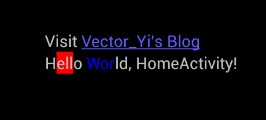
首先来看一个控件的样例:
(原文地址:http://blog.csdn.net/vector_yi/article/details/24428085)

(原文地址:http://blog.csdn.net/vector_yi/article/details/24428085)

手机上类似这样的场景你一定已经见过很多次了,但有没有考虑过它是怎样实现的?
也许你会认为这是一个稍微复杂的自定义的View,但,没错,这实际上只是一个原生的TextView而已。
TextView是一个简单而神奇的Widget,你可以利用它以不同风格不同格式来展现文字。
举两个简单的例子:
1.在TextView中添加一个超链接
其实很简单,我们可以将html写入到TextView中去:
首先先在res/values中的string.xml中添加一个<string />标签:

<string name= "text1" ><![CDATA[ Visit <a href=\"http://blog.csdn.net/vector_yi\">Vector_Yi\'s Blog</a> ]]></string>
然后只需在Activity文件中添加以下代码即可:
final TextView textView1 = (TextView ) findViewById( R. id. my_text_view_html); textView1 .setText (Html . fromHtml( getString( R. string. text1))); textView1 .setMovementMethod (LinkMovementMethod . getInstance());
2.为TextView中的指定部分文字设置背景与前景色
同样在res/value中的string.xml中添加一个string:
<string name= "text2" >Hello World, HomeActivity!</string>
接下来,利用SpannableString类即可:
final Spannable text2 = new SpannableString( getString (R .string .text2 )); text2 .setSpan ( new BackgroundColorSpan( Color. RED), 1 , 4, 0 );//从index为1起,到index为4止,设置背景色为RED text2 .setSpan ( new ForegroundColorSpan( Color. BLUE), 6 , 9, 0 );
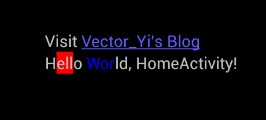
以下是显示效果:

注意:TextView并不支持所有的Html标签= =,但是你可以尝试一下不同的标签是否可行。