1.修改PagerTabStrip中的背景颜色
我们在布局中直接设置background属性即可:
<android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="fill_parent" android:layout_height="fill_parent" > <android.support.v4.view.PagerTabStrip android:id="@+id/pts" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_gravity="top" android:background="#a05c5ccc" /> </android.support.v4.view.ViewPager>
2.修改指示条的颜色
我们可以在java代码中调用
pagertabstrip的setTabIndicatorColorResource(R.color.green_complete);方法进行设置
3.修改设置标题字体的样色,颜色,以及为标题添加图标,我们可以重写FragmentStatePagerAdapter的getPageTitle方法:
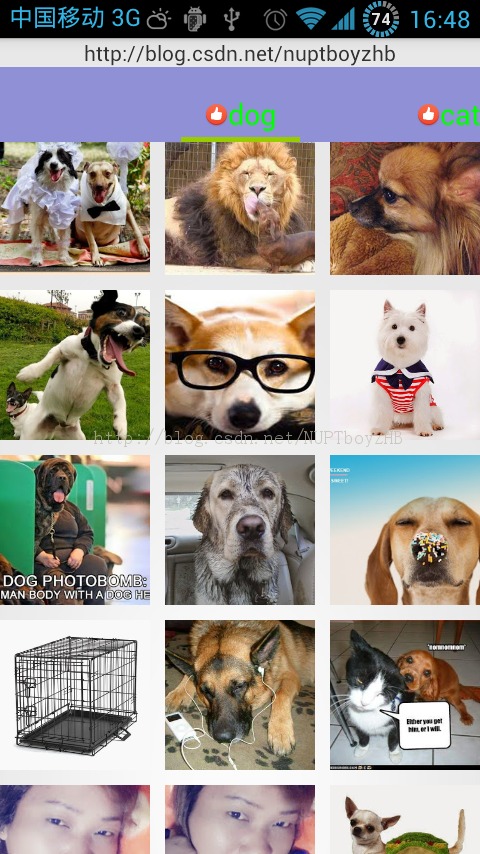
@Override public CharSequence getPageTitle(int pos) { SpannableStringBuilder ssb = new SpannableStringBuilder(" " + topics[pos]); // space added before text for Drawable myDrawable = context.getResources().getDrawable( R.drawable.card_visited_like); myDrawable.setBounds(0, 0, myDrawable.getIntrinsicWidth(), myDrawable.getIntrinsicHeight()); ImageSpan span = new ImageSpan(myDrawable, ImageSpan.ALIGN_BASELINE); ForegroundColorSpan fcs = new ForegroundColorSpan(Color.GREEN);//字体颜色设置为绿色 ssb.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);//设置图标 ssb.setSpan(fcs, 1, ssb.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);//设置字体颜色 ssb.setSpan(new RelativeSizeSpan(1.2f), 1, ssb.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); return ssb; }效果如下图:

项目源代码:https://github.com/nuptboyzhb/ViewPageAnimatorDemo
未经允许不得用于商业目的