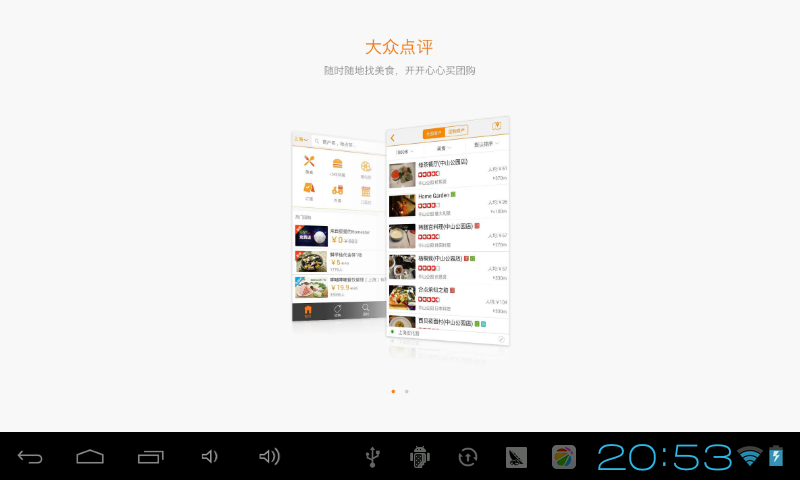
引导页面相信大家都不会陌生,安装了一个新的App后第一次打开,都会有类似下图,相当于说明文档

实现效果

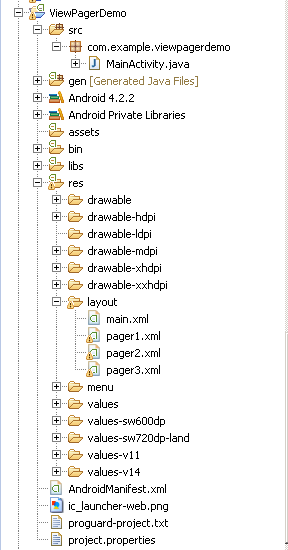
程序目录结构

在主layout里main.xml定义一个帧布局,在viewPager上有多少页就显示多少个点
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" > </android.support.v4.view.ViewPager> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|center_horizontal" android:orientation="horizontal" > <ImageView android:id="@+id/icon_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="30dp" android:contentDescription="@string/content_description" android:src="@drawable/page_icon" /> <ImageView android:id="@+id/icon_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="30dp" android:contentDescription="@string/content_description" android:src="@drawable/page_icon" /> <ImageView android:id="@+id/icon_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/content_description" android:src="@drawable/page_icon" /> </LinearLayout></FrameLayout>
每一个View的布局pager1.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/image1" android:orientation="vertical" > <Button android:id="@+id/btn_in_first" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="第一页" /></LinearLayout>其它两个view类似
在主Activity中
package com.example.viewpagerdemo;import java.util.ArrayList;import java.util.List;import android.app.Activity;import android.os.Bundle;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.support.v4.view.ViewPager.OnPageChangeListener;import android.view.LayoutInflater;import android.view.View;import android.widget.ImageView;public class MainActivity extends Activity { private ViewPager viewPager = null; private ImageView img1, img2, img3; private ArrayList<String> titles; private int curIndex = -1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); initWidgets(); // 把要显示的View装入数组 LayoutInflater li = LayoutInflater.from(this); View view1 = li.inflate(R.layout.pager1, null); View view2 = li.inflate(R.layout.pager2, null); View view3 = li.inflate(R.layout.pager3, null); // 添加页面 final ArrayList<View> views = new ArrayList<View>(); views.add(view1); views.add(view2); views.add(view3); // 添加标题 titles = new ArrayList<String>(); titles.add("tab1"); titles.add("tab2"); titles.add("tab3"); picViewPagerAdapter pagerAdapter = new picViewPagerAdapter(views); viewPager.setAdapter(pagerAdapter); curIndex = 1; viewPager.setCurrentItem(curIndex); img2.setImageResource(R.drawable.page_icon_sel); viewPager.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int arg0) { // TODO Auto-generated method stub switch (arg0) { case 0: img1.setImageResource(R.drawable.page_icon_sel); img2.setImageResource(R.drawable.page_icon); img3.setImageResource(R.drawable.page_icon); break; case 1: img2.setImageResource(R.drawable.page_icon_sel); img1.setImageResource(R.drawable.page_icon); img3.setImageResource(R.drawable.page_icon); break; case 2: img3.setImageResource(R.drawable.page_icon_sel); img2.setImageResource(R.drawable.page_icon); img1.setImageResource(R.drawable.page_icon); break; default: break; } curIndex = arg0; System.out.println("[MainActivity->]currIndex = " + curIndex); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } }); } private void initWidgets() { viewPager = (ViewPager) findViewById(R.id.viewpager); img1 = (ImageView) findViewById(R.id.icon_1); img2 = (ImageView) findViewById(R.id.icon_2); img3 = (ImageView) findViewById(R.id.icon_3); } /** * 为ViewPager添加适配器 * * @author Administrator * */ class picViewPagerAdapter extends PagerAdapter { private List<View> listViews; public picViewPagerAdapter(List<View> list) { listViews = list; } @Override public int getCount() { // TODO Auto-generated method stub return listViews.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public void destroyItem(View container, int position, Object object) { ((ViewPager) container).removeView(listViews.get(position)); } @Override public CharSequence getPageTitle(int position) { return titles.get(position); } @Override public Object instantiateItem(View container, int position) { ((ViewPager) container).addView(listViews.get(position)); return listViews.get(position); } }}每个小圆点的改变是通过viewpager监听器去改变的viewPager.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int arg0) { // TODO Auto-generated method stub switch (arg0) { case 0: img1.setImageResource(R.drawable.page_icon_sel); img2.setImageResource(R.drawable.page_icon); img3.setImageResource(R.drawable.page_icon); break; case 1: img2.setImageResource(R.drawable.page_icon_sel); img1.setImageResource(R.drawable.page_icon); img3.setImageResource(R.drawable.page_icon); break; case 2: img3.setImageResource(R.drawable.page_icon_sel); img2.setImageResource(R.drawable.page_icon); img1.setImageResource(R.drawable.page_icon); break; default: break; } curIndex = arg0; System.out.println("[MainActivity->]currIndex = " + curIndex); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } });完整Demo下载:http://download.csdn.net/detail/deng0zhaotai/7272609