系统seekbar不好看,我们可以自定义来满足我们的需求,主要就是xml的配置
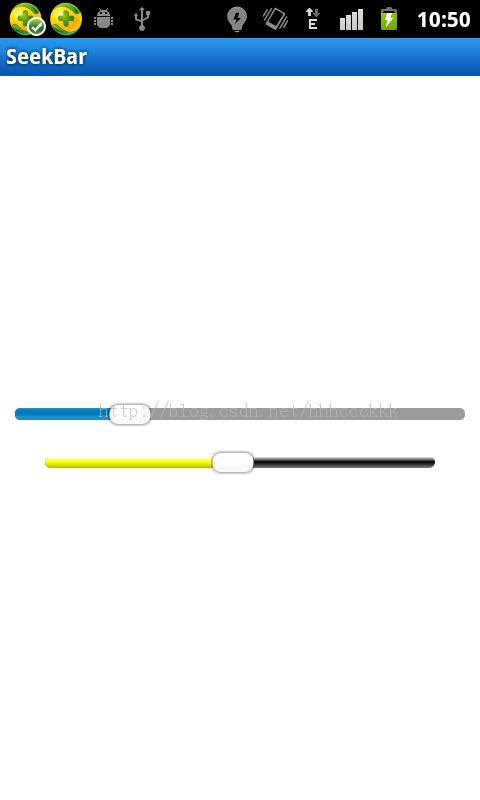
activity使用的xml: 有2个seek bar,一个通过style设置,一个直接用xml,原理一样的
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical"
android:gravity="center"
>
<SeekBar
android:id="@+id/seekBar"
style="@style/player_progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"/>
<SeekBar
android:maxHeight="8dp"
android:thumbOffset="0dp"
android:layout_gravity="center_vertical"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:progressDrawable="@drawable/bar_bg"
android:thumb="@drawable/bar_selector"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
style:
<stylename="player_progressBarStyleHorizontal">
<itemname="android:paddingLeft">10.0dip</item>
<itemname="android:paddingRight">10.0dip</item>
<itemname="android:maxHeight">8.0dip</item>
<itemname="android:progressDrawable">@drawable/player_seekbar_horizontal</item>
<itemname="android:minHeight">8.0dip</item>
<itemname="android:thumb">@drawable/player_seek_thumb</item>
<itemname="android:thumbOffset">0.0dip</item>
<itemname="android:layout_centerHorizontal">true</item>
<itemname="android:layout_centerVertical">true</item>
</style>
player_seekbar_horizontal.xml: 定义滑块
<?xmlversion="1.0"encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:state_window_focused="true"android:state_pressed="true"android:drawable="@drawable/player_progress_thumb_pressed"/>
<itemandroid:state_focused="true"android:state_window_focused="true"android:drawable="@drawable/player_progress_thumb_pressed"/>
<itemandroid:state_window_focused="true"android:state_selected="true"android:drawable="@drawable/player_progress_thumb_pressed"/>
<itemandroid:drawable="@drawable/player_progress_thumb"/>
</selector>
@drawable/player_seek_thumb: 背景
<?xmlversion="1.0"encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:id="@*android:id/background"android:drawable="@drawable/player_progress_background"/>
<itemandroid:id="@*android:id/secondaryProgress"android:drawable="@drawable/player_progress_second"/>
<itemandroid:id="@*android:id/progress"android:drawable="@drawable/player_progress"/>
</layer-list>
bar_bg.xml:
<?xmlversion="1.0"encoding="UTF-8"?>
<layer-listxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:id="@android:id/background">
<shape>
<cornersandroid:radius="10dip"/>
<gradientandroid:startColor="#ffffffff"
android:centerColor="#ff000000"android:endColor="#ff808A87"
android:centerY="0.45"android:angle="270"/>
</shape>
</item>
<itemandroid:id="@android:id/progress">
<clip>
<shape>
<cornersandroid:radius="10dip"/>
<gradientandroid:startColor="#ffffffff"
android:centerColor="#ffFFFF00"android:endColor="#ffAABD00"
android:centerY="0.45"android:angle="270"/>
</shape>
</clip>
</item>
</layer-list>
bar_selector.xml:
<?xmlversion="1.0"encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:state_pressed="true"android:drawable="@drawable/player_progress_thumb_pressed"></item>
<itemandroid:drawable="@drawable/player_progress_thumb"></item>
</selector>