1,先看FrameAnimation,此动画是用来实现动态动画就是把一帧帧图片迭代起来
放在drowable中的xml:
<?xml version="1.0" encoding="utf-8"?><animation-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/ben_window_0001" android:duration="60" /> <item android:drawable="@drawable/ben_window_0002" android:duration="60" /> <item android:drawable="@drawable/ben_window_0003" android:duration="60" /> <item android:drawable="@drawable/ben_window_0004" android:duration="60" /> <item android:drawable="@drawable/ben_window_0005" android:duration="60" /> <item android:drawable="@drawable/ben_window_0006" android:duration="60" /> <item android:drawable="@drawable/ben_window_0007" android:duration="60" /> <item android:drawable="@drawable/ben_window_0008" android:duration="60" /> <item android:drawable="@drawable/ben_window_0009" android:duration="60" /> <item android:drawable="@drawable/ben_window_0010" android:duration="60" /> <item android:drawable="@drawable/ben_window_0011" android:duration="60" /> <item android:drawable="@drawable/ben_window_0012" android:duration="60" /> <item android:drawable="@drawable/ben_window_0013" android:duration="60" /> <item android:drawable="@drawable/ben_window_0014" android:duration="60" /> <item android:drawable="@drawable/ben_window_0015" android:duration="60" /> <item android:drawable="@drawable/ben_window_0016" android:duration="60" /> <item android:drawable="@drawable/ben_window_0017" android:duration="60" /> <item android:drawable="@drawable/ben_window_0018" android:duration="60" /> <item android:drawable="@drawable/ben_window_0019" android:duration="60" /> <item android:drawable="@drawable/ben_window_0020" android:duration="60" /> <item android:drawable="@drawable/ben_window_0021" android:duration="60" /> <item android:drawable="@drawable/ben_window_0022" android:duration="60" /> <item android:drawable="@drawable/ben_window_0023" android:duration="60" /> <item android:drawable="@drawable/ben_window_0024" android:duration="60" /> <item android:drawable="@drawable/ben_window_0025" android:duration="60" /> <item android:drawable="@drawable/ben_window_0026" android:duration="60" /> <item android:drawable="@drawable/ben_window_0027" android:duration="60" /> <item android:drawable="@drawable/ben_window_0028" android:duration="60" /> </animation-list>
package com.example.frameanimation;import android.app.Activity;import android.graphics.drawable.AnimationDrawable;import android.os.Bundle;import android.view.View;import android.widget.Button;public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void startAnimation(View v) { Button btn=(Button)v; //得到动画对象 AnimationDrawable anim=(AnimationDrawable)btn.getBackground(); //启动动画 anim.start(); }}这样我点击一个Tomcat就会循环的动

然后是补间动画

先看这些xml文件
<?xml version="1.0" encoding="utf-8"?><alpha android:fromAlpha="0.1" android:toAlpha="1" android:duration="5000" xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 透明度 0-1 0完全透明 1 完全不透明 --></alpha>
<?xml version="1.0" encoding="utf-8"?><rotate android:fromDegrees="0" android:toDegrees="360" android:duration="500" android:pivotX="50%" android:pivotY="50%" android:interpolator="@android:anim/accelerate_interpolator" android:repeatCount="infinite" android:repeatMode="reverse" xmlns:android="http://schemas.android.com/apk/res/android"> <!-- repeatCount 重复次数 infinite 无限 repeatMode 重复模式 interpolator 加速器 --></rotate>
<?xml version="1.0" encoding="utf-8"?><scale android:fromXScale="0.5" android:fromYScale="0.5" android:toXScale="2" android:toYScale="2" android:pivotX="50%" android:pivotY="50%" android:duration="200" android:repeatMode="reverse" android:repeatCount="infinite" xmlns:android="http://schemas.android.com/apk/res/android"> </scale><!-- fromXScale 1 本身状态 -->
<?xml version="1.0" encoding="utf-8"?><translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="0" android:toYDelta="80%p" android:duration="100" android:repeatMode="reverse" android:repeatCount="infinite" > </translate>
主文件中的xml
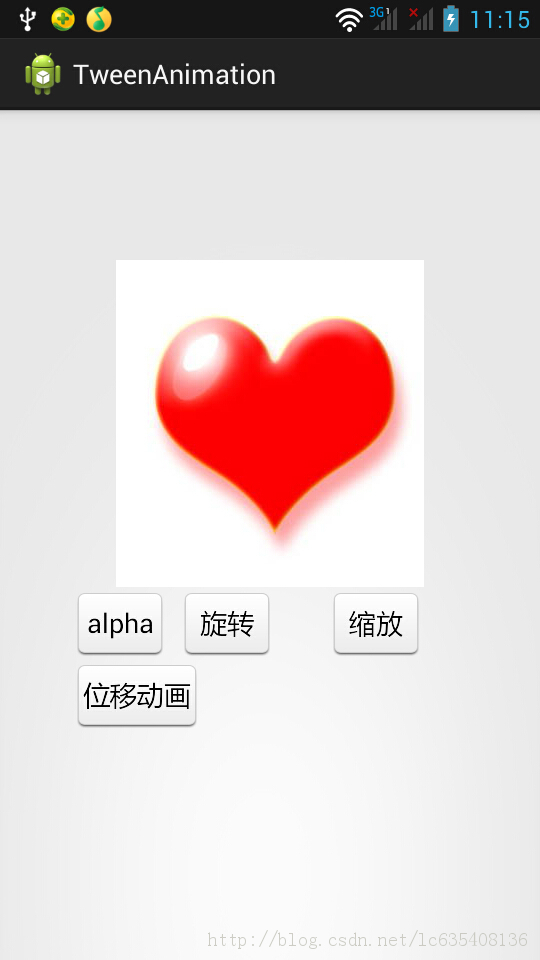
无非就是一张图片加上几个按钮
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="84dp" android:src="@drawable/heart" android:id="@+id/myimg" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button2" android:layout_alignBottom="@+id/button2" android:layout_alignRight="@+id/myimg" android:text="缩放" android:onClick="scale" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/myimg" android:layout_marginLeft="32dp" android:onClick="alpha" android:text="alpha" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button1" android:layout_alignBottom="@+id/button1" android:layout_marginRight="35dp" android:layout_toLeftOf="@+id/button3" android:onClick="rotate" android:text="旋转" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/button1" android:layout_below="@+id/button1" android:text="位移动画" android:onClick="translate" /></RelativeLayout>
然后在Activity中调用这些动画
package com.example.tweenanimation;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.animation.Animation;import android.view.animation.AnimationUtils;import android.widget.ImageView;public class MainActivity extends Activity { private ImageView image; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); image = (ImageView) findViewById(R.id.myimg); } // 执行透明动画 public void alpha(View v) { // 1.加载动画资源 Animation anim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha); // 2.执行动画 image.startAnimation(anim); } //执行旋转动画 public void rotate(View v) { Animation anim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate); image.startAnimation(anim); } //缩放动画 public void scale(View v) { Animation anim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale); image.startAnimation(anim); } public void translate(View v) { Animation anim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate); image.startAnimation(anim); } }
- 1楼wht1076915821昨天 11:52
- 没源码
- Re: lc635408136昨天 11:58
- 回复wht1076915821n只没有图片了,基本上是源码