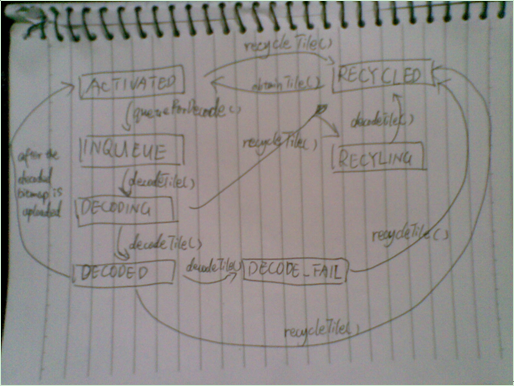
存在一个状态机,标示每种decode相关的状态。如下图:
Tile作为一个绘制的单位,可以理解为,其封装了解码后的图片数据。TileQueue是存放tile的队列,这些tile就是等待最终调用canvas绘制的数据。GLCanvas就是封装了canvas的类。
Tileimageview.render就是绘制图片的开始。里面会调用到queueForDecode()将绘制的tile丢入tilequeue中等待被处理。一旦轮到该tile被绘制,则调用decodetile将此tile解码。
ImageCacheRequest.run调用DecodeUtils. requestDecode完成最终的解码操作。
存在三个队列,如下:
Decodequeue:存放等待decode的tile。
Uploadqueue:存放等待upload的tile。Upload就是将解码的数据送到CAVANS绘制出来,因此都是从decode中出来的。
Recycledqueue:存放要回收的tile。
mActiveTiles用于存放已激活的tile的map。
2.3)EdgeView
缩略图中每张图的蓝色外框。
2.4)Model
用于沟通UI层与数据层的桥梁。
其定义如下。
public static interface Model extendsTileImageView.Model {
public void next();
public void previous();
public void jumpTo(int index);
public int getImageRotation();
// Return null if the specified imageis unavailable.
public ImageDatagetNextImage();
public ImageData getPreviousImage();
}
2.5)ProgressSpinner
进度圆圈。
2.6)手势识别处理相关
private final ScaleGestureDetector mScaleDetector;//两点触摸放大缩小等处理
private final GestureDetector mGestureDetector;
private final DownUpDetector mDownUpDetector;//点击处理相关
private PhotoTapListener mPhotoTapListener;
private final PositionController mPositionController;
3)FilmStripView.Listener
显示图片下方的缩略图滚动条的处理侦听者。主要涉及点击跳转的侦听。如下
public interface Listener {
// Returns false if it cannot jump to the specified index at this time.
boolean onSlotSelected(int slotIndex);
}

4)FilmStripView
处理在这个 控件之上的操作,诸如触摸移动长按等动作。