前面介绍了Android中的逐帧动画和补间动画,并实现了简单的自定义动画,这一篇我们来看看如何将Android中的动画运用到实际开发中的一个场景——Activity之间跳转动画。
一、定义动画资源
如果对Android中的动画不了解,请先阅读《Android中的动画详解系列【1】——逐帧动画》《Android中的动画详解系列【2】——飞舞的蝴蝶》《Android中的动画详解系列【3】——自定义动画研究》。
进入动画(要启动的Activity)
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="100%p" android:toXDelta="0" android:duration="200" /></set>退出动画(要退出的Activity)
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="-100%p" android:duration="200" /></set>对上面代码的解释:

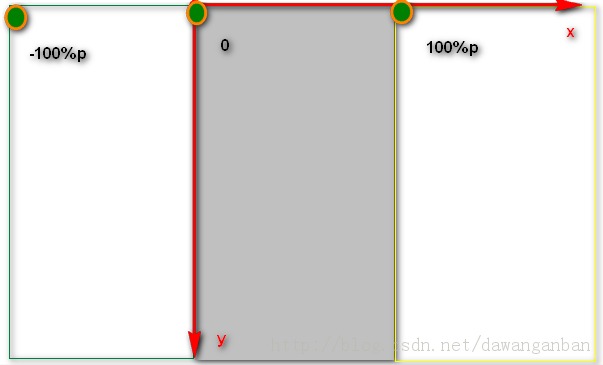
当前Activity退出的时候从上图手机屏幕退出到-100%p的位置,要启动的Activity进入的时候从上图手机100%p的位置进入到0的位置,0的位置就是手机屏幕可见部分。
二、添加到Activity
1、使用overridePendingTransition方法
intent = new Intent(RegistActivity.this, RegistChooseListActivity.class); intent.putExtra("type", Constant.REGIST_CHOOSE_XIAOQU); startActivityForResult(intent, Constant.REGIST_CHOOSE_XIAOQU); overridePendingTransition(R.anim.push_left_in, R.anim.push_left_out);2、在Theme中添加<style name="AnimFade" parent="@android:style/Animation.Activity"> <item name="android:activityOpenEnterAnimation">@anim/fade_in</item> <item name="android:activityOpenExitAnimation">@anim/hold</item> <item name="android:activityCloseEnterAnimation">@anim/fade_in</item> <item name="android:activityCloseExitAnimation">@anim/fade_out</item> </style> <style name="Anim_style" parent="android:Theme.NoTitleBar"> <item name="android:windowAnimationStyle">@style/AnimFade</item> </style>详细请看:http://blog.csdn.net/dawanganban/article/details/19925449
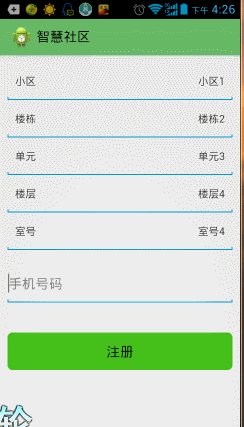
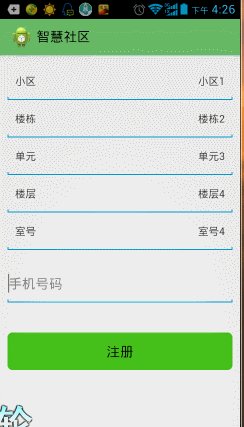
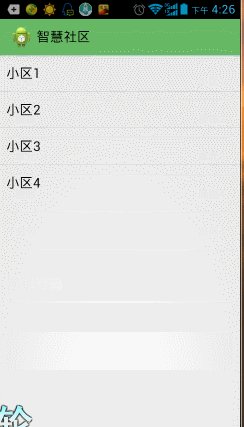
三、运行效果
(切换速度太快,延迟问题,下面展示效果和真实效果不符,参考一下,自己试一下)

四、其他切换动画
1、淡入淡出效果
<alpha xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="2000" />
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" android:fromXDelta="0" android:toXDelta="0" android:duration="2000" />2、从下往上推效果
<set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="2000"/> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="2000" /></set>
<set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="0" android:toYDelta="-100%p" android:duration="2000"/> <alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="2000" /></set>3、上下交错效果
<?xml version="1.0" encoding="UTF-8"?><set android:interpolator="@android:anim/decelerate_interpolator" xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="2000" android:fromYDelta="100.0%p" android:toYDelta="0.0" /></set>
<?xml version="1.0" encoding="UTF-8"?><set android:interpolator="@android:anim/accelerate_interpolator" xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="2000" android:fromYDelta="0.0" android:toYDelta="100.0%p" /></set>