转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/10766017
Android API Demos中有很多非常Nice的例子,这些例子的代码都写的很出色,如果大家把API Demos中的每个例子研究透了,那么恭喜你已经成为一个真正的Android高手了。这也算是给一些比较迷茫的Android开发者一个指出了一个提升自我能力的方向吧。API Demos中的例子众多,今天我们就来模仿其中一个3D变换的特效,来实现一种别样的图片浏览器。
既然是做中轴旋转的特效,那么肯定就要用到3D变换的功能。在Android中如果想要实现3D效果一般有两种选择,一是使用Open GL ES,二是使用Camera。Open GL ES使用起来太过复杂,一般是用于比较高级的3D特效或游戏,像比较简单的一些3D效果,使用Camera就足够了。
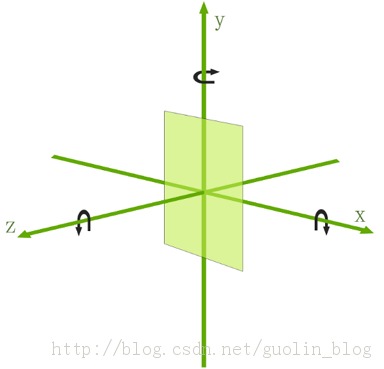
Camera中提供了三种旋转方法,分别是rotateX()、rotateY()和rotateZ,调用这三个方法,并传入相应的角度,就可以让视图围绕这三个轴进行旋转,而今天我们要做的中轴旋转效果其实就是让视图围绕Y轴进行旋转。使用Camera让视图进行旋转的示意图,如下所示:

那我们就开始动手吧,首先创建一个Android项目,起名叫做RotatePicBrowserDemo,然后我们准备了几张图片,用于稍后在图片浏览器中进行浏览。
而API Demos中已经给我们提供了一个非常好用的3D旋转动画的工具类Rotate3dAnimation,这个工具类就是使用Camera来实现的,我们先将这个这个类复制到项目中来,代码如下所示:
/** * An animation that rotates the view on the Y axis between two specified angles. * This animation also adds a translation on the Z axis (depth) to improve the effect. */public class Rotate3dAnimation extends Animation { private final float mFromDegrees; private final float mToDegrees; private final float mCenterX; private final float mCenterY; private final float mDepthZ; private final boolean mReverse; private Camera mCamera; /** * Creates a new 3D rotation on the Y axis. The rotation is defined by its * start angle and its end angle. Both angles are in degrees. The rotation * is performed around a center point on the 2D space, definied by a pair * of X and Y coordinates, called centerX and centerY. When the animation * starts, a translation on the Z axis (depth) is performed. The length * of the translation can be specified, as well as whether the translation * should be reversed in time. * * @param fromDegrees the start angle of the 3D rotation * @param toDegrees the end angle of the 3D rotation * @param centerX the X center of the 3D rotation * @param centerY the Y center of the 3D rotation * @param reverse true if the translation should be reversed, false otherwise */ public Rotate3dAnimation(float fromDegrees, float toDegrees, float centerX, float centerY, float depthZ, boolean reverse) { mFromDegrees = fromDegrees; mToDegrees = toDegrees; mCenterX = centerX; mCenterY = centerY; mDepthZ = depthZ; mReverse = reverse; } @Override public void initialize(int width, int height, int parentWidth, int parentHeight) { super.initialize(width, height, parentWidth, parentHeight); mCamera = new Camera(); } @Override protected void applyTransformation(float interpolatedTime, Transformation t) { final float fromDegrees = mFromDegrees; float degrees = fromDegrees + ((mToDegrees - fromDegrees) * interpolatedTime); final float centerX = mCenterX; final float centerY = mCenterY; final Camera camera = mCamera; final Matrix matrix = t.getMatrix(); camera.save(); if (mReverse) { camera.translate(0.0f, 0.0f, mDepthZ * interpolatedTime); } else { camera.translate(0.0f, 0.0f, mDepthZ * (1.0f - interpolatedTime)); } camera.rotateY(degrees); camera.getMatrix(matrix); camera.restore(); matrix.preTranslate(-centerX, -centerY); matrix.postTranslate(centerX, centerY); }}可以看到,这个类的构造函数中接收一些3D旋转时所需用到的参数,比如旋转开始和结束的角度,旋转的中心点等。然后重点看下applyTransformation()方法,首先根据动画播放的时间来计算出当前旋转的角度,然后让Camera也根据动画播放的时间在Z轴进行一定的偏移,使视图有远离视角的感觉。接着调用Camera的rotateY()方法,让视图围绕Y轴进行旋转,从而产生立体旋转的效果。最后通过Matrix来确定旋转的中心点的位置。
有了这个工具类之后,我们就可以借助它非常简单地实现中轴旋转的特效了。接着创建一个图片的实体类Picture,代码如下所示:
