1.简介
AChartEngine(简称ACE)是Google的一个开源图表库(for Android)。它功能强大,支持散点图、折线图、饼图、气泡图、柱状图、短棒图、仪表图等多种图表。该项目地址位于: http://code.google.com/p/achartengine/。关于里面类的具体使用,请下载响应的文档说明(主页上有)。
2.开发步骤
1)在工程中新建一个文件夹比如lib,用于存放ACE Libraries,把achartegine-0.5.0.jar包复制到lib里面。然后把这个jar的路径添加到项目的Build Path中。
2)修改AndroidManifest.xml
主要是加入一个<activity>:
< activity android:name = "org.achartengine.GraphicalActivity" />
3)绘制柱状图
public class main extends ListActivity { private static final int SERIES_NR = 2; /** Called when the activity is first created. */ private ArrayList<Map<String,String>> maps = new ArrayList<Map<String,String>>(); @Override public void onCreate(Bundle savedInstanceState) { super .onCreate(savedInstanceState);// setContentView(R.layout.main); // 加入 ListItem “ 调度查询 ” HashMap<String,String> map= new HashMap<String,String>(); map.put( "name" , " 柱状图 " ); map.put( "desc" , " 显示柱状图 " ); maps .add(map); // 构建 listView 的适配器 SimpleAdapter adapter= new SimpleAdapter( this , maps , android.R.layout. simple_list_item_2 , // SDK 库中提供的一个包含两个 TextView 的 layout new String[]{ "name" , "desc" }, // maps 中的两个 key new int []{android.R.id. text1 ,android.R.id. text2 } // 两个 TextView 的 id ); this .setListAdapter(adapter); } // ListItem 监听器方法 protected void onListItemClick(ListView l, View v, int position, long id) { super .onListItemClick(l, v, position, id); XYMultipleSeriesRenderer renderer = getBarDemoRenderer(); Intent intent = ChartFactory.getBarChartIntent ( this , getBarDemoDataset(), renderer, Type. DEFAULT ); startActivity(intent); } private XYMultipleSeriesDataset getBarDemoDataset() { XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset(); final int nr = 10; Random r = new Random(); for ( int i = 0; i < SERIES_NR ; i++) { CategorySeries series = new CategorySeries( "Demo series " + (i + 1)); for ( int k = 0; k < nr; k++) { series.add(100 + r.nextInt() % 100); } dataset.addSeries(series.toXYSeries()); } return dataset; } public XYMultipleSeriesRenderer getBarDemoRenderer() { XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer(); SimpleSeriesRenderer r = new SimpleSeriesRenderer(); r.setColor(Color. BLUE ); renderer.addSeriesRenderer(r); r = new SimpleSeriesRenderer(); r.setColor(Color. GREEN ); renderer.addSeriesRenderer(r); setChartSettings(renderer); return renderer; } private void setChartSettings(XYMultipleSeriesRenderer renderer) { renderer.setChartTitle( "Chart demo" ); renderer.setXTitle( "x values" ); renderer.setYTitle( "y values" ); renderer.setXAxisMin(0.5); renderer.setXAxisMax(10.5); renderer.setYAxisMin(0); renderer.setYAxisMax(210); }}
代码解析:在 onListItemClick 方法中,当用户点击了“显示图表”之后,构造一个intent对象,然后用startActivity发送消息到前面AndroidManifest.xml申明的那个activity( 即 GraphicalActivity )。于是图表就显示出来了。关键是intent的构造方法 ChartFactory.getBarChartIntent。
ChartFactory提供了许多有用的工厂方法,如果你需要生成一个折线图,可以用它的 getLineChartIntent 方法。
