AbsoluteLayout(绝对布局)
前言:
该布局是不会写代码的人专用的,直接在ADT下拉组件到合适位置即可;很坑爹的说!
绝对布局是直接通过X,Y坐标来控制组件在Activity中的位置的
说真的,这布局现在真的很少用,= =
因为手机的屏幕大小与分辨率都千差万别,很可能你在虚拟机上是居中的,
然后一换你手机跑就错位了,因此使用AbouluteLayout并不是一个明智的选择
不过,了解下也行,在Java swing编程也有绝对布局!(不是spring...)
说到指定位置,这里顺道提下android中的一些常用的距离单位
android常用距离单位:
dp(dip):device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA 推荐使用这个,不依赖像素。
px: pixels(像素). 不同设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多。
pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
sp: scaled pixels(放大像素). 主要用于字体显示best for textsize。
ps:不同于html,html中我们习惯用的是px;而在android中,我们通常用dp,当然也可以写成dip
而字体的设置就用sp
四大控制属性:
控制大小:
android:Layout_width:组件宽度 android:Layout_height:组件高度
控制位置:
android:layout_x:组件的X坐标android:layout_y:组件的Y坐标
应用实例:
实现登陆界面:
ps:网上都是这个例子,因为真的很少用,代码我也懒得写了
直接贴在ADT上拖拽的组件完成界面的流程吧
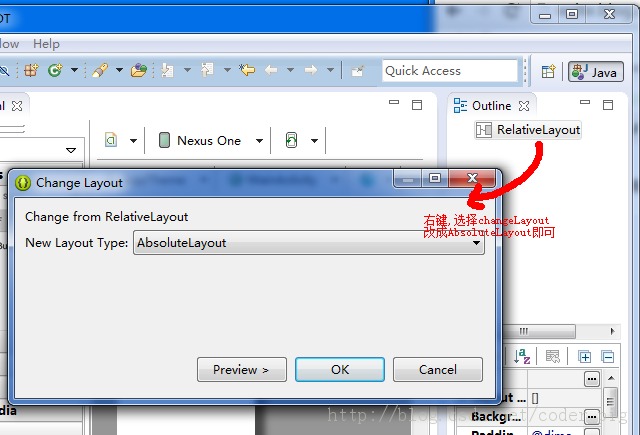
①设置为AbsoluteLayout绝对布局

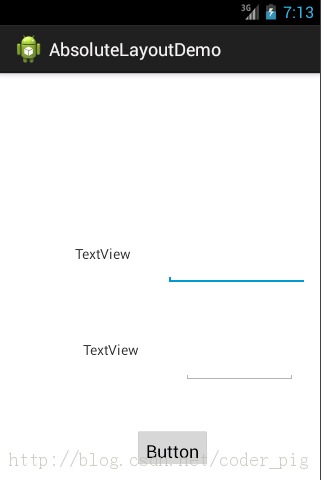
②从左边拖拉两个TextView,2个EditText和一个登陆按钮到界面上

ps:笔者尽力拖了10分钟,还是这个搓样,没办法,其实这个是
ADT的问题,等下最后给大家介绍一个根据布局自动生成代码的神器!
虽然有点旧了,不过还是比较好用的,可能一些读者也用过,(*^__^*)
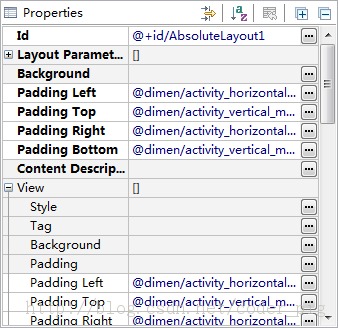
③为各项设置属性
在右下角进行设置:

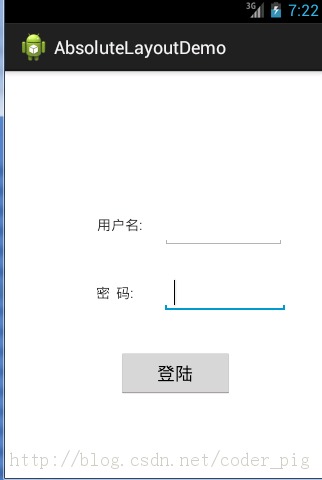
设置完成后的效果:

代码就不贴了,没意思
刚刚偷了个懒,因为生成最后的界面是
直接用的神器"DroidDraw"生成的代码
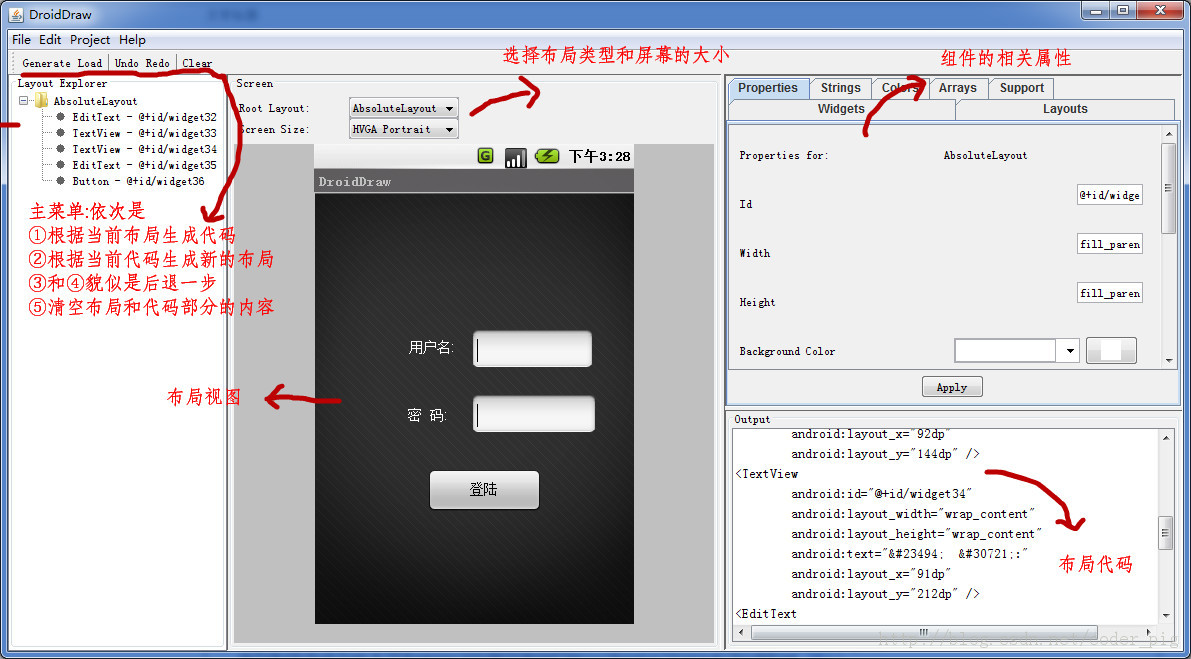
下面介绍下这个东东的用法,其实很简单,用一两次就上手了
DroidDraw:Android界面设计工具
!对了,这东西是一个Jar包来的,如果想要用的话,要先装好jdk哦!

用法还是比较简单的
有兴趣的读者可以下载来试试,用几次就会发现这个东东的好用了!
DroidDraw下载:
http://pan.baidu.com/s/1jGr5D22
总结:
绝对布局不常用,也不实用,但是笔者觉得还是有需要了解一下,
记住哦!现在的android可是有6大布局哦!
至于界面设计工具,可以下来试试,还不赖!
这节就写到这里,如果有什么遗漏的地方,清读者指出,谢谢!O(∩_∩)O