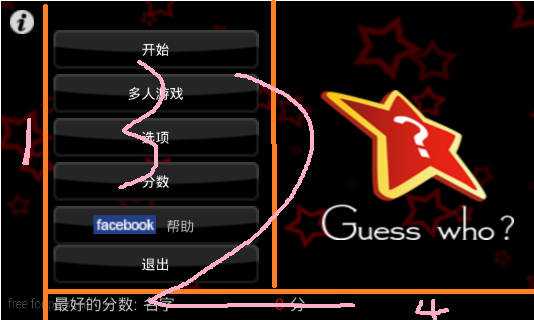
? ? ? ? ? 一: ? ? ? ? ? ?设计好一个主界面是非常重要的,例如下面这个主界面

?做这个界面有几种做法:
第一种方法:用LinearLayout划分
第一种划分方法:

?第二种划分方法:

?第二种方法:
用RelativeLayout来设计,这个也比较好用
这个只要记住每个控件的定位需要两个方位来确定,熟悉内外间距的运用
?
如何做出有图片加文字的按钮:
<FrameLayout style="@style/wrap"> <Button style="@style/Buttonstyle" android:id="@+id/help" /> <LinearLayout style="@style/wrap" android:orientation="horizontal" android:layout_marginBottom="5dip" > <ImageView style="@style/wrap" android:layout_marginLeft="40dip" android:layout_marginTop="9dip" android:src="@drawable/facebookicon" /> <TextView style="@style/wrap" android:text= "@string/help" android:layout_marginLeft="10dip" android:layout_marginTop="10dip" android:gravity="center_vertical" /> </LinearLayout> </FrameLayout>
? 用一个FrameLayout就行,记住Button必须和LinearLayout同等级.
?
二:帮按钮添加声音
? ? ? ?一般都是写一个Sound类:
? ? ? ??
package com.example.guseewho;import java.io.IOException;import java.util.HashMap;import java.util.Map;import android.content.Context;import android.media.MediaPlayer;public class Sound { private Context context ; private Map<Integer,MediaPlayer> sounds = new HashMap<Integer,MediaPlayer>() ; public Sound(Context context){ this.context = context ; } public void play (int resId){ MediaPlayer mp = sounds.get(resId) ; if(mp == null){ mp = MediaPlayer.create(context, resId) ; sounds.put(resId, MediaPlayer.create(context, resId)) ; } if(mp.isPlaying()){ mp.reset() ; try { mp.prepare(); mp.start() ; } catch (IllegalStateException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } }else{ mp.start() ; } } public void release(){ for(Map.Entry<Integer,MediaPlayer> sound : sounds.entrySet()){ MediaPlayer mp = sound.getValue() ; sounds.remove(sound.getKey()) ; if(mp!=null){ if(mp.isPlaying()) mp.stop() ; mp.release() ; } } }}?