经过前面的学习我们已经了解了android的特点,程序框架,完成了eclipse开发环境的搭建,学会了工程的建立,以及相关文件的功能
在Part2里我们初步了解下activity的核心,五个基本组件Activity,Intent,Service,ContentProvider,BroadcastReceiver,以及android的一个生命周期
当然我们也会深一步了解工程目录下的东东,接着我们会学习三个基本视图组件:TextView,EditText,Button构建电话拨号器的基本视图,
同时我们也会学习下五个布局,以及android事件机制,自定义控件外观和三种不同的提示方式
,最后的话就是实现我们电话拨号器的功能实现
Part 2 Android的界面开发初体验:
学习路线图:

学习路线解析:
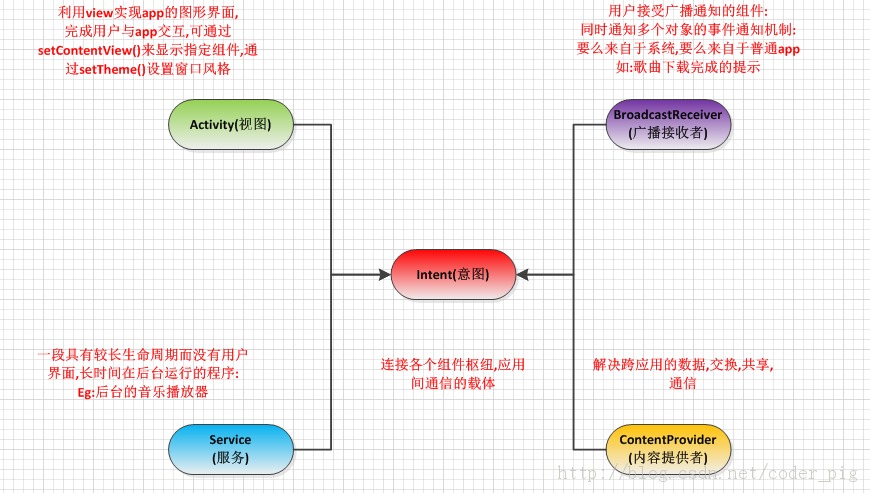
①对于五大组件,App的生命周期有个大体的理解即可;
②工程目录结构要熟悉
③电话拨号器界面的编写不要直接拖拉组件,没意思
④六大布局要核心掌握,这个很重要的!!
⑤三种提示方式也要掌握,这个以后很常用
⑥电话拨号器,了解原理,根据后面给出的提示写出一个短信发送器
⑦9patch工具要掌握,可防止图片拉伸后失真,也比较常用
好了,下面开始正文
android五大组件的介绍:

应用程序的生命周期:
!!!与其他智能手机操作系统不同:app的生命周期(存活时间)不是由进程自己控制的,而是由android系统决定的
而影响的主要因素:该进程对于用户的重要性,以及当前系统中的所剩可用内存
当可用内存不足时,系统会终止某些进程以便回收内存资源
进程级别图:
ps:以上的两个内容只需要了解即可,没必要死记,有点印像就可以了
深入了解工程目录:
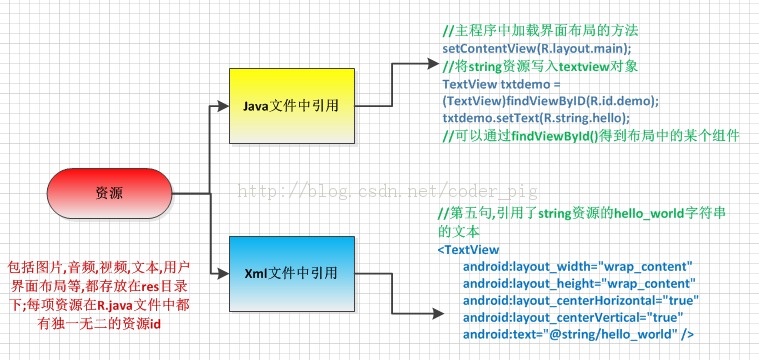
1.资源的引用

2.工程目录下的详细代码的解析:
见另一篇博文:http://blog.csdn.net/coder_pig/article/details/13771645
用户界面的开发
要创建我们的用户界面,首先第一个要了解的就是view类,view类是可视化控件的父类,提供控件描绘和事件处理方法
接着就到我们的viewGroup可以拥有子控件,可以看成是容器吧
通常可见的android app都是由可视化控件 + 布局组成的
控件的属性可以在xml文件中静态设置或者在java代码中动态设置
话不多说,开始我们第一个程序:电话拨号器的布局
先打开main.xml的布局文件

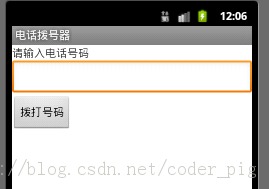
这里 可以使用图形进行组件的拖拉,实现所需要的布局,不过笔者不是很喜欢这种方式,因为生成的代码有一定的冗余,这个
看个人的喜欢,以下运行以后的视图

我们需要做什么呢?
先设置布局吧,LinearLayout布局,并设为竖直方向排列组件,接着把三个组件:Textview,EditText,Button添加到面板即可
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/scanfnum" /> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/editnum" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btncall" android:id="@+id/btncall" /></LinearLayout>
!!!编程小贴士:对于文本啊,比如按钮的显示的文本,一种好的习惯是把他放到string.xml文件中,[email protected]
还有养成良好的命名习惯很重要哦!!!
好的,界面的大概布局就这样,说到布局,接下来我们会详细地给大家讲下Android的6大布局
Android的六大布局
LinearLayout:线性布局
RelativeLayout相对布局
链接:android---RelativeLayout(相对布局)详解
FrameLayout:帧布局
链接:android---FrameLayout(帧布局)详解
TableLayout:表格布局
AbsoluteLayout:绝对布局
GridLayout:网格布局
布局使用总结:
三种提示方式:
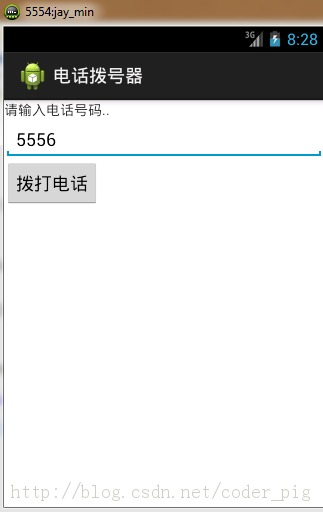
电话拨号器的完整实现:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请输入电话号码.." /> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/editnum" android:inputType="number" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="拨打电话" android:id="@+id/btncall" /></LinearLayout>

package com.jay.example.caller;import android.net.Uri;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.EditText;import android.app.Activity;import android.content.Intent;public class MainActivity extends Activity { //定义编辑框和文本框对象 private EditText editnum; private Button btncall; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //实例化组件 editnum = (EditText) findViewById(R.id.editnum); btncall = (Button) findViewById(R.id.btncall); //为拨打按钮设置点击事件 btncall.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { //获取编辑框里电话号码的值 String mobile = editnum.getText().toString(); Intent it = new Intent(); //为意图添加一个行为:拨打电话,并且把电话号码写入it中 it.setAction("android.intent.action.CALL"); it.setData(Uri.parse("tel:"+mobile)); //启动另个视图 startActivity(it); } }); }}

 虚拟机5556有电话号码拨入了= =,这个很简单
虚拟机5556有电话号码拨入了= =,这个很简单