getBarChartIntent 方法有点复杂,需要我们准备很多参数传入。其中一个是 XYMultipleSeriesDataset 类型的对象,用于提供图表需要表示的数据集,这里我们用 getBarDemoDataset 来得到它。另外一个是 XYMultipleSeriesRenderer 类型的对象,用于提供图表展现时的一些样式,这里我们用 getBarDemoRenderer 方法来得到它。
getLineChartIntent 方法很无聊,使用了一些随机数来作为图表数据。注意柱状图是支持多系列的,这里生成了两个系列的数据。
getBarDemoRenderer 方法构建了一个 XYMultipleSeriesRenderer 用来设置2个系列各自的颜色,然后调用 setChartSettings 方法设置了下坐标轴样式。
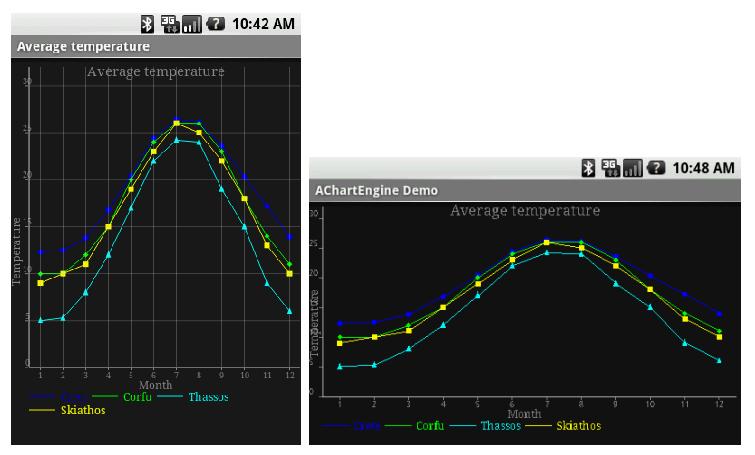
4)绘制曲线
import java.util.ArrayList; import java.util.List;import org.achartengine.ChartFactory; import org.achartengine.chart.PointStyle; import org.achartengine.model.XYMultipleSeriesDataset; import org.achartengine.model.XYSeries; import org.achartengine.renderer.XYMultipleSeriesRenderer; import org.achartengine.renderer.XYSeriesRenderer;import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.View;public class chartDemo extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); String[] titles = new String[] { "First", "Second"}; List x = new ArrayList(); List y = new ArrayList(); x.add(new double[] { 1, 3, 5, 7, 9, 11} ); x.add(new double[] { 0, 2, 4, 6, 8, 10} ); y.add(new double[] { 3, 14, 5, 30, 20, 25}); y.add(new double[] { 18, 9, 21, 15, 10, 6}); XYMultipleSeriesDataset dataset = buildDataset(titles, x, y); int[] colors = new int[] { Color.BLUE, Color.GREEN}; PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE, PointStyle.DIAMOND}; XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles, true); setChartSettings(renderer, "Line Chart Demo", "X", "Y", -1, 12, 0, 35 , Color.WHITE, Color.WHITE); View chart = ChartFactory.getLineChartView(this, dataset, renderer); setContentView(chart); } protected XYMultipleSeriesDataset buildDataset(String[] titles, List xValues, List yValues) { XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset(); int length = titles.length; //有几条线 for (int i = 0; i < length; i++) { XYSeries series = new XYSeries(titles[i]); //根据每条线的名称创建 double[] xV = xValues.get(i); //获取第i条线的数据 double[] yV = yValues.get(i); int seriesLength = xV.length; //有几个点 for (int k = 0; k < seriesLength; k++) //每条线里有几个点 { series.add(xV[k], yV[k]); } dataset.addSeries(series); } return dataset; } protected XYMultipleSeriesRenderer buildRenderer(int[] colors, PointStyle[] styles, boolean fill) { XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer(); int length = colors.length; for (int i = 0; i < length; i++) { XYSeriesRenderer r = new XYSeriesRenderer(); r.setColor(colors[i]); r.setPointStyle(styles[i]); r.setFillPoints(fill); renderer.addSeriesRenderer(r); } return renderer; } protected void setChartSettings(XYMultipleSeriesRenderer renderer, String title, String xTitle,String yTitle, double xMin, double xMax, double yMin, double yMax, int axesColor,int labelsColor) { renderer.setChartTitle(title); renderer.setXTitle(xTitle); renderer.setYTitle(yTitle); renderer.setXAxisMin(xMin); renderer.setXAxisMax(xMax); renderer.setYAxisMin(yMin); renderer.setYAxisMax(yMax); renderer.setAxesColor(axesColor); renderer.setLabelsColor(labelsColor); } }