
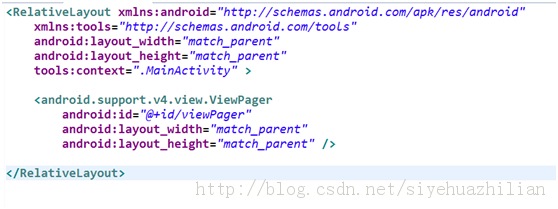
一. 首先在xml添加ViewPager控件

我们希望每个viewpager显示一张图片
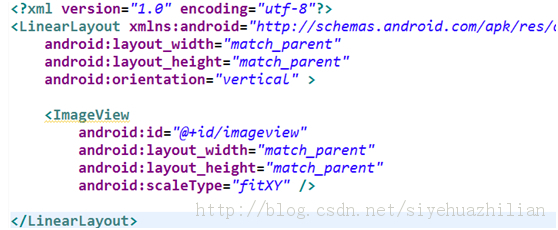
新建一个pager_item.xml的文件

代码如下

二.分析
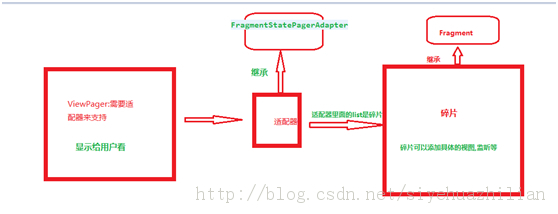
一个ViewPager需要设置一个适配器,这个适配器可以继承FragmentStatePagerAdapter,
适配器同样需要设置数据,这个为适配器添加的是碎片.碎片可以继承Fragment,设置视图,监听等,具体图如下:

三. 上图可知,我们需要新建一个碎片先.
注意,这个继承的Fragment需要是在包android.support.v4.app.Fragment 下
碎片和Activity类似,有自己的生命周期,多余的话就不说了,关于碎片的知识可以自己查找资料.

代码如下:关键方法三个
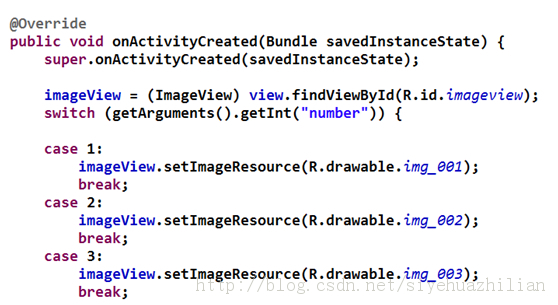
1:这个是设置视图的的

2.: 这个是设置图片的,根据number的不同设置不同的图片(number由MainActivity传进来)

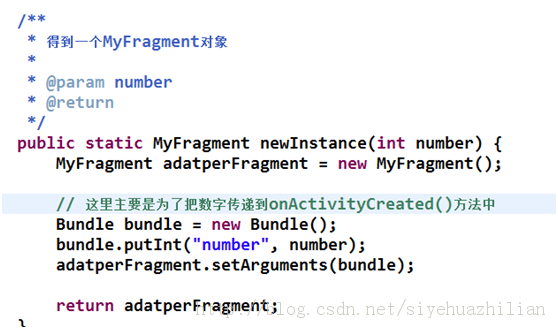
3这个就是接受外面传进来的number,并把number设置到Bundle里面

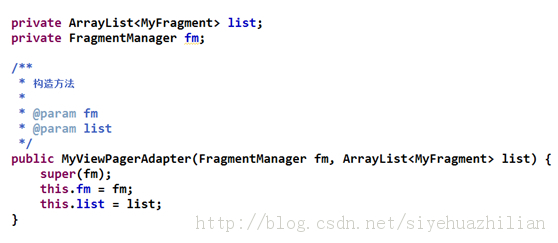
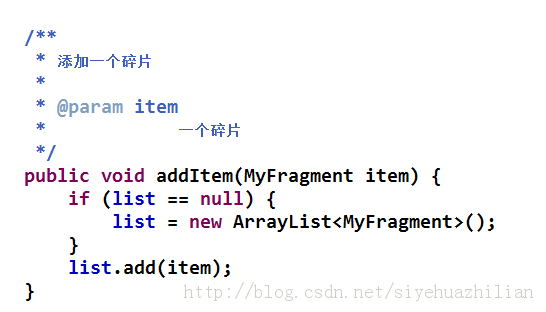
四. 写一个适配器
碎片写好了,现在就需要写一个适配器

适配器主要有两个方法需要写:


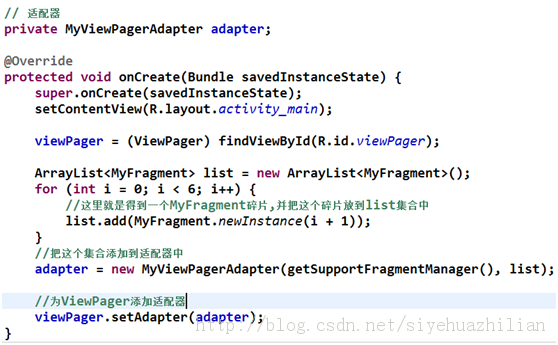
五.在MainActivity把碎片设置进去

这样就完成了.
源码下载:
//http://pan.baidu.com/share/link?shareid=3331882871&uk=705537436