public class Picture { /** * 图片名称 */ private String name; /** * 图片对象的资源 */ private int resource; public Picture(String name, int resource) { this.name = name; this.resource = resource; } public String getName() { return name; } public int getResource() { return resource; }}这个类中只有两个字段,name用于显示图片的名称,resource用于表示图片对应的资源。然后创建图片列表的适配器PictureAdapter,用于在ListView上可以显示一组图片的名称,代码如下所示:
public class PictureAdapter extends ArrayAdapter<Picture> { public PictureAdapter(Context context, int textViewResourceId, List<Picture> objects) { super(context, textViewResourceId, objects); } @Override public View getView(int position, View convertView, ViewGroup parent) { Picture picture = getItem(position); View view; if (convertView == null) { view = LayoutInflater.from(getContext()).inflate(android.R.layout.simple_list_item_1, null); } else { view = convertView; } TextView text1 = (TextView) view.findViewById(android.R.id.text1); text1.setText(picture.getName()); return view; }}以上代码都非常简单,没什么需要解释的,接着我们打开或新建activity_main.xml,作为程序的主布局文件,代码如下所示:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/pic_list_view" android:layout_width="match_parent" android:layout_height="match_parent" > </ListView> <ImageView android:id="@+id/picture" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitCenter" android:clickable="true" android:visibility="gone" /></RelativeLayout>可以看到,我们在activity_main.xml中放入了一个ListView,用于显示图片名称列表。然后又加入了一个ImageView,用于展示图片,不过一开始将ImageView设置为不可见,因为稍后要通过中轴旋转的方式让图片显示出来。
最后,打开或新建MainActivity作为程序的主Activity,代码如下所示:
public class MainActivity extends Activity { /** * 根布局 */ private RelativeLayout layout; /** * 用于展示图片列表的ListView */ private ListView picListView; /** * 用于展示图片详细的ImageView */ private ImageView picture; /** * 图片列表的适配器 */ private PictureAdapter adapter; /** * 存放所有图片的集合 */ private List<Picture> picList = new ArrayList<Picture>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); // 对图片列表数据进行初始化操作 initPics(); layout = (RelativeLayout) findViewById(R.id.layout); picListView = (ListView) findViewById(R.id.pic_list_view); picture = (ImageView) findViewById(R.id.picture); adapter = new PictureAdapter(this, 0, picList); picListView.setAdapter(adapter); picListView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // 当点击某一子项时,将ImageView中的图片设置为相应的资源 picture.setImageResource(picList.get(position).getResource()); // 获取布局的中心点位置,作为旋转的中心点 float centerX = layout.getWidth() / 2f; float centerY = layout.getHeight() / 2f; // 构建3D旋转动画对象,旋转角度为0到90度,这使得ListView将会从可见变为不可见 final Rotate3dAnimation rotation = new Rotate3dAnimation(0, 90, centerX, centerY, 310.0f, true); // 动画持续时间500毫秒 rotation.setDuration(500); // 动画完成后保持完成的状态 rotation.setFillAfter(true); rotation.setInterpolator(new AccelerateInterpolator()); // 设置动画的监听器 rotation.setAnimationListener(new TurnToImageView()); layout.startAnimation(rotation); } }); picture.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 获取布局的中心点位置,作为旋转的中心点 float centerX = layout.getWidth() / 2f; float centerY = layout.getHeight() / 2f; // 构建3D旋转动画对象,旋转角度为360到270度,这使得ImageView将会从可见变为不可见,并且旋转的方向是相反的 final Rotate3dAnimation rotation = new Rotate3dAnimation(360, 270, centerX, centerY, 310.0f, true); // 动画持续时间500毫秒 rotation.setDuration(500); // 动画完成后保持完成的状态 rotation.setFillAfter(true); rotation.setInterpolator(new AccelerateInterpolator()); // 设置动画的监听器 rotation.setAnimationListener(new TurnToListView()); layout.startAnimation(rotation); } }); } /** * 初始化图片列表数据。 */ private void initPics() { Picture bird = new Picture("Bird", R.drawable.bird); picList.add(bird); Picture winter = new Picture("Winter", R.drawable.winter); picList.add(winter); Picture autumn = new Picture("Autumn", R.drawable.autumn); picList.add(autumn); Picture greatWall = new Picture("Great Wall", R.drawable.great_wall); picList.add(greatWall); Picture waterFall = new Picture("Water Fall", R.drawable.water_fall); picList.add(waterFall); } /** * 注册在ListView点击动画中的动画监听器,用于完成ListView的后续动画。 * * @author guolin */ class TurnToImageView implements AnimationListener { @Override public void onAnimationStart(Animation animation) { } /** * 当ListView的动画完成后,还需要再启动ImageView的动画,让ImageView从不可见变为可见 */ @Override public void onAnimationEnd(Animation animation) { // 获取布局的中心点位置,作为旋转的中心点 float centerX = layout.getWidth() / 2f; float centerY = layout.getHeight() / 2f; // 将ListView隐藏 picListView.setVisibility(View.GONE); // 将ImageView显示 picture.setVisibility(View.VISIBLE); picture.requestFocus(); // 构建3D旋转动画对象,旋转角度为270到360度,这使得ImageView将会从不可见变为可见 final Rotate3dAnimation rotation = new Rotate3dAnimation(270, 360, centerX, centerY, 310.0f, false); // 动画持续时间500毫秒 rotation.setDuration(500); // 动画完成后保持完成的状态 rotation.setFillAfter(true); rotation.setInterpolator(new AccelerateInterpolator()); layout.startAnimation(rotation); } @Override public void onAnimationRepeat(Animation animation) { } } /** * 注册在ImageView点击动画中的动画监听器,用于完成ImageView的后续动画。 * * @author guolin */ class TurnToListView implements AnimationListener { @Override public void onAnimationStart(Animation animation) { } /** * 当ImageView的动画完成后,还需要再启动ListView的动画,让ListView从不可见变为可见 */ @Override public void onAnimationEnd(Animation animation) { // 获取布局的中心点位置,作为旋转的中心点 float centerX = layout.getWidth() / 2f; float centerY = layout.getHeight() / 2f; // 将ImageView隐藏 picture.setVisibility(View.GONE); // 将ListView显示 picListView.setVisibility(View.VISIBLE); picListView.requestFocus(); // 构建3D旋转动画对象,旋转角度为90到0度,这使得ListView将会从不可见变为可见,从而回到原点 final Rotate3dAnimation rotation = new Rotate3dAnimation(90, 0, centerX, centerY, 310.0f, false); // 动画持续时间500毫秒 rotation.setDuration(500); // 动画完成后保持完成的状态 rotation.setFillAfter(true); rotation.setInterpolator(new AccelerateInterpolator()); layout.startAnimation(rotation); } @Override public void onAnimationRepeat(Animation animation) { } }}MainActivity中的代码已经有非常详细的注释了,这里我再带着大家把它的执行流程梳理一遍。首先在onCreate()方法中调用了initPics()方法,在这里对图片列表中的数据进行初始化。然后获取布局中控件的实例,并让列表中的数据在ListView中显示。接着分别给ListView和ImageView注册了它们的点击事件。当点击了ListView中的某一子项时,会首先将ImageView中的图片设置为被点击那一项对应的资源,然后计算出整个布局的中心点位置,用于当作中轴旋转的中心点。之后创建出一个Rotate3dAnimation对象,让布局以计算出的中心点围绕Y轴从0度旋转到90度,并注册了TurnToImageView作为动画监听器。在TurnToImageView中监测动画完成事件,如果发现动画已播放完成,就将ListView设为不可见,ImageView设为可见,然后再创建一个Rotate3dAnimation对象,这次是从270度旋转到360度。这样就可以实现让ListView围绕中轴旋转消失,然后ImageView又围绕中轴旋转出现的效果了。
当点击ImageView时的处理其实和上面就差不多了,先将ImageView从360度旋转到270度(这样就保证以相反的方向旋转回去),然后在TurnToListView中监听动画事件,当动画完成后将ImageView设为不可见,ListView设为可见,然后再将ListView从90度旋转到0度,这样就完成了整个中轴旋转的过程。
好了,现在全部的代码都已经完成,我们来运行一下看看效果吧。在图片名称列表界面点击某一项后,会中轴旋转到相应的图片,然后点击该图片,又会中轴旋转回到图片名称列表界面,如下图所示:

效果非常炫丽吧!本篇文章中的主要代码其实都来自于API Demos里,我自己原创的部分并不多。而我是希望通过这篇文章大家都能够大致了解Camera的用法,然后在下一篇文章中我将带领大家使用Camera来完成更炫更酷的效果。
好了,今天的讲解到此结束,有疑问的朋友请在下面留言。
源码下载,请点击这里
- 3楼lfdfhl1分钟前
- 看看
- 2楼xiaanming5分钟前
- 前排留名
- 1楼gutaocslg45分钟前
- 效果很酷,顶!